hタグ(見出しタグ)は、Webページの構造を整理してユーザーと検索エンジンの両方にページの内容を明確に伝えるための重要な要素。この記事では、hタグ(見出しタグ)の基本的な概念から、SEOに効果的な使い方やチェックリストまで詳しく解説していきます。
- hタグ(見出しタグ)について正しく理解し、活用したい人
- ブログやサイトを運営している人
- 魅力的なhタグ(見出しタグ)を設定できるようになってSEOの効果を上げたい人
hタグ(見出しタグ)とは?
hタグ(見出しタグ)とは、Webページの構造を整理し、内容を分かりやすく伝えるためのhtmlの要素。「h」はheadingの略で、見出しを意味します。
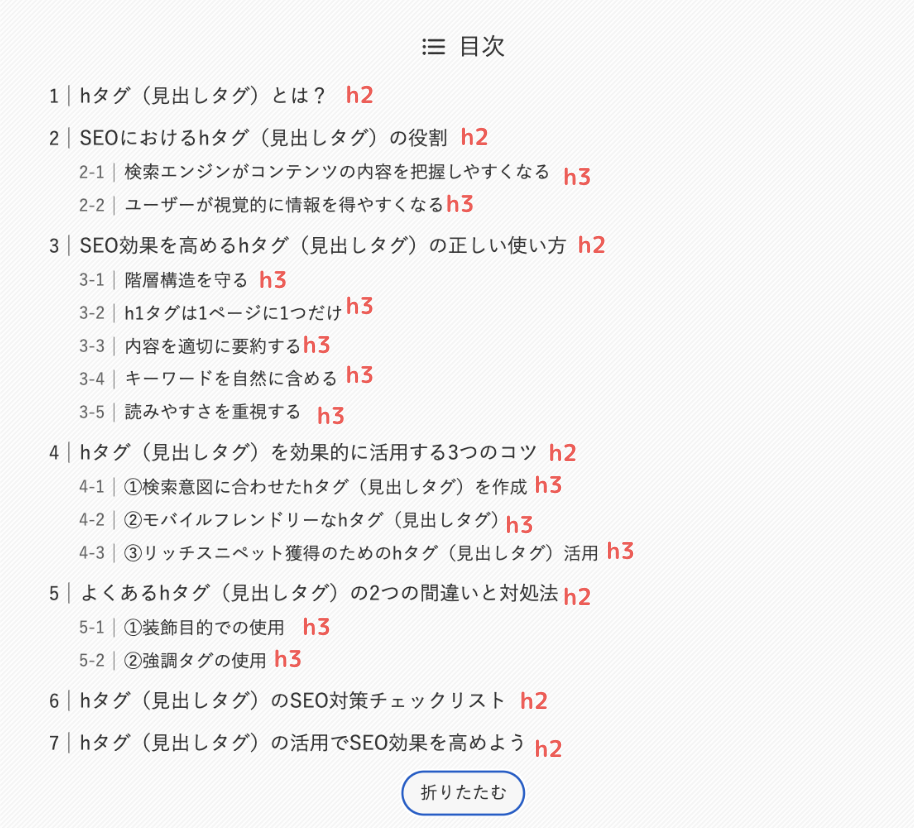
添付画像は、本記事のhタグです。目次の仕様で、h4以降は表示しないよう設定しています。

hタグは、h1〜h6までの計6種類。SEOでの重要度としてはhxの「x」部分の数字が小さいほど重要度が高いです。
h1 > h2 > h3 > h4 > h5 > h6
SEOにおけるhタグ(見出しタグ)の役割

hタグ(見出しタグ)を適切に使用することで、検索エンジンとユーザーの両方に対して、ページの構造と内容を明確に伝えることができます。以下で、SEOにおけるhタグの役割を解説します。
検索エンジンがコンテンツの内容を把握しやすくなる
検索エンジンのクローラー(ロボット)は、コンテンツの内容を把握するためにhタグ(見出しタグ)を参考にします。そして、その情報をインデックス(データーベースに登録)します。
クローラーがコンテンツの内容を正確に把握することで、ユーザーの検索クエリに対してより適切な検索結果を表示できるようになります。
適切なhタグの使用は、Webサイトの全体的なパフォーマンス向上にもつながる!
ユーザーが視覚的に情報を得やすくなる
トピックごとにhタグ(見出しタグ)を使用することで、コンテンツの読みやすさが格段に上がります。hタグ(見出しタグ)がないと、自分にとって重要な情報がどこにあるのかが分かりません。
h1〜h6(大きな見出しから小さな見出し)へと階層的に情報が並ぶことで、ユーザーはコンテンツの概要を大まかに把握し、自分の欲しい情報にすばやく辿りつくことができます。
その結果、ページの滞在時間も長くなり、直帰率(訪問者が1ページだけ見てサイトを離れる割合)も低くなります。ユーザーの利便性と離脱を防ぐためにも、hタグ(見出しタグ)を活用するのが効果的です。
「hタグ(見出しタグ)=本の目次」のようなもの。見出しが目次になっていることで、さらに利便性もUPする!
SEO効果を高めるhタグ(見出しタグ)の正しい使い方

hタグ(見出しタグ)を正しく使用することで、ユーザーにとって読みやすく、検索エンジンにとっても理解しやすいページ構造を作ることができます。以下に、SEO効果を高めるhタグの使い方を解説していきます。
階層構造を守る
hタグ(見出しタグ)は、h1→h2→h3→h4→h5→h6のように順序を守ることが重要です。SEOでは、h1が最も重要でh6に向かうにつれて重要度が下がります。
| hタグ(見出しタグ) | 説明 | 使用頻度 |
| h1 | ページ全体のタイトルや主題を表す最重要な見出し | 通常1ページに1つ |
| h2 | 主要なセクションの見出しや大見出しとして使用 | 複数使用可能 |
| h3 | h2の下位階層として、中見出しや詳細なポイントを示すのに使用 | 複数使用可能 |
| h4 | h3の下位階層として、小見出しや具体例を示すのに使用 | 使用頻度はh5やh6より高い |
| h5 | h4の下位階層として、さらに詳細な情報を示すのに使用 | 使用頻度は低い |
| h6 | h5の下位階層として、最も詳細な情報を示すのに使用 | 使用頻度は非常に低い |
適切な階層構造を守ることで、コンテンツの重要度や関連性が明確になり、ユーザーにとって読みやすく、検索エンジンにとっても理解しやすい構造になります。結果として、ユーザー体験の向上とSEOの改善にもつながります。
階層構造の良い例
h1: メインタイトル
h2: セクション1
h3: サブセクション1.1
h3: サブセクション1.2
h2:セクション2
h3:サブセクション2.1
h4:詳細項目2.1.1
h4:詳細項目2.1.2
h3:サブセクション2.2
h2:セクション3
上記の例では、hタグが順序よく使用されており、論理的な階層構造が明確です。h1から始まり、その下にh2、さらにその下にh3と続きます。必要に応じてh4も使用されています。
階層構造の悪い例
h1: メインタイトル
h3: セクション1
h2: セクション2
h4: サブセクション2.1
h1: 別のメインタイトル
h5: セクション3
この例では、hタグの使用に一貫性がなく、論理的な階層構造が崩れています。
h1の直後にh3が来たり、h2の下にいきなりh4が来たりしています。また、1ページ内に複数のh1タグが使用されており、ページの主題が不明確になっています。
h1タグは1ページに1つだけ
h1タグはページの主題を表すため、原則として1ページに1つだけ使用します。通常、記事のタイトルやページの主要テーマ(記事の内容を端的に反映させたもの)をh1タグで囲みます。
これにより、検索エンジンとユーザーの両方に対して、そのページが何についての内容なのかを明確に示すことができます。
▼合わせて読みたい
h1タグとは?SEOの効果を上げる5つの使い方と注意点を解説
内容を適切に要約する
各hタグ(見出しタグ)は、その下に続く内容を簡潔に要約したものにしましょう。適切な要約見出しを設定することで、3つのメリットがあります。
- ユーザビリティの向上
見出しを中心にざっと目を通すだけで、各セクションの内容を理解しやすく必要な情報にすぐに辿り着ける - 検索エンジン最適化(SEO)
伝えたい内容に適切なhタグ(見出しタグ)を使用することで、検索エンジンがページの内容を正しく理解できる - ユーザーの期待値管理
見出しが内容を正確に反映していれば、ユーザーは期待通りの情報を得られページの滞在時間もUP
これにより、ユーザーフレンドリーで検索エンジンにも評価されやすいコンテンツ構造を作れます。
キーワードを自然に含める
hタグ(見出しタグ)は、titleタグやmetaタグと同様に検索エンジンのランキングに強い影響を与えるタグの一つ。
関連キーワードや需要の高いキーワードをhタグ(見出しタグ)に含むことで、検索エンジンにページの重要なテーマを伝えることができます。
ただし、ユーザーが読んだときに不自然になってしまうのはNG。キーワードを自然に組み込みつつ、ユーザーにとって理解しやすいhタグ(見出しタグ)を心がけることで、SEO効果を最大化できます。
見出しタグに重要なキーワードを含めることで、特定のキーワードでの検索順位が上がる可能性がある
▼合わせて読みたい
SEOに効果的なtitleタグ(タイトルタグ)とは?最適な文字数と意識すべき点を解説
読みやすさを重視する
hxタグ(見出しタグ)は、ユーザーが内容を把握しやすいように読みすさを重視しましょう。
- 理想的な長さは32文字程度(ユーザーが一目で内容を把握しやすい範囲)
- 長くなりすぎる場合はタグ<br>を使用して改行
- フォントサイズは本文より大きくして視覚的要素を作る
- 色使いはページ全体のデザインと調和するよう配慮する
- h1〜h6をコンテンツに合わせて適切に使用して、ユーザーと検索エンジンの両方にとって理解しやすくする
上記のように読みやすさを重視したhxタグ(見出しタグ)は、ユーザーの滞在時間を延ばす要素となり、SEO効果も高まります。
hタグ(見出しタグ)を効果的に活用する3つのコツ

ここからは、hタグ(見出しタグ)を効果的に活用するためのコツを紹介します。記事内で特に読んでほしい箇所にも応用できるテクニックなのでぜひ参考にしてください。
①検索意図に合わせたhタグ(見出しタグ)を作成
hタグ(見出しタグ)の文言を検索意図に合わせることで、ユーザーが求める情報を明確に示すことができます。ここでは「ダイエット」のキーワードを例に解説していきます。
検索キーワードを分析してhタグ(見出しタグ)に入れる
hタグ(見出しタグ)にキーワードを適切に配置することで、検索エンジンが内容を正確に理解し、検索順位が上がりやすくなります。
h2:効果的なダイエット方法|専門家おすすめ5選
h3:1. 低糖質ダイエット
h3:2. ファスティング
h2では、「効果的な」「専門家おすすめ」といった言葉で信頼性を高め、「5選」は具体的な数字を示すことで読者の期待を高める工夫をしています。
h3では、具体的なダイエット方法を紹介し、ユーザーが求める情報にすぐにアクセスできるようにしています。
疑問形のhタグ(見出しタグ)でユーザーの悩みや疑問を直接的に反映
疑問形のhタグ(見出しタグ)は、ユーザーの悩みや疑問を直接的に反映できます。「どうやって〇〇するの?」のような疑問形の見出しを使うと、ユーザーの疑問に直接答える形になります。
h2:ダイエットはなぜ続かない?3つの原因と対策
h3:どうすればダイエットのモチベーションは保てる?
h2の「なぜ続かない?」という問いかけは、多くのダイエット実践者が抱える共通の悩みに焦点を当てています。h3では、その解決策を示すことで読者の興味を引きつけます。
ステップバイステップで複雑な情報をわかりやすく整理
ステップバイステップの構成は、複雑な情報を分かりやすく整理する効果があります。
h2:1ヶ月で3kg痩せる7つのステップ
h3:ステップ1、食事記録をつける
h3:ステップ2、 1日30分の有酸素運動を始める
h2の「1ヶ月で3kg」という具体的な目標設定は、ユーザーの期待に応えるもの。h3で各ステップを明確に示すことで、読者は自分のペースで情報を理解し、実践しやすくなります。
②モバイルフレンドリーなhタグ(見出しタグ)
モバイル端末でも閲覧しやすいhタグ(見出しタグ)は、ユーザビリティとSEO効果の両面で重要です。
長いhタグ(見出しタグ)の改善例
長い見出しを短く簡潔にすることで、情報が整理されて表示され、可読性とモバイルユーザーの満足度が上がります。
▼改善前
h2:初心者でも簡単に始められる効果的なダイエット方法とおすすめの食事メニュー
▼改善後
h2:初心者向け|簡単ダイエット法
h3::効果的な方法とは?
h3:おすすめ食事メニュー
キーワードは「初心者」「簡単」「ダイエット」などの重要なキーワードのみを残しました。また、h2とh3で階層構造を作ることで情報を整理して、ユーザーが必要な情報を素早く見つけられるようにしています。
③リッチスニペット獲得のためのhタグ(見出しタグ)活用
リッチスニペットとは、検索結果の説明文下に表示される要約情報のこと。表示されればページの情報が伝わりやすくなり、クリック数や利便性の向上が期待できます。
h2で質問、本文で回答
h2で質問を設定し、直後の本文で回答することで「Q&A形式のリッチスニペット」の獲得確率が高まります。
h2:ダイエットはいつから始めるのがベスト?
本文:健康的なダイエットは、いつからでも始められます。ただし、新年や季節の変わり目など、生活リズムの変化に合わせて開始すると継続しやすいのでおすすめです。
ユーザーの疑問に直接答える形式なので、検索結果での表示も期待できますよ。
リスト形式
リスト形式で明確に構造することで、ユーザーが必要な情報にすばやくアクセスできるようになります。
h2:効果的なダイエット|5つの基本ステップ
h3:1. カロリー計算
h3:2. バランスの良い食事
h3:3. 定期的な運動
h3:4. 十分な睡眠
h3:5. ストレス管理
h2でリストのタイトル、h3で各項目を示すことでリスト形式のリッチスニペットが表示されやすくなります。
また、「5つの」という数字を含めることで、具体的な情報量が明確になり、ユーザーのクリック率や滞在時間の向上が期待できます。
数字の活用
数字を含む見出しは、ユーザーの注目を集めやすく、検索エンジンにとっても構造化されたコンテンツとして認識されやすくなります。
h2:ダイエットで陥りやすい3つの失敗パターン
h3:1. 極端な食事制限
h3:2. 運動不足
h3:3. 進捗の未確認
「3つの」という具体的な数字を示すことで、ユーザーの期待値を設定しクリックも促します。
よくあるhタグ(見出しタグ)の2つの間違いと対処法
ここではhタグ(見出しタグ)のよくある間違いと対処法を紹介します。適切にhタグ(見出しタグ)を使用することで、検索エンジンとユーザーの両方にとって理解しやすいコンテンツを作ることができますよ!
①装飾目的での使用
hタグを装飾目的で使用することは、HTMLの本来の意図から外れた使い方。単に文字を大きくしたり、装飾したりする目的でhタグ(見出しタグ)を使用するのはNGです。
hタグ(見出しタグ)は、文章の構造を示すためのものなので、装飾はCSSを使うようにしましょう。
②強調タグの使用
hタグ自体が既に文書内で重要な部分を示しているので、<strong>や<em>を使用することは、多くの場合冗長になります。また、強調タグを過剰に使用するとテキストの可読性が低下し、SEOに悪影響を及ぼす可能性があります。
強調タグの使用は必要最小限にとどめ、hタグ(見出しタグ)の可読性を保つようにしましょう。
hタグ(見出しタグ)のSEO対策チェックリスト
SEOを意識したhタグ(見出しタグ)を作成する際の注意すべきポイントをチェックリストにまとめました。
| チェック項目 | 確認ポイント |
| h1タグの確認 | ・各ページにh1タグが1つだけ存在するか ・h1タグにメインキーワードが含まれているか |
| 階層構造の確認 | ・h1からh6まで、順序通りに使用されているか ・階層を飛ばしていないか(h2の次にh4を使用するなど |
| キーワードの適切な配置 | ・各hタグに関連キーワードが自然に含まれているか ・キーワードの過剰な詰め込みはないか |
| 文章の構造との一致 | ・hタグが実際の文章構造を正確に反映しているか ・ユーザーにとって理解しやすい見出しになっているか |
| モバイル対応 | ・モバイル画面でもhタグが適切に表示されるか ・長すぎる見出しはないか |
| 重複の確認 | ・同じ内容のhタグが重複していないか ・特にh1タグの重複がないか |
hタグ(見出しタグ)の活用でSEO効果を高めよう
hタグ(見出しタグ)を正しく使用することで、検索エンジンとユーザーの両方に対して、ページの構造と内容を明確に伝えることができます。しかし、誤った設定はSEOに悪影響を及ぼす可能性があるため注意が必要です。
SEO対策に関する無料相談も受け付けているので、ぜひお気軽にご相談ください!
▼合わせて読みたい
小見出しを上手に付けて文章構成をハッキリさせる|GrowthSeed
生成AIでSEO対策は可能?記事順位を上げる独自ノウハウを公開|株式会社アドカル