h1タグは、Webページの構造を示す重要なHTMLタグの1つ。適切にh1タグを使用することで、ユーザーと検索エンジンの両方にページの内容を明確に伝えることができます。この記事では、h1タグの基本的な概念から、SEOに効果的な使い方、そして注意すべきポイントまでを詳しく解説します。
- h1タグについて正しく理解し、活用したい人
- ブログやサイトを運営している人
- 魅力的なh1タグを設定できるようになってSEOの効果を上げたい人
h1タグとは?
h1タグは、HTMLの見出しタグ(hタグ)の中で最上位に位置するタグのこと。「h」はheading(見出し)の略で、1から6までの数字が付いています。各hタグの基本的な役割と使用方法は、以下の通りです。
| タグ | 役割 | 使用回数 | 特徴 |
| h1 | ページの主題を表す | 1ページに1回 | ・最も重要な見出し ・タイトルタグと同じ内容でもOK ・キーワードを含める |
| h2 | 大見出し | 複数回可 | ・記事の主要セクションを表す ・h1の下位階層 ・内容を簡潔に表現 |
| h3 | 中見出し | 複数回可 | ・h2の下位階層 ・h2の内容を詳細に分類 |
| h4〜h6 | 小見出し | 複数回可 | ・より細かい階層を表す ・必要に応じて使用 ・h4以降はあまり使用されない |
このようにh1は、見出しタグの中で最上位を意味し、ページ全体の主題を簡潔に示す役割を持っています。
h1タグとtitleタグの違い
h1タグとtitleタグは混同されがちですが、表示場所や役割に明確な違いがあります。
| 特徴 | h1タグ | titleタグ |
| 役割 | ページ内の主要な見出しを示す | ページ全体のタイトルを示す |
| 表示場所 | ページ内のコンテンツ | ブラウザのタブ、検索結果 |
| HTML記述 | <h1> | <title> |
| 配置 | <body>セクション内 | <head>セクション内 |
| 1ページあたりの推奨数 | 1つ(複数可だが推奨されない) | 1つ |
| SEOへの影響 | 大きい | 非常に大きい |
| 文字数制限 | 特に制限なし | 50〜60文字程度が理想 |
| ユーザー向け | ページ訪問後のユーザー | ページ訪問前のユーザー |
| キーワード配置 | 自然な形で含める | 前方が望ましい |
| 検索エンジンの認識 | 重要な見出しとして認識 | ページの主題として認識 |
h1タグはページ内の「章題」として機能し、ページにアクセスした後の訪問者に対して内容を整理する役割を果たします。これはページの構造を整える内部要素であり、具体的にはページ内の見出しとして認識されます。
一方、titleタグは、ページの「看板」として外部からの訪問者を引き付ける役割。Googleのクローラーにページのタイトルとして認識されるため、検索結果で先に目にするものです。
多くのウェブページで、タイトルとh1の内容が似ているため同じに扱われることもありますが、「h1タグはページを訪れた読者向け」「titleタグは主に外部向け」に最適化することが重要です。
▼合わせて読みたい
SEOに効果的なtitleタグ(タイトルタグ)とは?最適な文字数と意識すべき点を解説
h1タグを使用する3つのメリット

h1タグを適切に使用することでユーザー体験が向上し結果としてSEOにも良い影響を与えます。
①検索エンジンがページの内容を理解しやすくなる
h1タグは、ページの主題や中心的なトピックを簡潔に表現します。検索エンジンのクローラーは、このh1タグの内容を重要視し、ページ全体のテーマを把握する手がかりとして利用します。
例えば、「SEOキーワード選定のやり方と注意点を解説!6つの手順とおすすめツールも紹介」というh1タグがあれば、検索エンジンはこのページがSEOキーワード選定に関する内容であることを理解します。
伝えたい内容に適切なh1タグを使用することで、検索エンジンがページの内容を正しく理解できる!
②ユーザーの情報理解をサポートし、ユーザビリティが上がる
h1タグは、ユーザーがページを訪れた際に最初に目にする要素。内容が自分のニーズに合っているかどうかを素早く判断する手助けをします。
<h1>SEOキーワード選定のやり方と注意点を解説!6つの手順とおすすめツールも紹介</h1>
上記のh1タグを例に、どのようにユーザーの情報理解をサポートするのかを説明します。
- SEOキーワード選定に関する内容であることがわかる
- 「やり方と注意点」という表現から、実践的な情報が得られることが期待できる
- 「6つの手順」という具体的な数字により、明確な構成があることが伝わる
- 「おすすめツール」の紹介があるため、実際に活用できる情報が含まれていることが伝わる
このように、h1タグが適切に設定されていることで、ユーザーはページの内容を素早く理解でき、必要な情報にアクセスしやすくなります。その結果、ユーザービリティの向上も期待できます。
h1タグがあることで「ページの内容を見て自分の求めている情報か」をユーザーが素早く判断できる!
③ページの構造を明確化し、読みやすさを向上
h1タグは文書構造の最上位に位置し、以降のh2、h3タグなどと階層構造を形成します。
これにより、ページの情報が整理され、ユーザーが必要な情報を効率的に見つけられるようになり、全体的な読みやすさが向上します。
以下で具体例を交えて説明します。
<h1>SEOキーワード選定のやり方と注意点を解説!6つの手順とおすすめツールも紹介</h1>
<h2>SEOにおけるキーワードの重要性</h2>
<h3>そもそもキーワード選定とは</h3>
<h3>キーワードは検索エンジンとユーザーの橋渡し役</h3>
<h2>コンテンツSEOの大まかな流れ</h2>
<h2>SEO対策でキーワードを選定するメリット・デメリット</h2>
<h3>メリット</h3>
<h3>デメリット</h3>
・
・
・
このように、適切なh1タグの使用とそれに続く階層構造は、ユーザーの情報理解を助け、ページの全体的な読みやすさと使いやすさを大きく向上させます。
結果として、ユーザー満足度の向上やページ滞在時間の増加につながり、間接的にSEO効果も期待できます。
h1タグはページの構造を明確にし、全体の読みやすさを上げる重要な役割を果たす!
h1タグの正しい使い方と注意点

h1タグを正しく使うことで、SEOとユーザビリティの両面で良い結果を得ることができます。
1ページに1つのh1タグを使用する
h1タグは、原則として1ページに1つのh1タグを使用します。理由は、ページの主題を明確に示し、ユーザーと検索エンジンの両方にページの内容を正確に伝えるため。
1ページに複数のh1タグを使用してしまうと、ユーザーの混乱を招くだけでなく、検索エンジンがページの主要なトピックを特定しづらくなる原因になります。
特別な理由がない限り「1ページに1つのh1タグを配置」することで、効果的なSEO戦略とユーザー体験の向上につながる!
ページの内容を簡潔に表現する:30〜60文字程度
h1タグの理想的な長さは、ページの内容を一目で把握できる30〜60文字程度がおすすめ。
この中に、ページの核となるキーワードを自然な形で組み込んでページの内容を的確に表現しつつ、ユーザーの興味を引くよう工夫をしていきます。そうすることで、SEO効果とユーザビリティの向上の両立が可能です。
ただし、キーワードの過剰な使用や不自然な詰め込みはNG。ユーザー体験を損ない、検索エンジンからスパム行為(過剰なSEOを行って検索エンジン側から不正と見なされる行為)とみなされる可能性があるので要注意です。
h1タグには、「ページの内容を正確に反映すること」「情報量のバランスを取ること」が大事!
h1から順番に使って、ページ内の情報を理解しやすくする
hタグを使うときは、セクションを立ててh1から順番に使っていきます。h1タグの後に、h2やh3などの下位の見出しタグを使ってページの情報を整理することで、ユーザーが必要な情報を効率的に見つけやすくなります。
例えば、h1タグが「seoキーワード選定のやり方と注意点を解説」であれば、h2タグには「seoキーワード選定の基本」「6つの手順」を使い、h3タグでそれぞれの手順や詳細を説明していきます。
<h1>seoキーワード選定のやり方と注意点を解説</h1>
<h2>seoキーワード選定の基本</h2>
<h2>seoキーワード選定の6つの手順</h2>
<h3>手順1</h3>
<h3>手順2</h3>
・
・
・
このように階層構造を守ることで、ユーザーはページ内の情報を直感的に理解しやすくなり、検索エンジンもページの内容を正確に把握しやすくなります。
ただし、必ずしもh6まで使う必要はなく、コンテンツの複雑さに応じて適切なレベルまで使用することが大切です。
階層構造を守ることで、ページの論理的な構成が明確になり、seoとユーザビリティの両面で効果を発揮!
可能な限りプレーンテキストを使用する
h1タグには、可能な限りプレーンテキスト(装飾のない通常のテキスト)を使用するのがおすすめです。h1タグをプレーンテキストにする理由は、検索エンジンがテキストを直接読み取りやすく、ページの主題を正確に理解できるから。
また、プレーンテキストはほとんどのデバイスやアプリケーションで扱えるため、互換性が高いという利点もあります。これにより、ユーザーがどの環境からでも情報を簡単に取得できるようになります。
h1タグにプレーンテキストを使用することで、ユーザーがどの環境からでも情報を簡単に取得しやすくなる!
画像を用いる場合はalt属性を設定する
h1タグには可能な限りプレーンテキストの使用がおすすめですが、画像を使用する場合は必ずalt属性(画像の説明を行うテキスト情報)を設定しましょう。
alt属性は、画像が表示されない場合や視覚障害者向けの音声読み上げソフトで利用される代替テキストです。適切なalt属性を設定することで、以下のメリットがあります。
- ユーザビリティの向上
画像が読み込めない環境でも内容を伝えられる - アクセシビリティの改善
音声ブラウザなどスクリーンリーダーを利用する人に役立つ - SEO効果
検索エンジンが画像の内容を理解しやすくなる
alt属性には、画像の内容を簡潔に説明するテキストを入力します。
<h1><img src=”画像のURL” alt=”画像の内容を簡潔に説明するテキスト”></h1>
上記のように設定することで、画像を使用しつつ、h1タグの役割を適切に果たすことができます。
alt属性がない画像をh1タグに使用すると、画像が単なる空白として検索エンジンに扱われてしまうので要注意。ページの内容が正しく認識されずSEOに悪影響を及ぼす可能性がある!
よくあるh1タグの間違いと対処法

複数のh1タグを使用してしまっている
ウェブページを作成する際、h1タグは1ページにつき1つだけ使用するのが基本ルール。
複数のh1タグを使ってしまうと、ページの主題が不明確になりユーザーも検索エンジンも混乱してしまいます。これは、本の表紙や章のタイトルのようなものだと考えるとわかりやすいです。
正しい使い方は、メインの話題を1つだけh1タグにし、その他の重要な項目はh2やh3タグを使って階層的に構成すること。これにより、ページの構造が明確になり、ユーザーにとっても検索エンジンにとっても理解しやすいページになります。
h1タグにキーワードを詰め込みすぎている
h1タグのキーワードの詰め込みは、ユーザーにとって読みにくく不自然な印象を与えるためNG。また、検索エンジンからスパム行為(過剰なSEOを行って検索エンジン側から不正と見なされる行為)とみなされる可能性もあります。
h1タグには、適切にキーワードを含みつつも読みやすく魅力的な内容にするのがおすすめ。h1タグをユーザーが読んだときに、コンテンツの中身がわかりやすくなっていればOKです。
画像のみでh1タグを作成してしまっている
h1タグを画像だけで作成してしまうのもよくある間違いの一つ。検索エンジンは、画像の内容を直接理解できません。
そのため、h1タグに画像を使用する際は「alt属性」を設定して、画像の内容をテキスト情報(=h1タグの画像に使われているテーマは何なのか)で伝える必要があります。
また、「画像とalt属性の内容が合致している」ことも重要です。画像と関係のないテキストが書かれていたり、キーワードだけを羅列したりというのはSEO上逆効果。不自然なalt属性を設置することは、かえってSEO評価が低くなってしまいます。
h1タグのパフォーマンス測定

h1タグのパフォーマンスを測定することで、ウェブサイトのSEOにどのように影響を与えているかを確認し、改善点を見つけることができます。ここでは、h1タグのパフォーマンス測定をする3つの方法を紹介します。
検索順位の変化を観察する
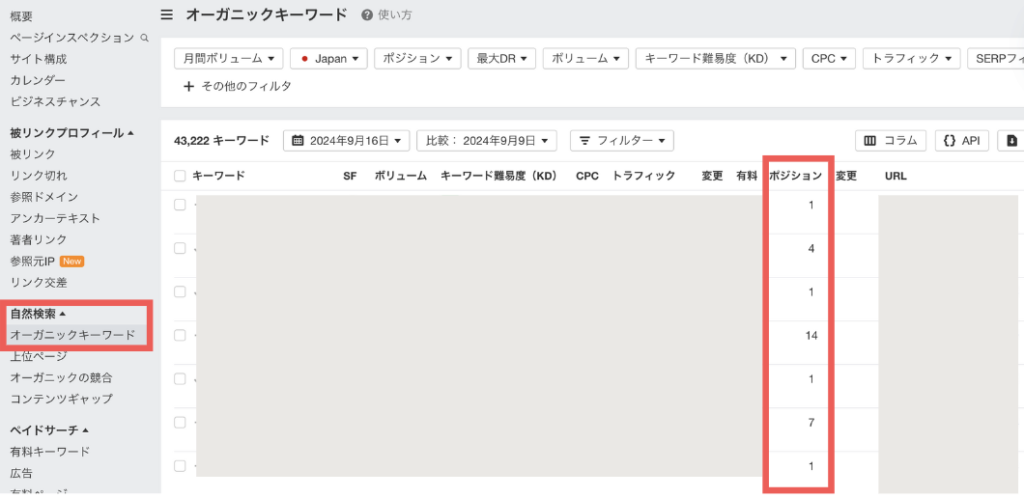
h1タグを変更したら、その効果を確認していきます。検索順位の確認には、有料ですが詳細な分析ができるAhrefsが便利。
「自然検索」→「オーガニックキーワード」で表示したときに、「ポジション」と書かれているものが検索順位です。日付を指定すれば、期間で比較することもできます。

定期的に順位をチェックして、h1タグ変更の効果を測定していきましょう。
順位変動には時間がかかることもあるので、最低でも2週間から1ヶ月程度は検索順位の観察を続けよう!
クリック率(CTR)の変化を確認する
クリック率(CTR)とは、検索結果に表示された回数に対して、実際にクリックされた割合のこと。h1タグを変更すると、検索結果の表示が変わり、クリック率(CTR)に影響を与える可能性があります。
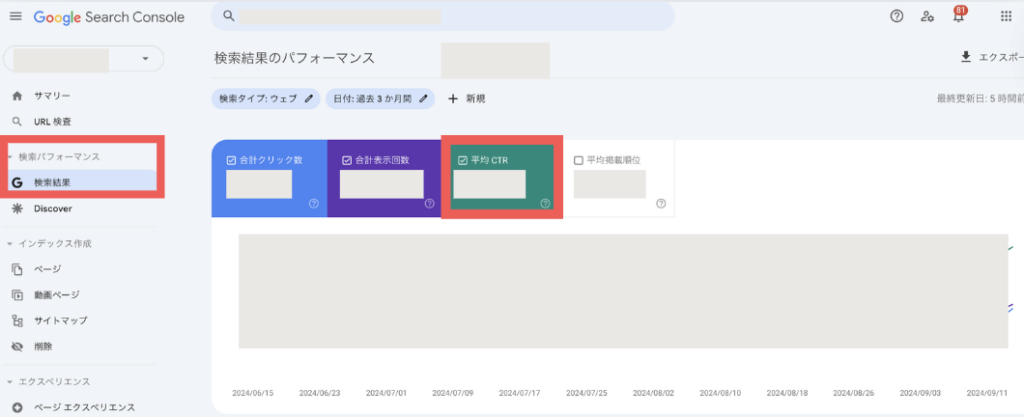
クリック率(CTR)の変化は、Google Search Consoleの「検索パフォーマンス」→「検索結果」から確認ができます。

クリック率(CTR)が上がっていれば、新しいh1タグがユーザーの興味を引くのに効果的だったと言える。ただし、変更後しばらくは様子を見る必要がある!
滞在時間やページビュー数の変化を分析する
h1タグを変更すると、ユーザーの行動にも影響が出ることがあります。滞在時間やページビュー数の変化を観察することで、h1タグの効果を測定できます。
滞在時間は、Google Analyticsで「レポート」→「ライフサイクル」→「エンゲージメント」→「エンゲージメントの概要」から確認できます。

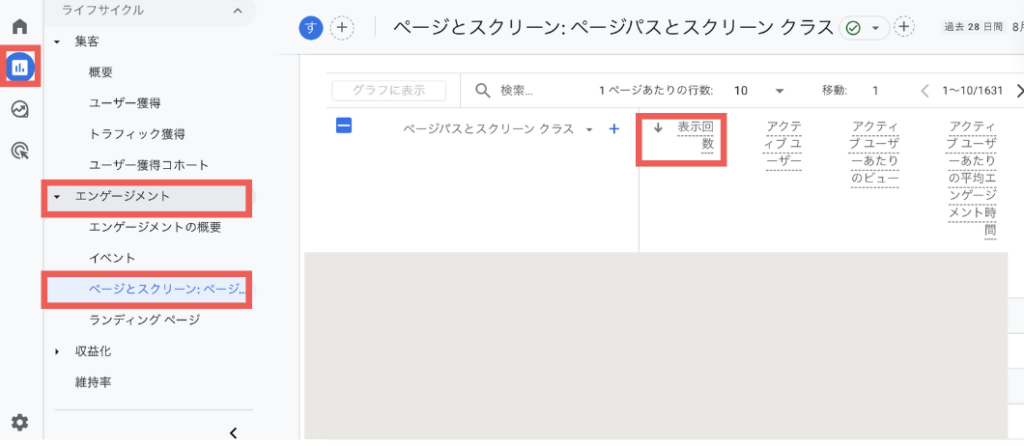
ページビュー数は、Google Analyticsで「レポート」→「エンゲージメント」→「ページとスクリーン」で対象ページのページビュー数が確認できます。「表示回数」と記載されているのがページビュー数です。

h1タグ変更前後でこれらの数値が向上していれば、新しいh1タグが効果的だったと言えますよ。
滞在時間やページビュー数を総合的に見ることで、h1タグの最適化がSEOにどのような影響を与えているか把握できる!
h1タグを適切に使ってSEO効果を高めよう!
h1タグを適切に使用することで、検索エンジンとユーザーの両方に対してページの内容を明確に伝えることができます。
「ページごとに1つだけ使用する」「キーワードを含める」「簡潔で魅力的な表現を心がける」など、h1タグの基本的なルールを守り、定期的にパフォーマンを測定しながら、必要に応じて改善を行っていきましょう!