Canonicalタグ(カノニカルタグ)とは
Canonicalタグ(カノニカルタグ)は、複数のURLでコンテンツ内容が重複するウェブページが存在する場合、検索エンジンに対して「正規のURL(このページが優先するページ)」を指定することができるHTMLタグです。
これは通常、<head>セクション内にrel=”canonical”属性を持つ要素として記述されます。
<head>
<link rel="canonical" href="https://example.com/sample-page/" />
</head>このタグはSEOに大きな影響を持ち、、同じ内容が複数のURLで存在しても、検索エンジンは指定されたURLを優先してインデックス化し、評価を統合したり無駄なクロールを削減することが可能です。
しかし、適切に設定しないとSEO評価の低下を招くリスクがあるため、正しい理解と使用が求められます。
Canonicalタグ(カノニカルタグ)の目的と具体的な3つの効果
Canonicalタグの主な目的は、重複コンテンツの問題を解決することです。複数のURLで同じコンテンツが存在すると、検索エンジンはそれぞれを別個のページとして認識し、SEO評価が分散されてしまいます。
たとえば、ECサイトで同じ商品がサイズ違いで異なるURLを持つ場合、そのような重複コンテンツが検索エンジンの評価に悪影響を与える可能性があります。Canonicalタグを使用すると、検索エンジンに「このURLが正規である」と伝えることができ、SEO評価を1つのURLに集約することが可能です。
SEOへの具体的な影響
| 効果 | 内容 |
|---|---|
| ①検索順位の維持と向上 | 重複コンテンツによる評価の分散を防ぐことで、特定のページの検索順位を安定させ、向上させます。 |
| ②クロールの効率化 | 重複コンテンツにクローラーが無駄な時間を費やすことを防ぎ、サイト全体をより効率的にクロールできるようにします。これにより、他の重要なページが迅速にインデックスされるようになります。 |
| ③ユーザーエクスペリエンスの向上 | 正規のURLを指定することで、ユーザーが検索エンジンで見つけやすいページにアクセスでき、重複したページを避けることで混乱を減らします |
Canonicalタグ(カノニカルタグ)の設定方法
Canonicalタグの設定方法は、主に2つの方法があります。以下にそれぞれの方法と事例を示します。
HTMLでのCanonicalタグの設定(ブログやECサイトなど))
例えば、ブログサイトで同じ記事が複数のカテゴリページからアクセス可能な場合、各カテゴリページに同一のコンテンツが表示され、検索エンジンはそれらを別々のページとして扱います。これを防ぐため、Canonicalタグを使用して、正規のURLを指定します。
設定方法
各カテゴリページのセクションに次のようにCanonicalタグを設定します。
<head>
<link rel="canonical" href="https://example.com/blog/original-article" />
</head>この例では、https://example.com/blog/original-articleを正規のURLとして指定しています。これにより、検索エンジンは他のカテゴリページではなく、このURLを優先的にインデックスし、評価を一つに集約します。
2. HTTPヘッダーでのCanonicalタグの設定(PDFや非HTMLコンテンツの重複防止など)
例えば、同じPDFファイルが複数のページでダウンロードリンクとして提供されている場合、各ページがそのPDFファイルの独自のURLを持つことになります。この場合、CanonicalタグをHTTPヘッダーに設定して、特定のURLを正規のものとして指定できます。
設定方法
サーバー側の設定ファイル(例:Apacheの.htaccessファイル、Nginxの設定ファイル)に次のようなコードを追加します。
Apacheの例:
<Files "example.pdf">
Header add Link "<https://example.com/resources/example.pdf>; rel=\"canonical\""
</Files>Nginxの例:
location /resources/example.pdf {
add_header Link "<https://example.com/resources/example.pdf>; rel=\"canonical\"";
}Canonicalタグの具体的な6つの使用事例
以下に、それぞれの事例について詳細な説明とCanonicalタグの設定例を記載します。
①301リダイレクトが設定できない場合

イト移転に伴い、旧URLから新URLへの301リダイレクトが設定できない場合、旧URLのページにCanonicalタグを追加して、新しいURLを正規のものとして指定します。
<head>
<link rel="canonical" href="https://newsite.com/new-page" />
</head>これにより、検索エンジンは新しいURLを正規ページとして認識し、旧URLを評価の対象外とします。
②モバイルとデスクトップバージョンのURLが異なる
でページが複数存在する場合-1024x576.jpg)
モバイル用のページとデスクトップ用のページで異なるURLを使用する場合、検索エンジンはこれらを異なるページとみなすことがあります。Canonicalタグを使用して、デスクトップ版を正規のURLとして指定し、モバイル版にはalternateタグを追加します。
- https://m.example.com/products
- https://www.example.com/products
【対策方法】
モバイル版ページに以下のCanonicalタグを追加します。
<link rel="canonical" href="https://www.example.com/products">また、デスクトップ版ページに以下のalternateタグを追加します。
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/products" />検索エンジンはデスクトップ版 https://www.example.com/products を正規のURLとして認識しつつ、モバイルユーザーに対してはalternateタグでモバイル版を案内します。
③商品の色が異なる類似ページ

ECサイトで同じ商品の色違いのページが異なるURLで存在する場合、それらのページを検索エンジンが別々のページとして認識し、SEO評価が分散されてしまいます。このような場合、Canonicalタグを使用して、検索エンジンに対して「この商品ページの正規URL」を示します。
- https://www.example.com/shoes?color=red
- https://www.example.com/shoes?color=blue
【対策方法】
各色のバリエーションページの<head>セクションに以下のCanonicalタグを追加します。
<link rel="canonical" href="https://www.example.com/shoes">この設定により、検索エンジンはすべての色のバリエーションページではなく、正規のURL https://www.example.com/shoes を優先的にインデックスし、評価を一つに集約します。
④ページのパラメータによる重複

ブログ記事や製品リストページで、ページ番号やその他のパラメータがURLに追加されることがあります。例えば、ページ分割のためのパラメータ「page=1」がある場合、それらのページが重複コンテンツとして認識されます。・
- https://www.example.com/blog/seo-tips?page=1
- https://www.example.com/blog/seo-tips
【対策方法】
すべてのページに以下のCanonicalタグを追加します。
<link rel="canonical" href="https://www.example.com/blog/seo-tips">これにより、検索エンジンはパラメータ付きのURLではなく、https://www.example.com/blog/seo-tipsを正規ページとして扱い、SEO評価が分散しないようにします。
⑤HTTPとHTTPSの両方のバージョン
サイトがHTTPとHTTPSの両方のバージョンでアクセス可能な場合、同じコンテンツが異なるURLで存在しているとみなされ、SEO評価が分散するリスクがあります。HTTPSが推奨されるため、CanonicalタグでHTTPSバージョンを正規のURLとして指定します。
- http://www.example.com/about-us
- https://www.example.com/about-us
【対策方法】
HTTPバージョンのページに以下のCanonicalタグを追加します。
<link rel="canonical" href="https://www.example.com/about-us">検索エンジンはHTTPSのURL https://www.example.com/about-us を正規のURLとして認識し、HTTPバージョンのページを重複として扱わないようにします。
⑥WWWと非WWWバージョン
同じコンテンツが「www.example.com」と「example.com」の両方でアクセス可能な場合、検索エンジンはこれらを別々のサイトと認識し、SEO評価が分散します。Canonicalタグを使用して、どちらが正規のURLであるかを示します。
- https://www.example.com/contact
- https://example.com/contact
【対策方法】
非WWWバージョンのページに以下のCanonicalタグを追加します。
<link rel="canonical" href="https://www.example.com/contact">この設定により、検索エンジンは「https://www.example.com/contact」を正規のURLとして扱い、非WWWバージョンを重複として扱わないようにします。
Canonicalタグ(カノニカルタグ)の確認方法
Canonicalタグが正しく設定されているかを確認するには、次の2つの方法があります。
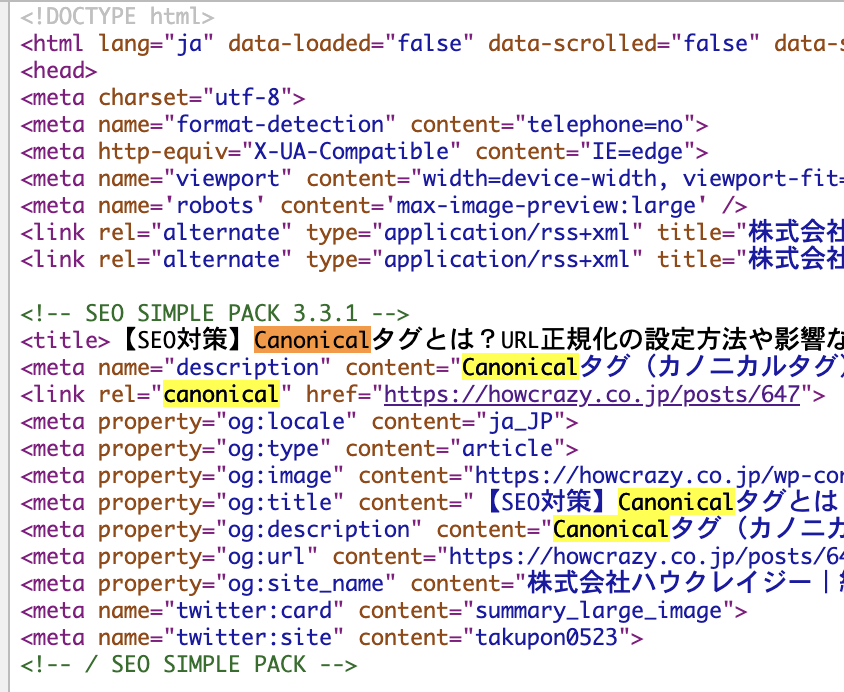
ソースコードの確認

ページのソースコードを開き、セクション内にCanonicalタグが正しく記述されているか確認します。
Google Search Consoleの使用

サーチコンソールの「URL検査」機能を使用して、指定した正規URLがGoogleによって正しく認識されているかを確認します。
Canonicalタグ(カノニカルタグ)でよくある質問と回答
Q. Canonicalタグを設定すると他のページは無視される?
正規ページが優先されますが、Googleが判断した場合はCanonicalタグを無視して他の重複ページを上位表示する場合もあります。
Canonicalタグと301リダイレクトの違いは?
Canonicalタグは、複数のURLが同じコンテンツを指している場合に、検索エンジンに「このURLが正規である」と伝え、重複コンテンツによる評価の分散を防ぐためのものです。ページのリダイレクトは行われません。
一方、301リダイレクトは、URLが変更された場合に古いURLから新しいURLに「恒久的に転送」するためのもので、ユーザーや検索エンジンが自動的に新しいページにリダイレクトされます。
ただし、2つの効果は異なり、過去の経験から以下の印象を持っています。
- 301リダイレクト・・・URL正規化した場合、1ヶ月以内に99%のURLを正規化できる。
- Canonical・・・・・301リダイレクト比較すると効果は70~80%で、期間も最長1年。
また、上記2つは別々に実施するものではなく、両方同時に実施すれば更に効果が高まるのでその点は覚えておきましょう。
Canonicalタグ(カノニカルタグ)の活用でSEO効果を高めよう
Canonicalタグを正しく使用することで、検索エンジンがサイトのコンテンツを正確に理解し、適切に検索結果に表示することが可能になります。しかし、誤った設定はSEOに悪影響を及ぼす可能性があるため、注意が必要です。