パンくずリストは、サイト内の現在位置をユーザーに視覚的に示す重要なナビゲーション要素です。SEO対策としても効果が高く、ユーザー体験の向上や検索エンジンのクロールを促進する役割を持っています。
この記事では、パンくずリストの種類やメリット、効果的な設置方法を初心者向けにわかりやすく解説します。パンくずリストを活用してサイトの回遊率を高め、検索順位を向上させたい方は、ぜひ最後までチェックしてくださいね。
- SEO対策を学びたい初心者の方
- パンくずリストって何?という方
- サイトのユーザビリティを改善したい方
パンくずリストとは?初心者向けに解説
パンくずリストは、ユーザーが訪問しているページの階層を表示するための内部リンクです。
サイト内を移動する際に、ページの位置関係を視覚的に把握できるようサポートする役割を持ち、主にページの上部や左上に配置されることが多いです。
この記事では、パンくずリストの設置場所や役割、名前の由来について詳しく解説していきます。
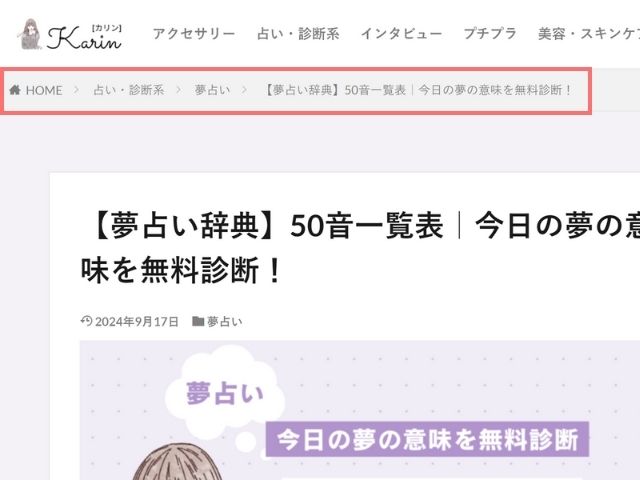
記事の左上に設置されている内部リンク

パンくずリストは通常、記事の左上やページの上部に表示されることが多く、ユーザーが現在閲覧しているページの位置を階層ごとに表示します。
例えば、「ホーム > カテゴリ > 商品ページ」といった形式で各項目が内部リンクとなっているため、ユーザーは簡単に前のページや上位のカテゴリへ移動できるのが特徴です。
特にコンテンツが多いサイトでは、ユーザーの回遊性を高める重要なナビゲーション機能として役立ちます。
ユーザビリティの向上にもつながるのがポイント。
ユーザーが迷子にならないよう現在地を示す
パンくずリストは、ユーザーがサイト内を移動する際に「今自分がどのページにいるのか」を分かりやすく示すための役割を持ちます。
特に大規模なECサイトやブログなど、階層が深いサイトでは、ユーザーが迷子になりやすいため、パンくずリストを活用することで、現在地を視覚的に把握しやすくなります。
これにより、ユーザーは自分が探している情報にたどり着きやすくなり、ストレスを軽減することができます。
ユーザーが関連するカテゴリーをチェックしたり、元いたページに遡ったりするときにも大活躍!
名前の由来は「ヘンゼルとグレーテル」
パンくずリストという名称は、童話『ヘンゼルとグレーテル』に由来しています。
物語の中で、ヘンゼルが森の中で迷わないように、自分たちが通った道にパンくずを残したことが由来となっています。
ウェブサイトのパンくずリストも同様に、ユーザーが迷わずに元のページや上位の階層へ戻れるよう「道しるべ」として機能するのです。これにより、ユーザーはサイト内を自由に移動できるようになり、利便性が向上します。
名前の由来が分かると、パンくずリストの役割についてイメージしやすいですね!
パンくずリストがSEOに与える影響・メリット
パンくずリストは、ユーザビリティの向上だけでなく、SEO対策にも役立つ重要なナビゲーション要素です。適切に設置することで、検索エンジンに対してサイト構造を明確に伝えられ、ページの評価を高める効果が期待できます。
ここでは、パンくずリストが持つ4つの主要なSEO効果について、詳しく解説していきます。
検索エンジンがクロールしやすくなる
パンくずリストを設置することで、検索エンジンのクローラーがサイト内を巡回しやすくなります。
パンくずリストは、サイト内の各ページをリンクで繋ぐ役割を果たし、検索エンジンに対して「どのページがどの階層に属しているか」を明確に伝えられるためです。
特に大規模なサイトでは階層が深くなりやすいため、パンくずリストの設置がおすすめ。クローラーが効率的にページをインデックスでき、SEO効果を高めることにつながります。
パンくずリストは初心者でも簡単に設置できます。詳しい解説や具体的な方法は後半で解説!
ユーザビリティが向上する
パンくずリストは、ユーザーが自分の位置を把握できるようにするため、サイトのナビゲーションをわかりやすくし、ユーザビリティ(使いやすさ)を向上させます。
特に複数の階層を持つサイトでは、パンくずリストがあることでユーザーが一つ前のページやカテゴリに戻るのが簡単になるため、ストレスを感じることなく目的の情報にアクセスできます。
結果としてユーザーの満足度が向上!サイトの評価や滞在時間が増加することで、間接的にSEO効果が高まる◎
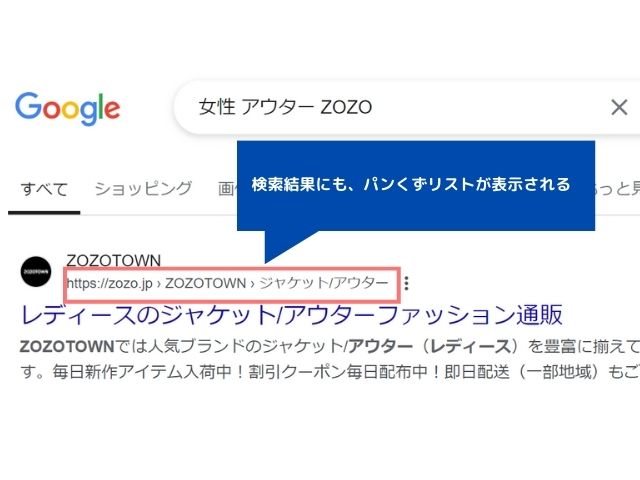
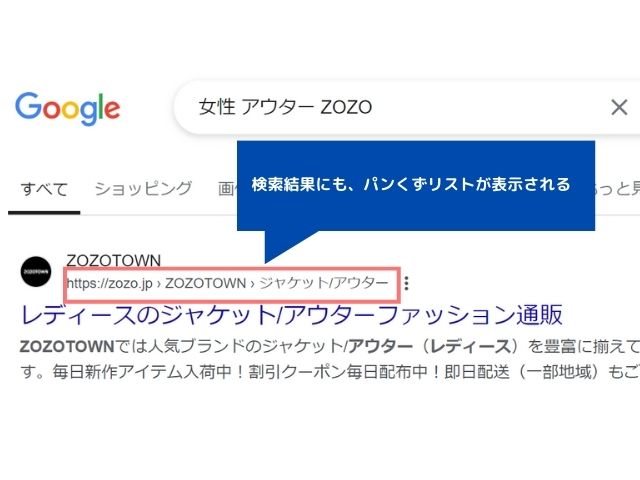
検索結果に表示される

パンくずリストが構造化データとして適切に設定されていると、Googleの検索結果に反映されることがあります。
検索結果にパンくずリストが表示されることで、ユーザーにとってページの構造が分かりやすくなり、クリック率が上昇する効果が期待されます。
例えば、商品ページやカテゴリページなどで複数の候補が表示される場合、パンくずリストが見えることでユーザーが「探している情報に近い」と認識し、選ばれやすくなります。
自然検索での流入数が増えることも期待!
内部リンクとなり回遊率が上がる
パンくずリストは、内部リンクの一部として機能するため、ユーザーがサイト内の他のページへスムーズに移動できる手段となります。
そのため、ユーザーがある商品ページを訪れた際に、上位のカテゴリページや関連するコンテンツへ簡単に戻れることで、サイト内での回遊率が向上します。
回遊率が上がると、ユーザーの滞在時間も自然と長くなり、結果としてサイト全体のエンゲージメントが向上するため、SEO評価が高まりやすくなります。
内部リンク対策にもなるのが嬉しいポイント◎
パンくずリストの種類
パンくずリストにはいくつかの種類があり、ウェブサイトの構造やユーザー体験を考慮して最適なタイプを選ぶことが重要です。主に「位置型」「属性型」「パス型」の3種類があり、それぞれ異なる役割と表示方法を持っています。
ここでは、各種類の特徴と設置する際のポイントについて解説します。
位置型パンくずリスト

位置型パンくずリストは、ユーザーがサイト内のどの位置にいるかを階層的に表示するタイプのものです。
最も一般的な形式で、「ホーム > カテゴリ > サブカテゴリ > 記事ページ」といった形で表示され、ユーザーが現在のページから上位の階層へ簡単に遡れるように設計されています。
サイトの構造を視覚的に伝えやすく、特に階層が深いサイトやECサイトにおいては必須のナビゲーション要素です。
ユーザーの迷子を防ぎ、検索エンジンにもサイトの構造を分かりやすく伝える効果もあり◎
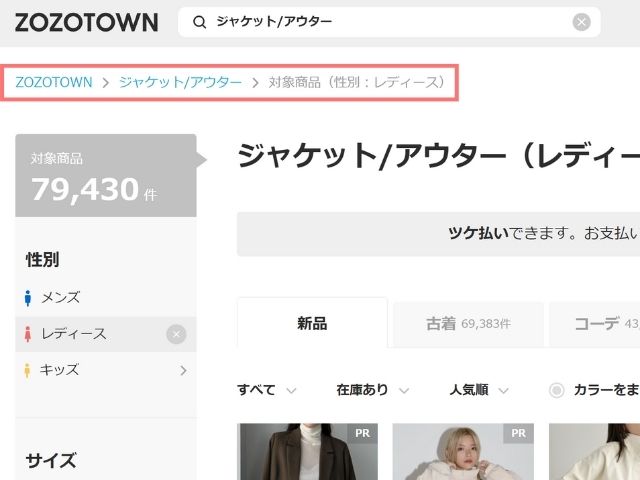
属性型パンくずリスト

属性型パンくずリストは、ユーザーがアクセスしているページの特性や属性を示すために使われるタイプです。
特に、ECサイトの商品ページなどでよく見られ、「トップ > メンズ > ジャケット > 冬用」といった形で、ページの内容を表現します。
このタイプのパンくずリストは、同じ商品カテゴリ内の別の商品や、関連するカテゴリへの誘導を容易にし、ユーザーが自分の欲しい情報を効率よく見つけられるようにサポートします。
サイト内の回遊性を高めるとともに、購入率の向上にもつながる点がメリット。
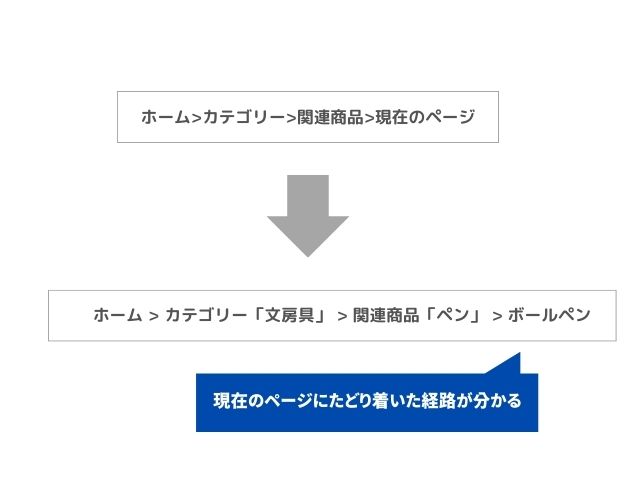
パス型パンくずリスト

パス型パンくずリストは、ユーザーがどの経路を通って現在のページに到達したかを表示する形式です。
例えば、特定のカテゴリを経由して商品ページに来た場合、「ホーム > カテゴリ > 関連商品 > 現在のページ」と表示され、訪問の履歴を視覚的に表現します。
ユーザーが自分の閲覧履歴を確認しながら、簡単に前のページに戻れるため、ストレスの少ないナビゲーションを提供できる点が特徴です。
注意点として、「閲覧経路に依存するため、常に同じルートを表示できない」という制約があることを覚えておこう!
SEOに効果的なパンくずリストの設置方法
パンくずリストをSEOに効果的に活用するには、検索エンジンに正しく認識されることが重要です。そのため、パンくずリストを「構造化データ」としてマークアップする必要があります。
構造化データを正しく設定することで、Googleの検索結果に表示されやすくなり、サイトのクリック率向上にもつながります。以下の3つの方法を用いることで、初心者でもSEOに強いパンくずリストを設置することが可能です。
パンくずリスト対応のテーマを使用する
WordPressテーマの中には、パンくずリストの機能があらかじめ組み込まれているものがあり、初心者でも簡単にSEOに最適化されたパンくずリストを導入できます。
このようなテーマを使用すると、特別な設定を行わなくても自動で構造化データに対応し、Googleの検索結果に表示されやすいパンくずリストを生成してくれます。
また、テーマ自体がSEO最適化されている場合が多いため、サイト全体のパフォーマンスが向上するというメリットもあります。
おすすめのテーマは以下の通りです。どれも無料で使用できて、パンくずリスト機能をしっかりサポートしていますよ。ぜひ試してみてくださいね。
Cocoon

Cocoonは、無料で利用できるにもかかわらず、多機能かつSEO対策に優れたWordPressテーマです。パンくずリスト機能も標準装備されており、ユーザーがサイト内を迷わずにナビゲートできる環境を提供します。
また、軽量設計で表示速度が速いため、検索エンジンにも高評価を得やすく、SEO効果を最大化することが可能。豊富なカスタマイズオプションとシンプルな操作性も魅力です。
SEO初心者から上級者まで安心して使用できるおすすめのテーマになっています。
公式サイト:Cocoon
SWELL

SWELLは、美しいデザインと使いやすさで人気のWordPress有料テーマです。標準搭載されているパンくずリストは、ユーザーの回遊性を高めるだけでなく、内部リンクの構造を強化することでSEO対策にも効果的です。
また、軽量かつモバイル対応に優れて表示速度も速いため、ユーザー体験を向上させて検索エンジンからの評価を高めます。直感的な操作で誰でも簡単にサイトを構築できるため、プロにも初心者にも最適なテーマです。
公式サイト:SWELL
AFFINGER

AFFINGER6は、アフィリエイトやSEOを強く意識した最新版の高機能WordPressテーマです。標準装備されているパンくずリスト機能に加え、内部リンク構造の最適化やユーザーのサイト内回遊を促進する設計が施されています。
さらに、より細かなSEO設定が可能で、検索順位の上昇を狙いたい方に最適です。最新バージョンではデザインオプションやカスタマイズ性がさらに強化され、独自の表現を追求したサイト作りが簡単に実現できます。
収益化を目指すサイト運営者におすすめのテーマです。
公式サイト:AFFINGER
レイアウトや雰囲気はテーマによって異なります。機能面だけでなく、サイトの雰囲気に合わせて選ぶのも大切!
プラグインを導入して設置する
既存のテーマにパンくずリスト機能がない場合は、プラグインを導入するのも方法です。プラグインを使うことで、柔軟にパンくずリストを追加・カスタマイズでき、初心者でも簡単に設置できます。
特に、無料で利用できる以下のプラグインは多くのサイトで使用されており、信頼性も高いのでおすすめです。
Breadcrumb NavXT

Breadcrumb NavXTは、シンプルで使いやすいパンくずリスト専用プラグイン。HTMLやCSSで自由にデザインを調整できるため、サイトのスタイルに合わせて表示形式を細かくカスタマイズすることが可能です。
特に、WordPressのテーマに依存せず独自のスタイルを適用したい場合に適しており、開発者にも初心者にもおすすめ。
さらに、SEO効果を高めるための構造化データを自動でマークアップしてくれるため、検索エンジンにも正しく認識されやすい点が魅力です。
公式サイト:Breadcrumb NavXT
Yoast SEO

Yoast SEOは、世界中で愛用されている総合SEOプラグインで、パンくずリスト機能も標準で搭載されています。設定画面で「パンくずリストを有効にする」をクリックするだけで、簡単にサイト全体のナビゲーションを最適化できます。
また、他のSEO設定と統合できるため、パンくずリストが自動的に構造化データとして認識され、Googleの検索結果に表示されやすくなるのが特徴です。
初心者でも扱いやすく、豊富なドキュメントとサポートが用意されている点も安心◎
公式サイト:Yoast SEO
Flexy Breadcrumb

Flexy Breadcrumbは、ショートコードを用いて簡単に任意の場所にパンくずリストを挿入できるプラグインです。デザインのカスタマイズ性が高く、表示形式やテキストのスタイルを自由に変更できるため、サイト全体のレイアウトに合わせて調整が可能。
また、設定画面は直感的で、特別なプログラミングの知識がなくても操作できるのが特徴です。シンプルなインターフェースとわかりやすい設定項目が用意されているため、初めてのユーザーにも使いやすいプラグインになっています
公式サイト:Flexy Breadcrumb
All in One SEO

WordPress用の総合SEOプラグインで、パンくずリスト機能も標準搭載されています。設定画面から簡単に有効化できるため、初心者でも手軽に導入できるのが特徴です。
また、XMLサイトマップの自動生成や、Googleサーチコンソール、Googleアナリティクスとの連携など、SEO対策全般をサポートする機能が豊富に揃っています。
パンくずリストをはじめ、サイト全体のSEOを一括管理したい方におすすめです。
公式サイト:All in One SEO
構造化データを用いてマークアップする
パンくずリストを構造化データでマークアップすることで、検索エンジンからの評価が向上し、ユーザーにとってもわかりやすい検索結果が表示されるようになります。特に、JSON-LD形式はGoogleが推奨しており、実装も容易なためおすすめです。
具体的なマークアップ手法は以下の通りです。
JSON-LDを使用してマークアップする
<head>タグ内または</body>タグの直前に、以下のようなJSON-LDスクリプトを追加します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "カテゴリー",
"item": "https://example.com/category/"
},
{
"@type": "ListItem",
"position": 3,
"name": "現在のページ"
}
]
}
</script>このコードは、JSON-LD形式の構造化データを使用してパンくずリストをマークアップしています。
視覚的にはウェブページ上に直接表示されることはなく、Googleの検索結果ページ(SERP)でサイトのリンクがリッチスニペットとして表示される可能性が高まります。
検索結果では、「ホーム > カテゴリー > 現在のページ」のようなパンくずリストが表示されます。例えば、以下のような形式です。

このコードをページに追加することで、検索エンジンがサイトの階層構造を正確に理解できるようになり、SEOにも効果的です。
Microdataを用いたHTML内でのマークアップ方法
パンくずリストの各項目にMicrodata属性を追加すると、ウェブページ上で実際にパンくずリストが視覚的に表示されます。
ユーザーがあなたのサイトを訪れたときに、画面の左上部などに「ホーム > カテゴリー > 現在のページ」といったナビゲーションが見えるようになります。
使用するコードは以下の通りです。
<nav aria-label="breadcrumb">
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<!-- 以下、同様にリストを続ける -->
</ol>
</nav>HTMLタグにitemscope、itemtype、itempropなどの属性を追加してマークアップ
このコードをページに追加すると、ユーザーが見てわかる形でパンくずリストが表示され、Microdata属性により検索エンジンがサイトの階層構造を理解しやすくなります。
結果として、検索結果であなたのサイトがリッチスニペットとして表示される可能性が高まります。
RDFaを用いてマークアップを行う
パンくずリストにRDFaを使ってマークアップを追加すると、ウェブページ上で実際にパンくずリストが視覚的に表示されます。サイトを訪れた人が「ホーム > カテゴリー > 現在のページ」といったナビゲーションを見ることができます。
以下のように、HTMLタグにRDFa属性を付与してマークアップします。
<nav aria-label="breadcrumb">
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" href="https://example.com/">
<span property="name">ホーム</span>
</a>
<meta property="position" content="1" />
</li>
<!-- 以下、同様にリストを続ける -->
</ol>
</nav>HTMLタグにabout、typeof、property、vocabなどの属性を追加してマークアップ
Microdataと同様に、ウェブページ内で構造化データをマークアップするための技術ですが、RDFaは汎用的で柔軟なメタデータの記述が可能です
Microdataは、シンタックスがシンプルで扱いやすいですが、表現力は限定的。そのため、複雑なデータ構造やカスタムメタデータが必要な場合は、高度な表現が可能で柔軟性があるRDFaが適しています。
MicrodataとRDFaは目的は同じですが、記述方法や適用範囲に違いがあります。サイトの規模や必要なメタデータの複雑さに応じて、適切な方法を選択するのがポイント。
パンくずリストの注意点
パンくずリストを設置する際には、見た目のデザインだけでなく、サイト全体の構造やユーザー体験に配慮することが重要です。特に、ユーザーが迷わずに目的のページへたどり着けるように設定することが求められます。
ここでは、SEOやユーザビリティを考慮しながら、効果的にパンくずリストを活用するための注意点について解説します。
読みやすいシンプルな構造にする
パンくずリストは、ユーザーが現在のページの位置をすぐに把握できるように、シンプルで直感的な構造にすることが重要です。
リンクの文字数は必要最低限にし、デザインも複雑になりすぎないように注意します。長いカテゴリー名や階層が多いサイトの場合、リンク数が増えすぎると視認性が低下してしまいます。
適切なカテゴリー分けやリンク名の簡略化を心がけましょう。
ユーザーがストレスを感じないように考えるのがコツ!
関連性を持たせる
パンくずリストは、各ページの位置関係を示すだけでなく、リンクの関連性をわかりやすく伝えることが求められます。
例えば、カテゴリの分け方が不明瞭だとユーザーが現在の位置を把握しにくく、ナビゲーションの役割を果たせません。
サイト全体の構造を見直し、関連するコンテンツやカテゴリー同士を適切にリンクさせることで、ユーザーが迷わずに目的の情報にたどり着けるよう設計しましょう。
サイト内の回遊率向上につながり、SEO効果を高めることができます。
すべてのページに設置する
パンくずリストは、ユーザーがどのページにいても現在地を確認できるよう、すべてのページに一貫して設置することがおすすめです。
大規模サイトや階層が深いサイトでは、特定のページのみパンくずリストを設置しているとユーザーが混乱する原因になります。
トップページや重要なランディングページを除くすべてのページでパンくずリストを表示させるようにしましょう。
ユーザー体験の向上だけでなく、クローラーがサイト全体を正しく認識しやすくなるのもメリット◎
フォントサイズ・位置を調整する
パンくずリストのフォントサイズや表示位置は、デバイスに応じて調整しましょう。
特に、スマホで閲覧する際にフォントサイズが小さすぎたり、位置がずれて見にくくなってしまうと、ユーザーがストレスを感じやすくなります。表示が2行に分かれてしまうと、パンくずリスト全体が煩雑に見えてしまいます。
スマホではリンクを簡略化するか、CSSで改行を防ぐ設定をすることを検討しましょう。
視認性を確保しながら、ユーザーが迷わずサイト内を移動できるレイアウトを心がけることが大切!
パンくずリストの他社事例
モノカリ

モノカリのパンくずリストは、「モノカリ > スマホレンタル > iPhoneレンタル」のように、ユーザーが最新ページを理解しやすい構造になっています。これにより、ユーザーは簡単に上層カテゴリに戻ることができます。
また、検索エンジンに対してもサイトの構造がわかりやすいためSEO効果も期待できます。このような設計により、ユーザー体験が向上し、滞在時間や回遊率の向上も見込めます。
※参考サイト:モノカリ
WordPress管理用としても活用できるiPhone(アイフォン)のレンタルのほか、パソコンやカメラなど様々な家電を貸し出しています。
パンくずリストはSEO対策に有効!上手に活用しよう
パンくずリストは、ユーザー体験を向上させるだけでなく、SEO効果を高める強力なツールです。適切に設置することで、検索エンジンにサイト構造を理解させやすくし、クローラーの巡回効率を高める効果があります。
また、ユーザーにとっても現在地を把握しやすくなるため、迷わずに目的のページへ移動できるというメリットがあります。サイトの回遊率が上がり、結果としてSEO評価も向上することが期待できますよ。
今回の記事を参考に、パンくずリストを効果的に活用してみましょう!
▼合わせて読みたい
COCOONでカスタム投稿タイプで作ったカテゴリー・ページにパンくずを表示させる方法|静岡のホームページ制作「株式会社デキタ」









