altタグ(オルトタグ)とは、画像の内容を検索エンジンに伝える役割を果たし、ユーザビリティの面でもSEO対策に有効です。
この記事では、初心者にも分かりやすくaltタグの基本と活用法を解説します。画像を最適化して、検索順位を向上させましょう。
- altタグとは何か知りたい人
- 画像のSEO対策について学びたい人
- altタグを活用して検索順位を上げたい人
altタグとは|SEOにも影響する画像代替テキスト
altタグは、画像が表示されない場合に代わりに表示されるテキスト。
検索エンジンが、画像の内容を理解する手がかりとなり、SEO対策にも影響を与える重要な要素です。
画像が読み込まれない場合に代替テキストとして表示されたり、スクリーンリーダーが読み上げられるようになったりと、ユーザビリティ向上に役立ちます。
altタグとtitleタグの違い
altタグは、画像が表示されないときに内容を伝える代替テキストで、SEOにも影響を与えます。
一方、titleタグは画像にカーソルを合わせた際に表示される補足情報を提供するもので、直接的なSEOへの影響は少ないです。
両者は目的や役割が異なります。正しく使い分けることで、ユーザビリティやSEO対策としての効果を最大化することが可能!
altタグがSEOに影響を与える理由

altタグを設定すると、検索エンジンが画像の内容を認識できるようになります。SEO対策において、重要な要素の一つ。
検索エンジンは画像の情報を直接解析できないため、テキストベースのaltタグを利用して画像の内容を理解します。
適切なaltタグを使用することで、画像が含まれるページが検索結果に表示されやすくなり、アクセス数の向上に繋がるよ!
また、h1に画像を設置する場合にはaltタグは必ず設定しましょう。ページの内容が正しく認識されない可能性があるためSEOに悪影響を及ぼす可能性があります。
▼詳しく見てみる

altタグの役割と重要性・メリット
altタグは、画像が表示されない場合に内容を補足する役割を持ちます。他にも、SEO対策やユーザビリティに大きく貢献するため、検索上位表示を狙うために重要です。ここでは、altタグがもたらす4つのメリットについて詳しく解説します。
検索エンジンに画像内容が伝わる
altタグは、検索エンジンが画像の内容を理解するための重要な情報源です。検索エンジンは画像そのものを解析できないため、テキスト情報に頼ります。
画像の内容を正確に説明したaltタグを設定することで、検索エンジンがページ全体の関連性を評価しやすくなり、検索順位向上に貢献します。
画像検索で上位表示が狙える

altタグは、Googleの「画像検索結果」にも影響します。画像に適切なaltタグを付けることで、ユーザーが画像を検索した際に上位に表示される可能性が高まります。
画像検索経由での流入は、ウェブサイトへのトラフィックを増やす有効な手段となるため、altタグの最適化は非常に重要です。
画像が読み込めないときの代替表示になる
インターネットの接続環境が悪かったり、何らかの理由で画像が表示されない場合に、altタグはその代替表示として機能します。
具体的には、画像が表示される場所に「代替テキスト」としてaltタグに入力した内容が表示されます。
altタグに適切な内容を記述することで、ユーザーに本来どのような画像が表示されるのかを伝えることが可能です。
ウェブページの情報が保たれるため、読者にとっても読みやすいコンテンツに◎
アクセシビリティが向上する
altタグは、視覚障がい者向けのスクリーンリーダーで読み上げられるため、アクセシビリティの向上に大きく影響を与えます。
画像の内容をテキストで補足することで、全てのユーザーに同じ情報を提供でき、使いやすいウェブサイトとなります。
ウェブサイト全体の評価が向上するため、SEO対策としても有効!
SEO対策に効果的なalt(オルトタグ)の書き方
altタグは、SEO効果を最大化するために重要な役割を果たします。そのため、正しい書き方を意識することで、検索順位やユーザビリティの向上が期待できます。ここでは、効果的なaltタグの書き方のポイントを4つご紹介します。
キーワードを含める

altタグには、ページのメインキーワードを自然に含めることが重要です。キーワードを入れることで、検索エンジンが画像の内容をより正確に理解し、関連性のある検索結果に反映させやすくなります。
ただし、無理に詰め込むのではなく、画像の内容に沿った自然なキーワードを使用することがポイントです。
内容を簡潔に説明
altタグは、画像の内容を簡潔に伝えることが求められます。長すぎる説明は避け、短くて明確なテキストで画像について伝えましょう。
具体的には、50〜100文字程度が目安。シンプルで内容が簡潔に伝わる説明を意識することで、SEO効果とユーザー理解の両方を得られます。
画像ごとに設定する
altタグは、ウェブページ内で設置している全ての画像に設定しましょう。同じ内容の画像が複数あっても、それぞれに合ったaltタグを設定することがポイントです。
これにより、検索エンジンが個々の画像の役割を正しく理解し、検索結果に反映しやすくなります。altタグの重複は避け、ページ全体の評価を高めましょう。
装飾のみが目的の画像であれば、意味を持たせる必要がないので空欄にしておこう!
ユーザビリティを考慮する
altタグは、ユーザビリティにも大きく影響します。
例えば、視覚障がい者がスクリーンリーダーを使ってウェブサイトを閲覧する際、altタグが適切に設定されていると、画像の内容が正確に伝わります。
SEO対策の一環としてだけでなく、全てのユーザーにとって使いやすいウェブサイト作りを意識することで、サイト自体の評価が上がります。
【やってはいけない】alt(オルトタグ)の注意点
altタグを正しく設定することで、SEO効果やユーザビリティを向上させることができますが、誤った使い方をすると逆効果になる場合もあります。ここでは、altタグ設定時に避けるべきポイントを紹介します。
キーワードを詰め込み過ぎない
altタグにキーワードを詰め込みすぎると、検索エンジンからスパムと判断されるリスクがあります。
自然な文脈でキーワードを使用し、内容に沿ったテキストを心がけることが重要です。
キーワード詰め込みはSEO効果を期待するどころか、順位を下げる原因にもなり得ますので、注意!
画像と関連性がない内容を入れない
altタグには、画像の内容と関連性のあるテキストを記述することが大切です。
画像と無関係な内容を入れると、検索エンジンやユーザーの混乱を招き、SEO効果が低下します。
altタグは画像を正しく説明するためのツールであり、誤解を与えないことがポイント。
装飾目的の場合は設定しない
デザインやレイアウトの一部として使用されている装飾目的の画像には、altタグを設定しないことが推奨されています。
無意味なaltタグは、検索エンジンやスクリーンリーダーを混乱させ、ユーザーの満足度や理解を損なう可能性があります。
装飾用画像には、空欄のaltタグ「alt=""」を設置しよう!
altタグの設定
altタグは、視覚的に表示される画像に対して代替テキストを提供するものであり、SEOやアクセシビリティに効果的です。
特に、画像が読み込めない場合や、スクリーンリーダーが使用される場合に役立ちます。各画像に適切なaltタグを設定することで、ユーザーにとってわかりやすいページを提供できます。
HTMLで記述する場合
HTMLでaltタグを設定する場合は、画像要素「<img>」にalt属性を追加しましょう。
例えば、<img src="example.jpg" alt="説明文">のように記述します。
このaltタグに画像の内容を簡潔に記載することで、検索エンジンやユーザーにとって適切な情報が提供されます。
HTMLの基本的な知識があれば、簡単に設定できる方法だよ!
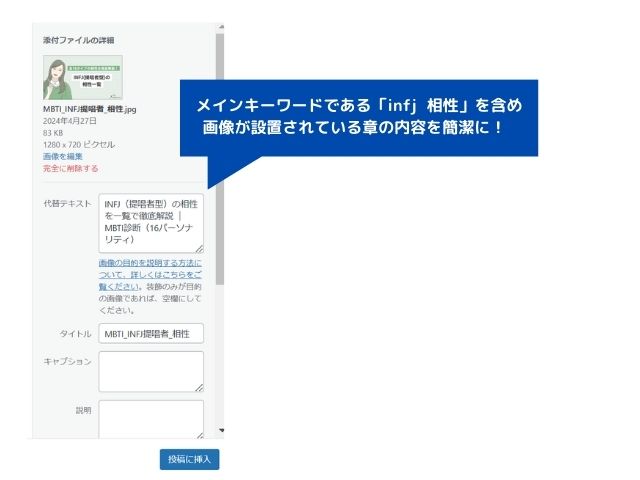
WordPressで設定する場合
WordPressを使っている場合、画像のaltタグはメディアライブラリから簡単に設定できます。
画像をアップロードすると「代替テキスト」という項目が表示されるので、そこにaltタグを記入するだけです。
手動でHTMLを編集する必要がないため、初心者でも簡単に設定が可能◎
無料でできる!altタグの確認方法
altタグの設定が正しく行われているかどうかを確認することは、SEO対策の重要な一環です。ここでは、無料で簡単にaltタグを確認できる方法を2つ紹介します。初心者でもすぐに実践できるので、ぜひ試してみてください。
Googleの検証機能でチェック
Google Chromeには、altタグを確認できる検証機能が内蔵されています。この機能を使えば、画像に適切なaltタグが設定されているかどうかを簡単に確認できます。
手順は以下の通りです。
- Google Chromeで確認したいページを開く
- 画像の上で右クリックして「検証」を選択
- 検証画面が表示されたら、HTMLコードの中で該当する画像タグを探す
<img>タグのalt属性を確認する
この方法を使うと、ページのどこにaltタグが設定されているかすぐに確認できます。
Chrome拡張機能でチェック
Chromeには、altタグを簡単に確認できる拡張機能も存在します。これらのツールを使うと、特定の操作なしに画像のaltタグを一目でチェックできるので、より手軽です。手順は以下の通りです。
- Chromeウェブストアで「altタグチェッカー」などの拡張機能を検索
- 拡張機能をインストール
- 確認したいページを開く
- 拡張機能のアイコンをクリックすると、ページ内の画像とaltタグが一覧で表示される
拡張機能を活用することで、複数のaltタグをまとめて確認することができ、効率的に管理ができます。
altタグのよくある質問
altタグは、SEOやアクセシビリティにおいて非常に重要な役割を果たしますが、初めて設定する方にとっては疑問も多いものです。ここでは、よくある質問に対してわかりやすく答えていきます。
altタグが表示されない
altタグは通常、画像が表示されない場合に代わりに表示されるテキストですが、設定が正しく行われていないと表示されないことがあります。
これは、ブラウザや画像の読み込みエラーが原因の場合もあります。
- 画像タグの
alt属性が正しく記述されているか確認する - 画像ファイル名やパスに誤りがないかチェックする
- ブラウザキャッシュをクリアして再確認する
altタグは画像すべてに設定するべき?
基本的に、altタグはすべての画像に設定するべきですが、装飾目的や視覚効果だけの画像には設定しない方が良い場合もあります。
SEOやアクセシビリティに影響を与えるため、内容を持つ画像には必ず設定しましょう。
- 装飾画像には
alt=""を設定して、検索エンジンがその画像を無視できるようにする - 情報を伝える画像には、しっかり内容を説明するaltタグを設定する
alt タグ(オルトタグ)の長さに制限はある?
altタグの長さには明確な文字数制限はありませんが、長すぎるaltタグは避けるべきです。
検索エンジンやスクリーンリーダーにとって理解しやすく、ユーザビリティを向上させるためには、50〜100文字程度の簡潔な説明が理想です。
- 不要な情報やキーワード詰め込みを避ける
- 画像の内容を簡潔に説明することに焦点を当てる
- 長文ではなく短く要点をまとめる
altタグを最適化して検索上位表示を狙おう
altタグは、画像の内容を検索エンジンやユーザーに伝える重要な要素です。SEO効果が期待でき、検索上位表示を狙うことができる対策の一つ。
適切なキーワードを含め、画像に関連した内容を簡潔に記述することがポイントです。
また、アクセシビリティの向上にも繋がり、全てのユーザーにとって使いやすいサイトの作成にもつながります。誰でも簡単にできるSEO対策なので、早速実践してみましょう!