CLSは、ページの視覚的な安定性に関わり、SEOにおいてもユーザー体験向上に重要な役割を果たします。
この記事では、CLSがなぜSEOに影響を与えるのか、その改善方法や具体的な効果について解説します。コンテンツの価値を最大限に引き出し、ユーザー体験を最適化したい方はぜひ最後までご覧ください。
- CLS(Cumulative Layout Shift)を改善して、SEO評価を向上させたい方
- ウェブサイトのユーザー体験を向上させたい方
- サイトのパフォーマンスを分析・改善したい方

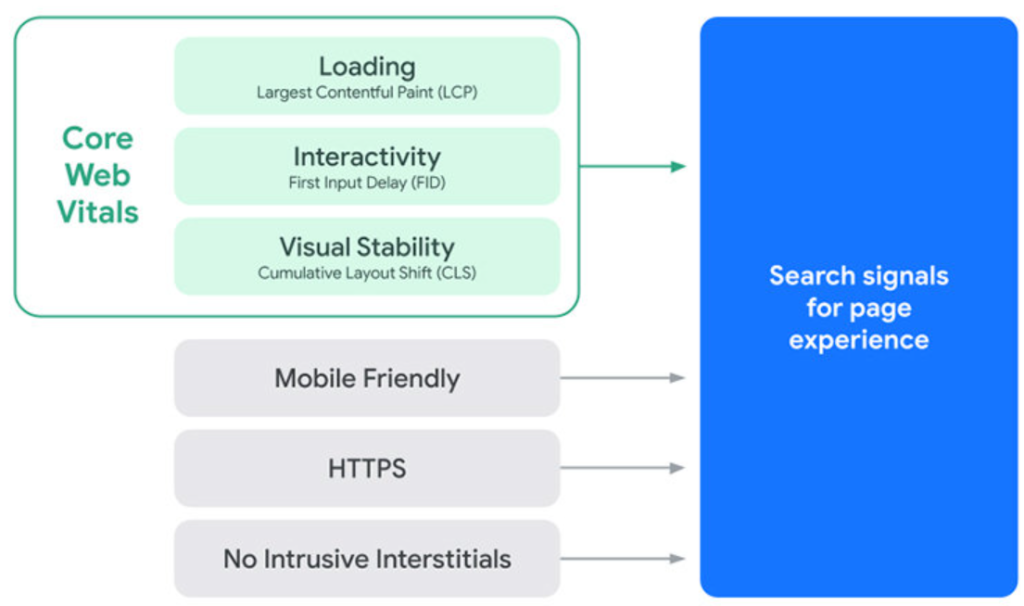
コアウェブバイタル(Core Web Vitals)とは
ウェブサイトのユーザー体験を向上させるために、Googleが提供しているコアウェブバイタルは、重要な指標の集合です。
この章では、コアウェブバイタルの概要と、主要な3つの指標について解説します。
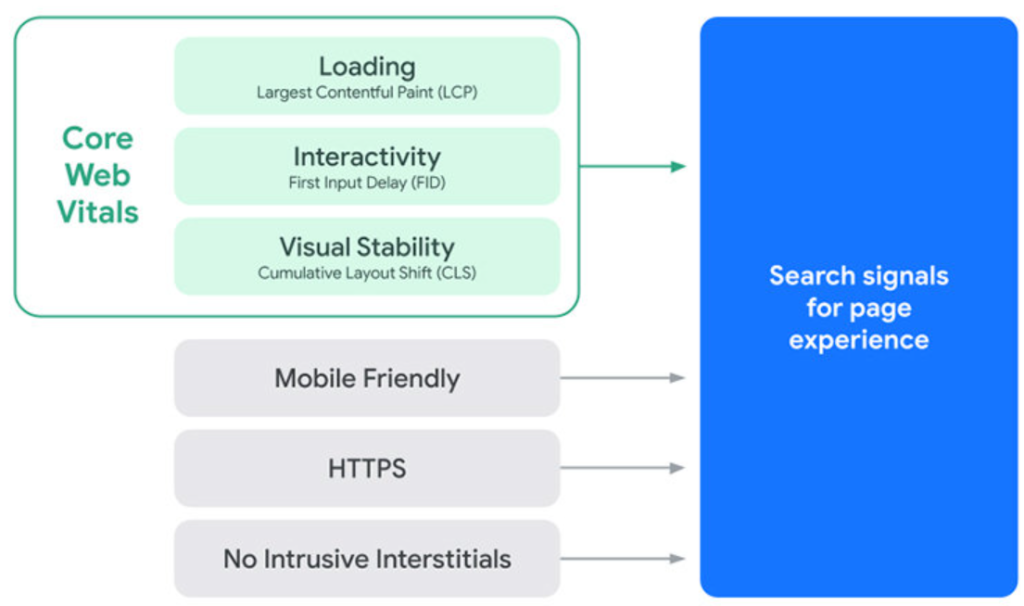
コアウェブバイタルの定義と重要性

出典:Web Vitals の概要: サイトの健全性を示す重要指標
コアウェブバイタル(Core Web Vitals)は、Googleがウェブページのユーザーエクスペリエンス(UX)を評価するために導入した指標群です。
具体的には、ページの読み込み速度、インタラクティブ性、視覚的安定性の3つの要素を測定し、ユーザーにとって快適なウェブ体験を提供するための基準となります。
これらの指標は、検索エンジンのランキング要因としても重要視されており、ウェブサイトのSEO対策において無視できない存在です。
 関口拓人
関口拓人「コアウェブバイタル」は、SEOにおいてユーザー体験の向上に直結する指標です。この知識を持つことで、ページの読み込み速度や視覚的安定性を改善し、検索順位の向上にもつなげられますよ!
CLSの位置づけと他の指標(LCP、INP)との関係
コアウェブバイタルは以下の3つの指標で構成されています。
| LCP(Largest Contentful Paint) | ページの主要コンテンツが読み込まれるまでの時間を測定し、読み込み速度を評価します。 |
| INP(Interaction to Next Paint) ※FID(First Input Delay)の代わりに新しく導入された指標 | ユーザーが操作を行ってから、次の画面描画が行われるまでの時間を測定し、ページの応答性全体を評価します。 |
| CLS(Cumulative Layout Shift) | ページの視覚的な安定性を測定し、予期せぬレイアウトのズレがどの程度発生するかを評価します。 |
これら3つの指標は相互に関連し、総合的にユーザーエクスペリエンスを評価します。
特にCLSは、ページ閲覧中にコンテンツが突然移動する現象を防ぐための重要な指標であり、ユーザーの満足度向上に直結します。



CLSは、LCPやINPと並ぶ重要な指標で、ページエクスペリエンスの一環としてSEOに影響を与えます。CLSを理解し改善することで、トータルなユーザー体験の向上が図れます!




CLS(Cumulative Layout Shift)とは
CLSは、ページの視覚的安定性を示す重要な指標で、ページが読み込まれる際のレイアウトのズレを測定します。ここでは、CLSの定義とその重要性について詳しく説明します。
CLSの定義と重要性


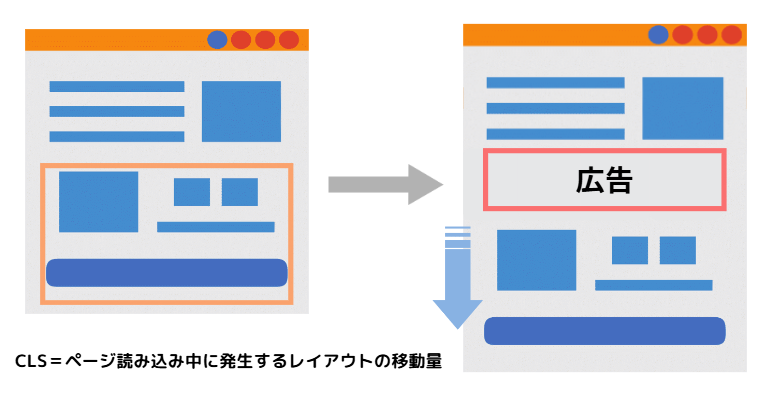
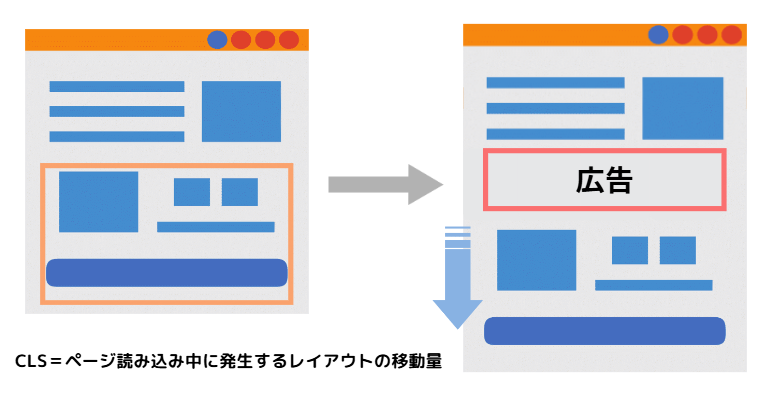
CLS(Cumulative Layout Shift)は、ウェブページの視覚的な安定性を評価する指標で、ページ読み込み中や操作中に発生する予期せぬレイアウトのズレや移動の頻度と大きさを測定します。
例えば、ページ読み込み中に画像や広告が突然表示され、他のコンテンツが押し下げられる現象が該当します。このようなレイアウトの変化はユーザーの操作ミスやストレスの原因となり、結果としてユーザー離れやコンバージョン率の低下を招く可能性があります。
そのため、CLSの改善はユーザーエクスペリエンスの向上とSEO対策の両面で重要です。
CLSスコアの計算方法と基準
CLSスコアは、ページ内で発生する各レイアウトシフトの「影響度」と「移動距離」を掛け合わせ、その合計値として算出されます。具体的には、以下の計算式で求められます。
CLSスコア = 影響度 × 移動距離
影響度
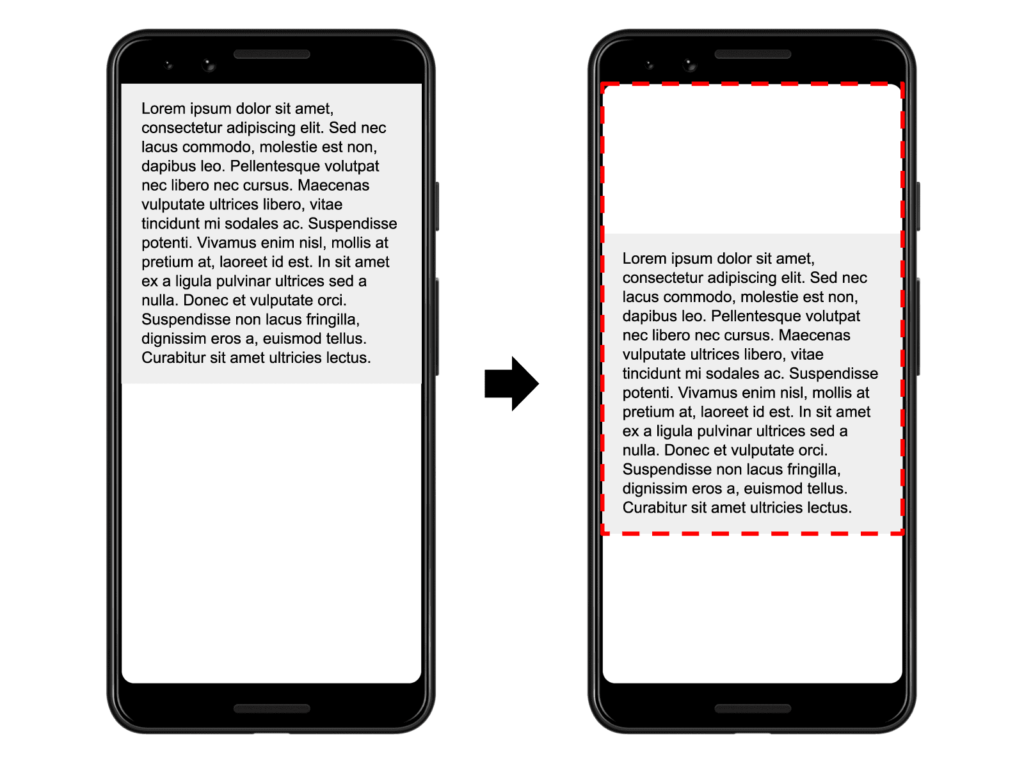
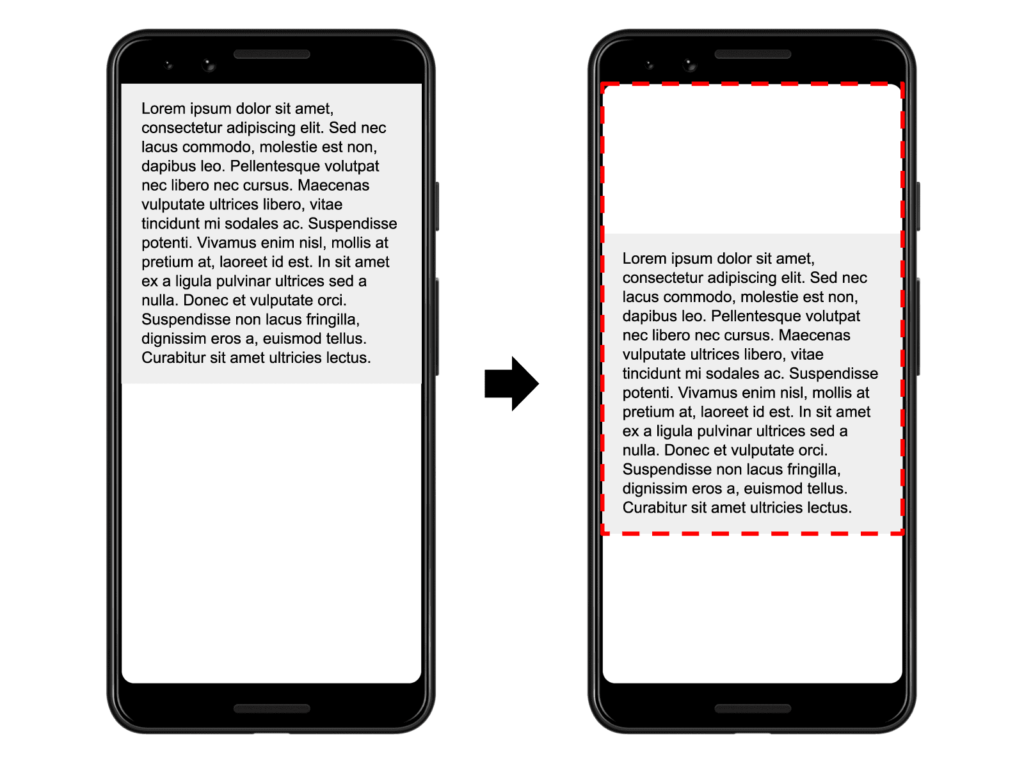
レイアウトシフトがどれだけ表示エリア内に影響を与えたかを示す指標です。


出典:Cumulative Layout Shift(CLS)
上の画像では、ビューポートの半分を占める要素が、次のフレームでビューポートの高さの「25%」だけ下に移動しています。赤い点線で囲まれた長方形は、両方のフレームにおける要素の可視領域の合計を示しており、これはビューポート全体の「75%」に相当します。
そのため、影響度は「0.75」と計算されます。
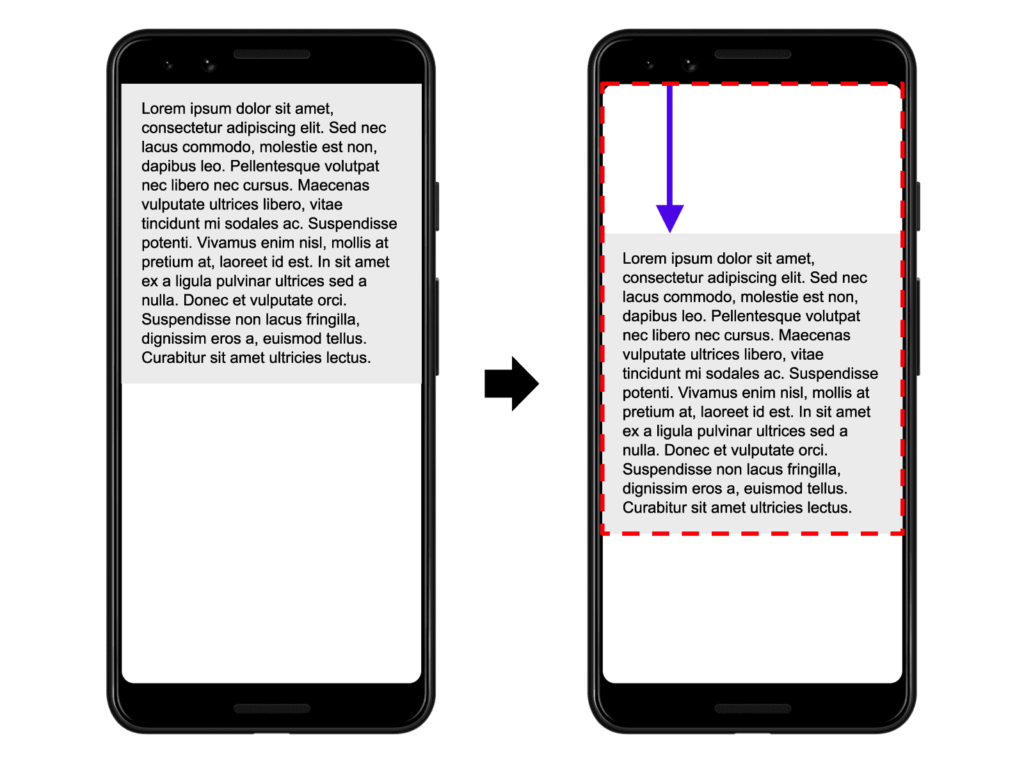
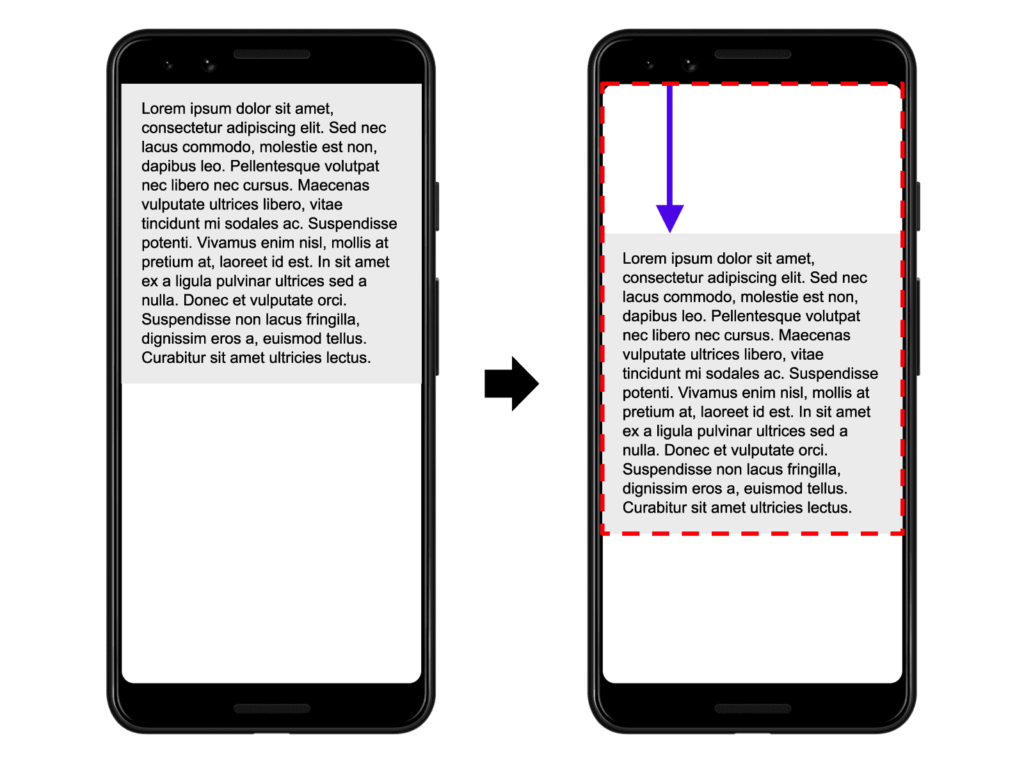
移動距離


出典:Cumulative Layout Shift(CLS)
前の例では、ビューポートの最大寸法は高さで、不安定な要素がビューポートの高さの「25%」移動したため、移動距離の割合は「0.25」となります。
この場合、影響度が「0.75」、距離比が「0.25」であるため、レイアウトシフトのスコアは「0.75 × 0.25 = 0.1875」と計算されます。
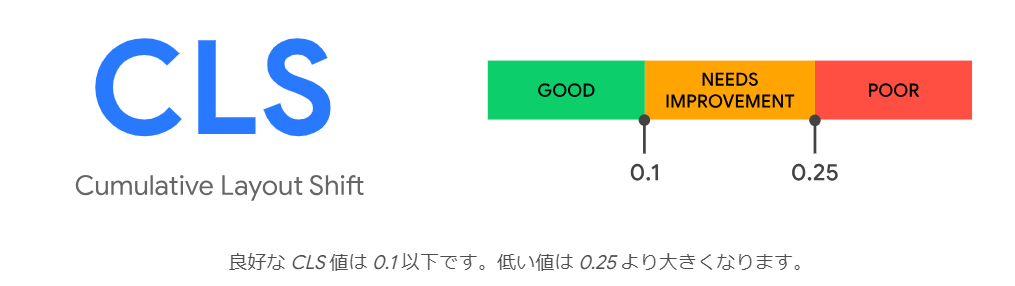
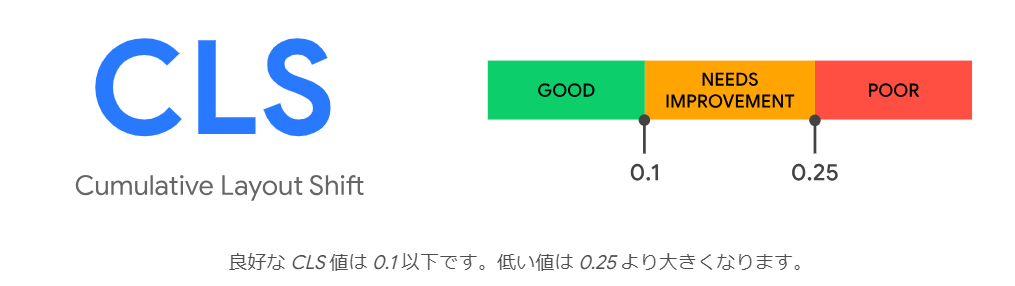
CLSスコアの評価基準


出典:Cumulative Layout Shift(CLS)
CLSスコアの評価基準は以下の通りです。
| 良好(Good) | 0.1以下 |
| 要改善(Needs Improvement) | 0.1を超え0.25以下 |
| 不良(Poor) | 0.25を超える |
この基準を参考に、CLSスコアを0.1以下に抑えることが推奨されます。



CLSスコアの基準を知ることで、視覚的な安定性がどれだけユーザー体験に影響を与えるかがわかります。SEOにおいても、CLSスコアを良好に保つことが検索順位向上のポイントになりますよ!
CLSの測定方法と便利なツール
CLSを適切に測定することで、ユーザー体験向上のための具体的な改善が可能です。この章では、Googleのツールをはじめとする、CLS測定に便利なツールの活用方法を紹介します。
Google Search Console(サーチコンソール)の活用


Google Search Consoleは、ウェブサイトのパフォーマンスや検索トラフィックを分析するための無料ツールです。CLSの測定には、「ウェブに関する主な指標」レポートを活用します。このレポートでは、サイト全体のCLSスコアを確認でき、問題のあるページを特定することが可能です。
- Google Search Consoleにログインし、対象のプロパティを選択します。
- 左側のメニューから「エクスペリエンス」>「ウェブに関する主な指標」をクリックします。
- モバイルとデスクトップの各タブで、CLSのステータスを確認します。
- 「問題のあるURL」をクリックすると、具体的なページとその詳細が表示されます。
この情報を基に、CLSの改善が必要なページを特定し、適切な対策を講じることができます。
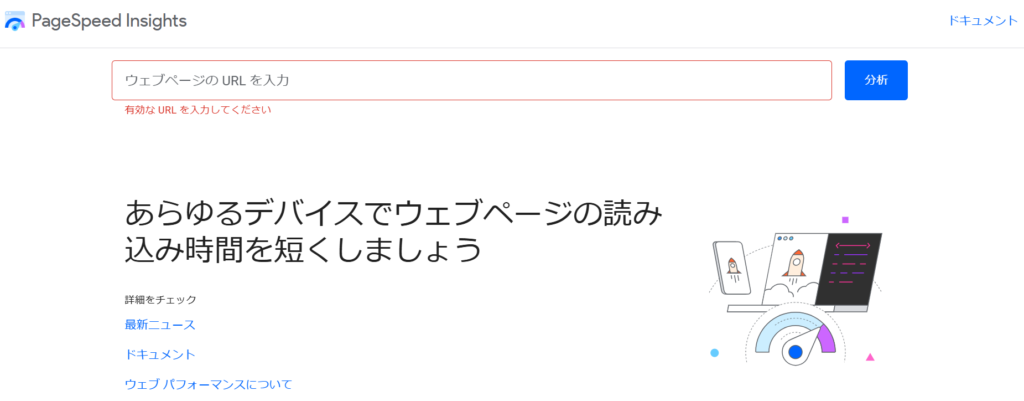
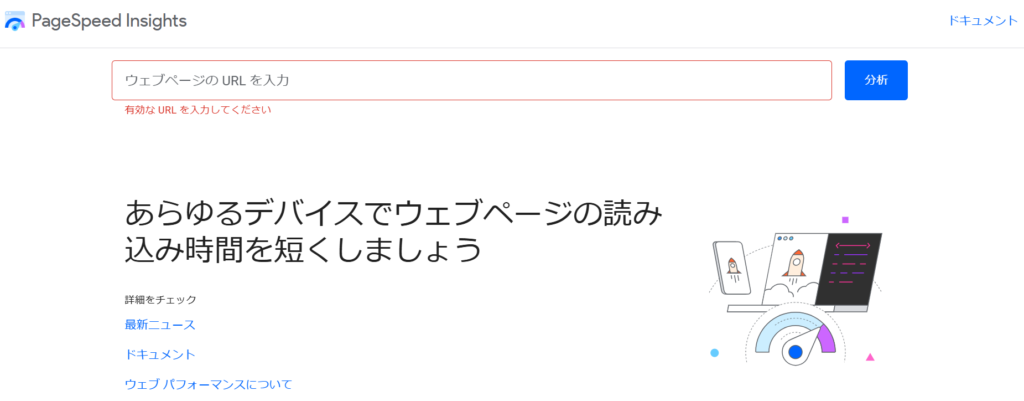
PageSpeed Insightsでの確認方法


PageSpeed Insights(ページスピードインサイト)は、Googleが提供するウェブページのパフォーマンスを分析するツールで、CLSを含む各種指標を評価します。
- PageSpeed Insightsにアクセスします。
- 分析したいページのURLを入力し、「分析」ボタンをクリックします。
- 分析結果が表示され、「診断」セクションでCLSスコアを確認できます。
Chrome拡張機能の利用
CLSの測定には、Chrome拡張機能「Web Vitals」「Lighthouse」を利用する方法もあります。これらのツールは、ページのCLSを簡単に確認できるため、迅速な改善に役立ちます。
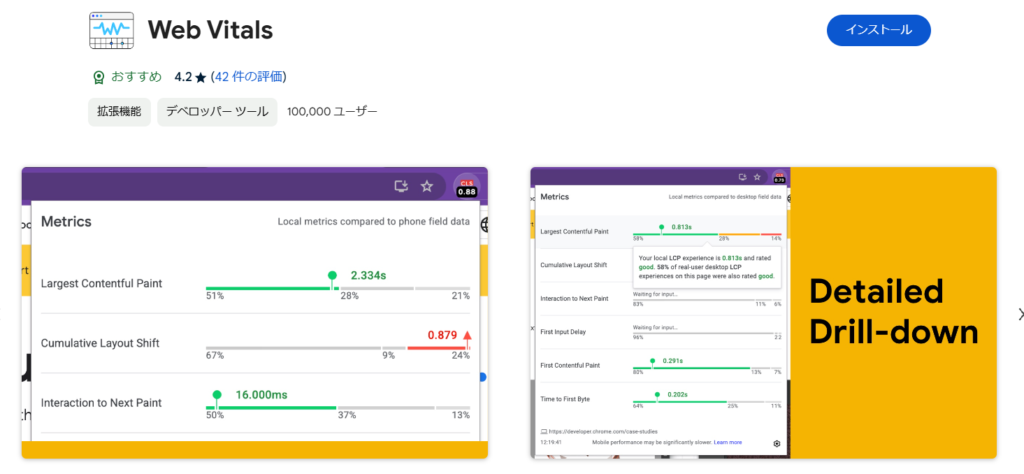
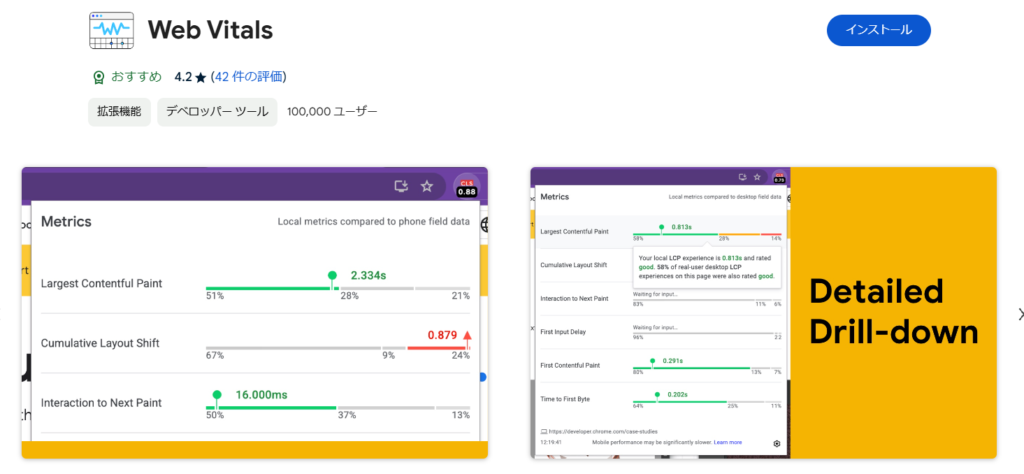
Web Vitals拡張機能


引用元:chrome ウェブストア「Web Vitals」
「Web Vitals(ウェブ バイタル)」はリアルタイムでCLSを含むコアウェブバイタル指標を測定できる拡張機能です。ページを閲覧する際に画面上にスコアが表示されるため、どのページでCLSが発生しているかを把握しやすくなります。
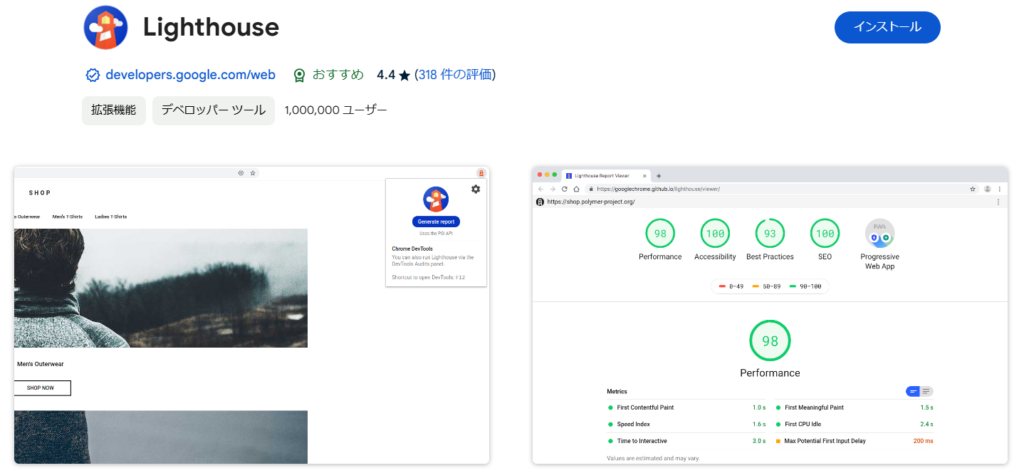
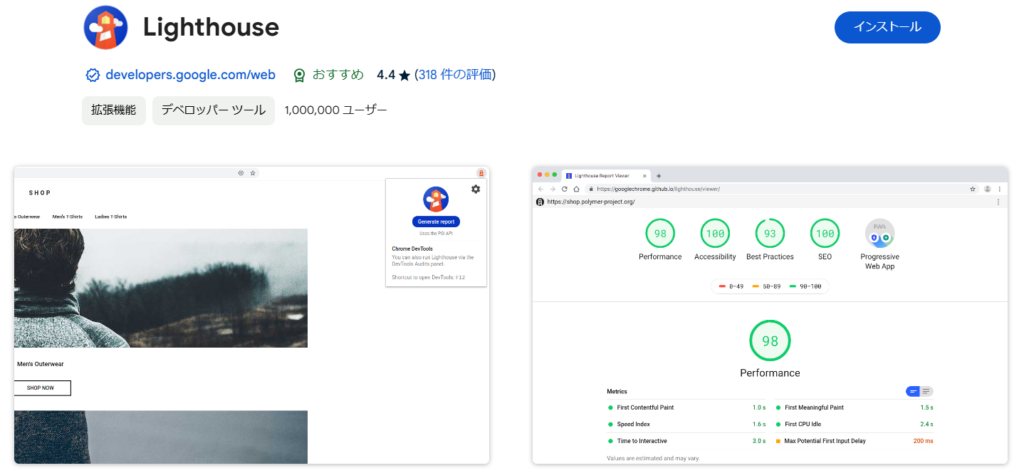
Lighthouse


引用元:ウェブストア「Lighthouse」
Chrome DevToolsの「Lighthouse(ライトハウス)」タブから使用でき、ページ全体のパフォーマンスを測定。CLSスコアも含まれており、他のパフォーマンス指標と合わせて分析が可能です。
これらのツールを活用し、CLSの改善が必要な箇所をピンポイントで特定できます。



Chrome拡張機能を使えば、CLSの測定が手軽にでき、即座に改善点を見つけることが可能です。SEO対策として視覚的安定性を保つための強力なサポートになりますよ!
CLSの低下要因と改善策
CLSのスコアが悪化する原因はさまざまで、それぞれの要因に応じた改善策が必要です。この章では、CLSスコアを改善するための具体的な対策を見ていきましょう。
画像やメディアのサイズ指定不足
画像や動画に幅と高さを指定していない場合、ページが読み込まれる際にレイアウトがずれることがあります。これを防ぐため、CSSで画像やメディアに明確なサイズを指定することが重要です。
具体的には、画像タグに「width」と「height」属性を設定するか、CSSで固定サイズを指定しましょう。
動的コンテンツの挿入
JavaScriptによって動的にコンテンツが挿入されると、既存のレイアウトが移動してCLSが発生します。動的コンテンツの挿入を最小限に抑え、必要な場合にはプレースホルダーを設置してレイアウトの安定性を保つことが推奨されます。
Webフォントの読み込み問題
フォントが遅延して読み込まれると、テキストが突然変更されてレイアウトが崩れることがあります。
この問題を防ぐため、フォントの読み込みを優先したり、「font-display: swap;」を設定することで、フォントが読み込まれるまでシステムフォントを表示する方法があります。
広告やエンベッドコンテンツの影響
広告バナーや埋め込みコンテンツ(エンベッドコンテンツ)が動的に挿入されることで、CLSが発生しやすくなります。
これを防ぐには、事前に広告やエンベッド領域のスペースを確保し、読み込み時に他のコンテンツが移動しないようにします。



広告の配置を工夫し、レイアウトのズレを防ぐことで、視覚的安定性が向上します。SEO対策の一環としても、ユーザーにとって快適なサイト作りが可能です!
CLSとSEOの関係性
CLSの改善は、SEOにも直接影響を及ぼします。ページエクスペリエンスと検索順位への関係性について、ここで詳しく解説します。
ページエクスペリエンスとランキングへの影響


ページエクスペリエンスは、SEOにおいて重要な評価基準の一つですが、検索ランキングではコンテンツの質が最も重視されます。たとえページエクスペリエンスの一部が完璧でなくても、内容が総合的に優れていれば評価されやすい傾向にあります。
Google公式サイトによると、以下のように説明されています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価
上記の通り、同レベルの内容を持つページが複数ある場合には、ページエクスペリエンスの優劣が検索順位に大きな影響を与えます。そのため、質の高いコンテンツを提供しつつ、ページエクスペリエンスも向上させることが理想的です。
CLSがSEOに与える具体的な効果
CLSが低いと、ユーザーがページ内で誤操作をするリスクが減り、コンバージョン率や滞在時間が向上する可能性があります。また、視覚的に安定したページは、直帰率を下げ、検索順位に良い影響を与えるとされています。
他のコアウェブバイタル指標との相互作用
CLSは、LCPやFIDとともに総合的なページエクスペリエンスを評価するため、これらの指標が組み合わさってランキングに影響します。特にLCPとFIDの改善はCLS改善にもつながることが多く、相互に関連しているため、全体的な最適化が求められます。



CLS、LCP、FIDの相互作用はSEOの観点で重要です。総合的なパフォーマンス改善が、ユーザー体験と検索順位の向上に寄与します!
CLSに関するよくある質問
CLSについて、ユーザーが疑問に思いやすいポイントを取り上げ、解説していきます。理解を深めるために、デバイスごとの対策なども含めてお伝えします。
- CLSと他のコアウェブバイタル指標の違いとは?
-
CLSは「視覚的な安定性」を測る指標で、LCPやFIDがページの「読み込み速度」や「インタラクティブ性」に関わるのに対して、ページのズレや移動に注目しています。各指標は異なる面からユーザーエクスペリエンスを評価するため、合わせて改善することが重要です。
- デバイス別(モバイル/デスクトップ)のCLS対策とは?
-
CLSは「視覚的な安定性」を測る指標で、LCPやFIDがページの「読み込み速度」や「インタラクティブ性」に関わるのに対して、ページのズレや移動に注目しています。各指標は異なる面からユーザーエクスペリエンスを評価するため、合わせて改善することが重要です。
- デバイス別(モバイル/デスクトップ)のCLS対策とは?
-
CLS対策は、特にモバイル環境で重要とされています。モバイルでは画面が狭いため、小さなズレでも大きな影響が出やすいです。そのため、デバイスごとにレイアウトの安定性を確保し、コンテンツが移動しないように設計することが推奨されます。
- CLSが特に重要となるサイトの種類は?
-
eコマースや予約サイトなど、ユーザーの操作が多いサイトでは、CLSが特に重要です。視覚的なズレがあると誤操作や不快感を引き起こし、結果的にコンバージョンが低下する可能性があります。
CLSを理解してSEO戦略に活かそう
CLSの改善は、単なる見た目の安定性向上だけでなく、SEOにも重要な影響を与えます。検索順位の向上やユーザー満足度の向上を目指して、CLSを含むコアウェブバイタルの最適化に取り組みましょう。
■あわせて読みたいコアウェブバイタル(Core Web Vitals)関連記事