「INP(Interaction to Next Paint)」とは、Webページのインタラクション応答時間を測定し、ユーザー体験向上を図る新しい指標で、従来のFID(First Input Delay)に代わって導入されました。SEOの面で検索順位の向上に貢献しますが、「単に数値を改善すれば良い」というものではありません。
この記事では、INPがなぜSEOに影響を与えるのか、その改善方法や具体的な効果について解説します。
- INPの改善がSEOにどのように影響するかを理解したい方
- ページの応答性を向上させ、ユーザー体験を高めたいと考えている方
- Googleアルゴリズムの変化に備え、最新のSEOトレンドを取り入れたい方

INPとは?SEOにおける新たな重要指標
INP(Interaction to Next Paint)は、ユーザー操作に対するページの応答性を評価する新たな指標です。
従来のFID(First Input Delay)に代わり、Core Web Vitalsの一部として導入され、ページの使いやすさをより包括的に測定できるようになりました。応答性の高いページはSEOにおいても評価が高く、検索順位にも影響を与えます。
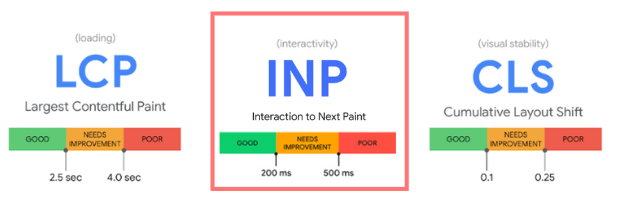
INPのスコア基準

出典:Interaction to Next Paint (INP)|we.dev
INP(Interaction to Next Paint)は、ユーザーがサイトでクリックやタップなどの操作をした際に、次の画面描画がどれだけ速く行われるかを測る指標です。これは、従来のFID(First Input Delay)に代わり、Core Web Vitalsの一つとして導入され、サイトの使いやすさとユーザー体験の向上を目的としています。
- 良好なINPスコア:200ミリ秒以下(応答が速く、ユーザー体験が良好)
- 改善が必要なINPスコア:200〜500ミリ秒(応答が少し遅く、改善の余地あり)
- 低評価なINPスコア:500ミリ秒以上(応答が遅く、ユーザーが操作にストレスを感じやすい)
INPが200ミリ秒未満であることが理想的で、これを超える場合には応答性の改善が求められます。
INPの測定対象となるインタラクション
INPは、特定のユーザー操作に対するページの応答性を測定します。
対象となる操作は、以下のようなものです。
- クリック(マウス操作)
- タップ(タッチスクリーンデバイス)
- キー入力(物理キーボードや画面キーボード)
ただし、ホバー、ズーム、スクロールなどの操作はINPの測定対象外となります。また、ページ内に埋め込まれたiframeの操作も、ユーザーが感じる操作性を含めるためにINPの計測対象となります。
インタラクションのライフサイクルと応答性への影響
INPは、ユーザー操作から画面描画が完了するまでのインタラクションのライフサイクル全体を評価します。応答遅延の要因には、特にJavaScriptの実行や長いメインスレッドタスクが含まれます。応答性を確保するために、以下の対策が効果的です。
- JavaScriptの軽量化:不要なスクリプトを削除し、非同期処理を活用
- タスク管理の効率化:重要なタスクを優先し、負荷を分散
これらの対策を行うことで、ユーザー体験が向上し、INPスコアも改善されます。
Core Web VitalsにおけるINPの位置づけ

出典:Web Vitals の概要: サイトの健全性を示す重要指標
Core Web Vitalsは、ユーザーエクスペリエンスを測定するためにGoogleが定めた指標群で、INPもその一部です。
他の指標であるLCP(Largest Contentful Paint)、CLS(Cumulative Layout Shift)とともに、Webページの品質を評価する要素として位置づけられています。INPは応答性の指標として重要であり、検索エンジンがユーザーにとってどれほど使いやすいページであるかを判断する基準のひとつです。
これにより、ページの改善がSEOにも好影響を与えます。
 関口拓人
関口拓人INPは、ユーザーがサイトを操作したときにどれだけスムーズに反応するかを示す、非常に重要な指標です。この指標を最適化することで、サイトの操作性が向上し、結果としてユーザーの満足度も高まります。特に、INPの改善は、検索エンジンの評価を上げるだけでなく、ユーザーの再訪や滞在時間の増加にもつながるため、SEOにおいても欠かせない要素ですね!




INPがSEOに与える影響
INPは、ユーザーエクスペリエンスに大きく影響します。応答性の高いページはユーザーの満足度が高く、滞在時間の増加や離脱率の低下に繋がります。これらは検索エンジンからの評価に影響し、結果としてSEO効果が期待できます。
Googleのランキングファクターとしての役割
Googleは、ユーザーの利便性を考慮したランキングアルゴリズムを採用しており、INPはその評価基準の一部として重要視されています。
応答性が高いページは、検索エンジンからユーザーにとって使いやすいと認識され、優遇される傾向にあります。検索順位の改善を目指すためには、INPのスコアを向上させ、ユーザーがストレスなくサイトを利用できる環境を整えることが重要です。
ユーザーエクスペリエンスとSEOの関連性
ユーザーエクスペリエンス(UX)の向上は、SEO効果を高めるために不可欠です。
検索エンジンは、ユーザーが快適に利用できるサイトを好むため、INPのような応答性指標の改善がSEOに直結します。
例えば、ユーザーが操作した際にすぐ応答が返るサイトは、離脱率が下がり、滞在時間が長くなります。こうした行動データは検索エンジンの評価にプラスとなり、結果的に検索順位の向上が期待できるのです。



INPの改善は、ユーザーがストレスなく操作できる環境を提供するだけでなく、SEOにおいても大きなアドバンテージをもたらします。応答性の向上は、検索エンジンからの評価にも直結し、検索順位向上のカギとなります。『サイトの使いやすさがそのままSEO効果に繋がる』といえるので、INPの最適化は、ユーザー体験とSEOの両面で重要な要素ですね!
INPとFID(First Input Delay)の比較
INPとFIDはどちらもユーザー操作に対するページの応答性を評価する重要な指標ですが、測定タイミングや対象、SEOへの影響が異なります。それぞれの違いを理解することで、効果的なSEO対策が可能です。
以下に、違いをわかりやすくまとめました。
| 比較項目 | INP(Interaction to Next Paint) | FID(First Input Delay) |
| 測定タイミング | ページ滞在中のすべてのユーザー操作に対して、応答時間を測定する | ページ読み込み時の最初のユーザー操作に対して、応答時間を測定 |
| 測定対象 | 操作後、次の画面描画が行われるまでの全体の時間を評価 | ユーザー操作からブラウザがその操作を処理し始めるまでの遅延 |
| SEO戦略への影響 | ページ全体の応答性が重視され、継続的なパフォーマンスの最適化が必要 | 初回操作の応答速度を改善することで、ユーザーの第一印象を向上 |
測定タイミングの違い
FIDはページ読み込み時に行われる最初のユーザー操作に対する応答時間を測定しますが、INPはページ滞在中に行われるすべてのユーザー操作に応答時間を測定します。
これにより、INPはページの全体的な応答性をより包括的に評価する指標となっています。ユーザーがどのタイミングで操作しても、遅延がなくスムーズな応答が求められます。
測定対象の違い
FIDはユーザー操作からブラウザがその操作を処理し始めるまでの遅延時間のみを測定します。一方、INPは操作後に次の画面描画が行われるまでの全体の時間を評価し、ユーザーが操作後に待たされる時間をより正確に反映しています。
そのため、INPの方がユーザー体験における実際の操作感を反映しており、改善が難しいもののSEOにもより影響を及ぼします。
SEO戦略への影響の違い
FIDは主にページ読み込み時の最初の操作応答を対象にしているため、初期パフォーマンスの最適化が中心となります。一方、INPはページ滞在中のすべての操作に対する応答性を評価するため、持続的な最適化が求められます。
INPの改善は、ページ全体の応答性を高めることでSEOにおいてもユーザー体験においても大きな効果が期待されます。



INPとFIDの違いを理解することで、ページ応答性のどこを最適化すべきかが明確になります。FIDが初回の操作に焦点を当てるのに対し、INPはページ滞在中すべての操作の応答を評価するため、より包括的です。SEO対策としては、INP改善により全体的なユーザー体験を向上させることが重要で、ページ全体のパフォーマンスがSEOに影響を与えるポイントです!
INPの測定方法
INPを正確に測定することで、応答性の改善が可能です。以下のツールを使用し、具体的な対策に役立てましょう。
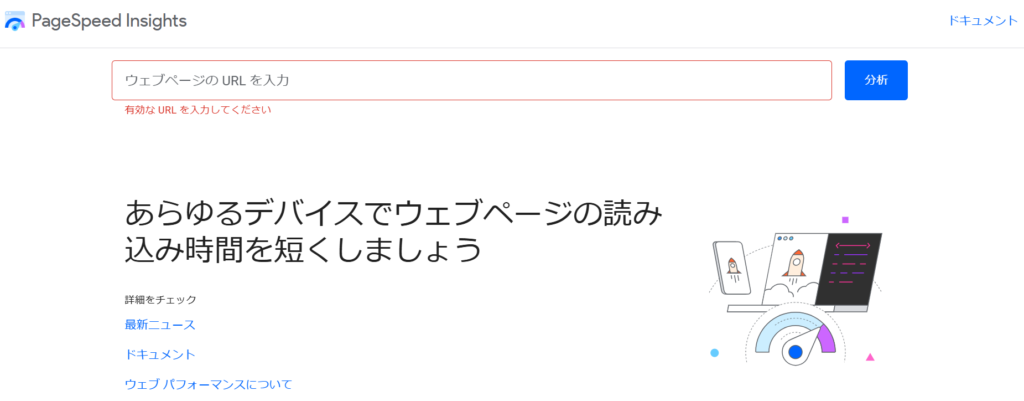
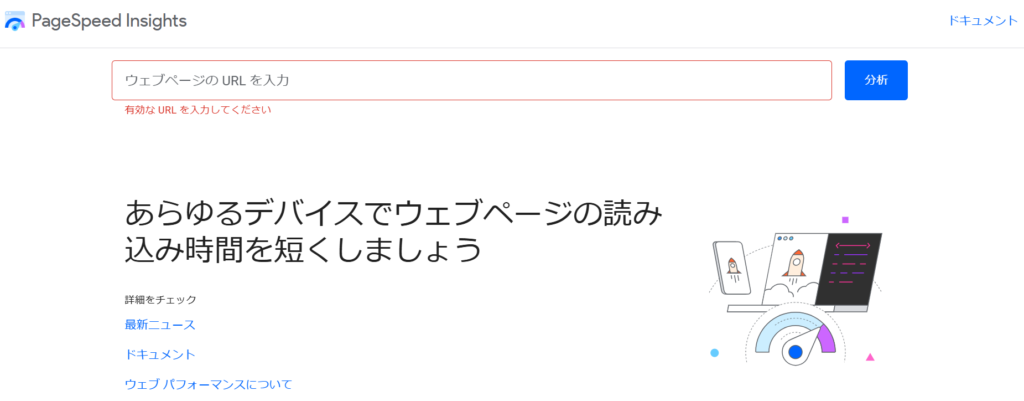
Page Speed Insights


GoogleのPageSpeed Insightsは、URLを入力するだけでウェブページのパフォーマンスを評価できる無料ツールです。INPスコアを含むCore Web Vitalsの指標を表示し、改善が必要な項目を確認できます。
- PageSpeed Insightsにアクセス
- 測定したいページのURLを入力
- 「分析」ボタンをクリック
- 結果ページでINPスコアを確認し、具体的な改善点をチェック
Lighthouse


引用元:ウェブストア「Lighthouse」
Lighthouseは、Chromeブラウザに組み込まれたWeb開発ツールで、ページパフォーマンスを詳細に測定できます。INPを含むさまざまな指標を評価し、レポートを生成します。
- Chromeブラウザで測定したいページを開く
- デベロッパーツールを開き(F12キーまたは右クリック → 「検証」)
- 「Lighthouse」タブを選択し、「Generate report」をクリック
- レポート内でINPスコアと改善提案を確認
Web Vitals


引用元:chrome ウェブストア「Web Vitals」
Web Vitalsは、リアルタイムでINPなどのCore Web Vitalsのスコアを確認できるChrome拡張機能です。ユーザー操作の応答性を日常的にモニタリングできるため、改善が必要な点を素早く特定できます。
- Chromeウェブストアから「Web Vitals」拡張機能をインストール
- インストール後、ブラウザ上で測定したいページを開く
- 拡張機能のアイコンをクリックし、リアルタイムのINPスコアを確認



「INPを改善するためには、定期的な測定と効果的な対策が不可欠です。PageSpeed InsightsやLighthouseで詳細なレポートを確認し、Web Vitals拡張機能で日常的にモニタリングすることで、改善ポイントが明確になりやすいです。これらのツールを活用してINPを最適化することが、サイト全体のユーザー体験とSEO効果の向上に繋がりますよ。
INPスコア改善のための戦略
INPスコアの改善は、SEO効果の最大化に貢献します。以下の戦略を参考に、ウェブページの応答性を向上させましょう。
ページ読み込み時の最適化
ページ読み込み時の最適化は、INPスコア改善に重要な要素です。具体的には、画像や動画を圧縮し、ページ内のリソースを軽量化することで、読み込み時間を短縮します。
また、不要なリソースの削除や、外部ファイルのキャッシュ活用なども効果的です。これにより、ユーザーがページを操作した際にスムーズに応答が返り、ユーザー体験の向上が期待できます。
JavaScriptの最適化とタスク管理
JavaScriptの最適化もINPスコア改善に欠かせません。
不要なスクリプトの削除や、必要なものだけを優先的に読み込む工夫が求められます。さらに、非同期処理やタスクの分散化を行い、ページの応答性を高めます。



INPスコアの改善には、ページの軽量化やJavaScriptの最適化が不可欠です。画像や動画の圧縮で読み込み時間を短縮し、ユーザーが操作する際のスムーズな応答を目指しましょう。JavaScriptの非同期処理やタスク管理も行うことで、全体の応答性が向上し、SEO効果をさらに引き出せます。
モバイルSEOとINP
モバイルデバイスでの応答性は、ユーザー体験とSEOにおいて非常に重要です。特にスマートフォンでの検索が増加しているため、INPのモバイル最適化は必須といえます。
モバイルデバイスにおける重要性
モバイルデバイスでは、操作に対する応答が速いほどユーザー体験が向上し、サイトの滞在時間や再訪率が高まります。
特に、モバイルユーザーはページの読み込みや操作に遅延を感じやすいため、INPスコアを意識した応答性の最適化が重要です。これにより、モバイル環境でも快適な体験を提供し、SEOにも良い影響を与えます。
モバイル最適化との相乗効果
INPの改善とモバイル最適化は、相乗効果によってユーザーエクスペリエンスを大きく向上させます。
モバイル向けのデザインや軽量なリソースの使用などを組み合わせることで、ページの応答性が向上し、ユーザーが離脱することなくサイトを利用できる環境が整います。
検索エンジンもモバイルフレンドリーなサイトを優遇するため、モバイル最適化はSEOにおいても重要な要素です。



モバイルデバイスでは、ユーザーがスムーズに操作できるかどうかがサイトの評価に大きく影響します。INPの改善とモバイル最適化を組み合わせることで、ユーザーの滞在時間や再訪率の向上が期待され、SEO効果にも繋がります。検索エンジンもモバイル対応を高く評価するため、この2つの対策はモバイルSEOでの重要なポイントです!
今後のSEOトレンドとINP
SEOにおけるトレンドは変化し続けており、INPも今後さらに注目される指標です。Googleのアルゴリズムの変化に伴い、INP最適化は重要な施策として位置づけられています。
Googleアルゴリズムの変化とINPの重要性
Googleは、ユーザーエクスペリエンスを重視するアルゴリズムを採用しており、今後もその傾向は続くと考えられます。
INPは、ユーザーが感じる操作の応答性を反映するため、検索エンジンにとっても重要な指標です。応答が遅いサイトは、ユーザーにとって使いにくく感じられるため、検索順位にも悪影響が出る可能性があります。
INPの改善は、アルゴリズム変更に備えたSEO対策として欠かせません。
INP最適化のためのチェックリスト
INPスコアを向上させるためには、継続的な改善が必要です。
以下のチェックリストを参考に、定期的にサイトの応答性を評価し、改善ポイントを見つけましょう。
- 画像や動画の圧縮:リソースの軽量化でページ読み込みを高速化
- JavaScriptの非同期処理:不要なスクリプトを削除し、非同期処理を適用
- キャッシュの活用:頻繁に使用するリソースをブラウザキャッシュで管理
- 外部リソースの最適化:CDN(コンテンツデリバリネットワーク)を利用してリソースを効率的に配信



INPの最適化は、今後のSEOトレンドを見据えた対策として重要です。特に、Googleがユーザーエクスペリエンスを重視するアルゴリズム変更を進める中で、応答性の向上が検索順位に良い影響を与える可能性が高まります。チェックリストを活用し、継続的に改善を重ねることで、サイトの価値をさらに引き上げましょう!
INP対策でサイトの価値を高め、プロのSEOサポートを活用しよう
INP対策は、ユーザーの満足度を高め、SEO効果を大きく引き上げるために欠かせない施策です。しかし、ページの応答性を改善するには、専門的な知識と定期的なメンテナンスが必要です。
当社のSEOサービスでは、INPを含むCore Web Vitalsの最適化から、継続的なパフォーマンス管理までトータルでサポートいたします。プロの力を活用し、サイトの価値をさらに引き上げてみませんか?
■あわせて読みたいコアウェブバイタル(Core Web Vitals)関連記事