グローバルナビゲーションは、ユーザーの利便性を向上させるだけでなく、検索エンジンにもサイトの構造を明確に伝える重要な要素です。正しい設置と設計により、ユーザーエクスペリエンスの向上やSEO効果の強化が期待できます。
この記事では、SEO対策の一環として、効果的なグローバルナビゲーションの作り方とそのデザイン例について詳しく解説します。
- 自社サイトのSEO強化を図りたい方
- グローバルナビゲーションの設計・改善方法を学びたい方
- ユーザビリティとSEOの両方を考慮した効果的なウェブサイト運営を目指す方
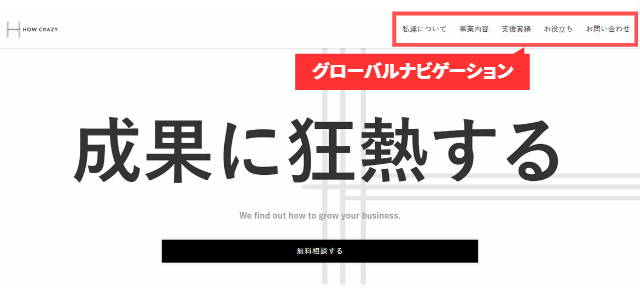
グローバルナビゲーションとは?

グローバルナビゲーションとは、ウェブサイト内の主要なページやコンテンツへのリンクを集めたナビゲーションメニューのことです。
代表的な例としては、「商品一覧」「事業内容」「会社概要」などが挙げられます。つまり、サイト全体の主要なコンテンツページへアクセスできるリンクが配置されている部分を指します。
また、グローバルナビゲーションという名称は正式なものではなく、以下のようにさまざまな呼び方が存在します。
- グローバルメニュー
- グローバルナビ
- ヘッダーメニュー
- ヘッダーナビゲーション
- メインメニュー
それぞれ同じ機能を指していますが、サイトのデザインや使用するプラットフォームによって異なる名前が使われることもあります。
グローバルナビゲーションの役割
グローバルナビゲーションは、全てのページに設置しなければなりません。
では、なぜグローバルナビゲーションが必要なのでしょうか。ここでは、「ユーザー向け」「検索エンジン」に分けてそれぞれの役割をご紹介します。
ユーザー向けの役割
- 迷わずにサイトを快適に利用できる
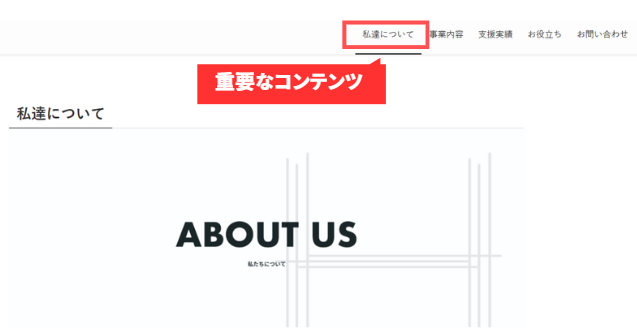
- 重要なコンテンツへのアクセスを容易にする
グローバルナビゲーションは、ユーザーがサイト内を迷わず快適に利用できるようサポートする重要な役割を果たします。どのページにいても、自分の現在位置や次に移動したいページを簡単に確認できるため、サイト全体を効率的に回遊できます。
また、すべてのページに一貫したリンクを表示することで、ユーザーが重要なコンテンツにスムーズにアクセスできるようになり、特定のページを優先的に見せたい場合にも効果的です。
グローバルナビゲーションは、ページ内でも目立つところにあるので、初めてサイトに訪れたユーザーに対して「どんなサイトなのか」を説明する役割もあります。
検索エンジン向けの役割
- 重要コンテンツとして認識されて、ページの評価を高める
- クローラーの巡回をサポート
グローバルナビゲーションは、サイト全体の構造や主要なページをユーザーと検索エンジンにわかりやすく示す役割があります。
トップページから深層ページまで、論理的に設計されたナビゲーションは、ユーザーが目的の情報に迅速にアクセスできるだけでなく、SEO効果にも寄与します。検索エンジンのクローラーに対しても、主要ページを明確に伝えることで、重要なコンテンツとして評価され、クロール効率が向上します。
グローバルナビゲーションを設置することで、Googleに「このページは重要なコンテンツである」ということをアピールできる!
グローバルナビゲーションの種類
次に、グローバルナビゲーションで代表的な「固定型」「追従型」の2つをご紹介します。
画面上部固定型
固定型グローバルナビゲーションは、ページをスクロールしても画面上部に固定されたまま表示される形式で、ユーザーがどこにいても他のページに簡単にアクセスできる点が大きなメリットです。特に、コンテンツが多いサイトや長いページにおいて、ユーザーの利便性を向上させ、滞在時間を延ばし、離脱率を低下させる効果が期待されます。
一方で、画面の上部を常に占有するため、特にスマートフォンなどの小さい画面ではコンテンツの表示領域が狭くなります。その結果、ユーザー体験に影響を与える可能性があるので注意が必要です。
| メリット | デメリット |
| 常にアクセス可能 直観的なナビゲーション SEO効果 | 画面スペースを占有 視覚的な一貫性が必要 |
固定型グローバルナビゲーションは利便性が高い一方で、画面スペースやデザイン面での配慮が必要!
画面上部固定型の例:「ワーナーブラザーズ」

画面上部固定型で参考にしたいのが「ワーナーブラザーズ」の公式サイトです。
このサイトのグローバルナビゲーションは、透明感があり、現在閲覧中のページのリンクが色変わりするなど、ユーザーへの配慮が感じられます。
画面サイド固定型
画面サイド固定型は、ユーザーがページをスクロールする際にナビゲーションバーが画面の端に追従して表示される形式です。
この形式により、ユーザーはページ内を移動しながらでもナビゲーションにすぐアクセスでき、操作性が向上します。特に情報量が多いページや縦に長いページでは、ユーザーが迷わず次の操作に進めるため、利便性が高まります。
一方で、サイド固定型は画面の一部を占有し続けるため、特にスマートフォンやタブレットのような小さな画面では、コンテンツの表示領域が狭くなるデメリットがあります。
| メリット | デメリット |
| 常にナビゲーションにアクセス可能 ユーザーが迷わずにページを移動できる 長いページに特に効果的 | コンテンツ表示領域が狭くなる 小さい画面では視覚的な負担が増える デザインの一貫性が重要 |
デザインによっては視覚的な負担をかける場合もあるため、ナビゲーションのサイズや配置に工夫が必要!
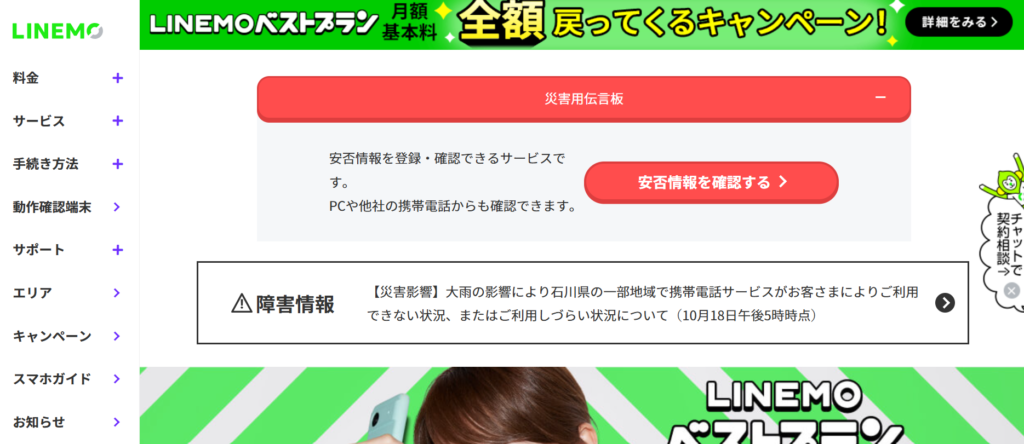
画面サイド固定型の例:「LINEMO(ラインモ)」

参考:LINEMO公式サイト
LINEMO公式サイトでは、左のサイドバーにグローバルナビゲーションを採用しています。
各メニューの「+」「>」ボタンを押すと、さらに料金プランやサービス内容が分かるので知りたい情報が見つけやすいデザインになっています。
グローバルナビゲーションの設計と作成ポイント
次に、グローバルナビゲーションを設計する上でのポイントを6つご紹介します。
1.サイトマップを作成する
グローバルナビゲーションを作成する際には、最初に「サイトマップ」を作成して、サイト全体の構造を視覚的に把握することから始めましょう。

サイトマップとは、ホームページの全体像を示す「設計図」のようなもの。HTMLやXMLの技術的なサイトマップとは異なります。ツリー図の形式でサイト内のページの階層やリンク構造を整理するものです。
サイトマップを作ることで、どのページが重要で、ユーザーがどのページにアクセスしやすいかを明確にすることができます。これにより、グローバルナビゲーションに設置するメニュー項目の構成や、どのリンクを目立たせるかといった優先順位が決めやすくなります。
2. 二階層目のナビゲーション設置
サイトマップが完成したら、次は二階層目の中から優先度の高いページを選定しましょう。
二階層目にあたるページは大カテゴリとして機能し、三階層目の小カテゴリページへの道筋を作ります。二階層目のページをグローバルナビゲーションに配置することで、ユーザーは自然と三階層目のコンテンツにもアクセスしやすくなります。
例えば、企業サイトでは以下のようなページがよくグローバルナビゲーションに含まれます。
- 会社概要
- サービス内容
- ニュース
- お問い合わせ
「ユーザーに伝えたい情報は何か」「サイト訪問者はどのページにアクセスしたいか」を考慮しながら、二階層の構成を検討しましょう。
3. メニューの数は3~7個
グローバルナビゲーションは単に設置すれば良いわけではなく、メニューの数や配置を慎重に検討する必要があります。
メニュー数が多すぎると、ユーザーが混乱し、目的の情報にたどり着けない可能性が高まります。最適なメニュー数は3~7個程度で、必要に応じて親メニューと子メニューに階層を分けるとわかりやすくなります。

また、重要なメニューは左側または上部に配置し、ユーザーが3クリック以内に目的のページにアクセスできるように設計しましょう。
グローバルナビゲーションの最適なメニュー数は、ユーザーのニーズによって異なります。そのため、離脱率の分析を定期的に行い、メニュー構成を改善していくことがポイントです。
4. デザインと表示形式の統一
グローバルナビゲーションは、すべてのページで一貫したデザインを維持しましょう。
ただし、特定のユーザー層や状況に応じてメニューを変更する場合は、第二階層以降で異なるメニュー構成を設けるケースも考えられます。
その理由は、グローバルナビゲーションがユーザーにとって、サイト内のスムーズな移動をサポートする役割を担っているからです。デザインがページごとに異なると、ユーザーが迷ってしまい、結果的にサイトから離れてしまうリスクが高くなります。
ページによってグローバルナビゲーションの場所を変えたり、メニューの表示内容や順番を変えたりすると、ユーザーの利便性が低下してしまうリスクもあるから注意!
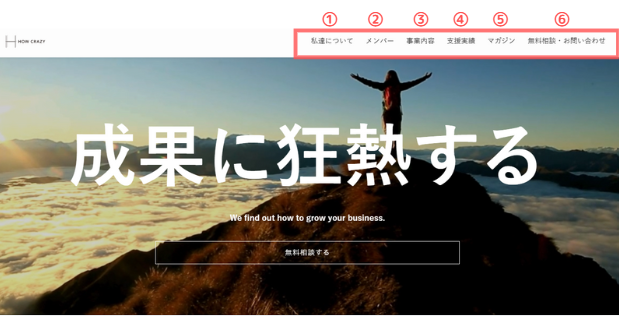
5.ユーザー導線を考える
人間の視線は通常、“左上から右下にZ字を描く”とされています。この視線の動きをグローバルナビゲーションに適用すると、最初に目に入るのは左端のリンクです。

実際に弊社の公式サイトでは、ユーザーにどのような順序でコンテンツを読んでほしいかを設計し、左から順に設定しています。
したがって、視線誘導に沿って重要度の高いコンテンツを左から順に配置すれば、ユーザーにも強い印象を持たせることができます。
6.パンくずリストと併用する
パンくずリストは、ウェブサイト内のページ階層をユーザーや検索エンジンに分かりやすく示すためのナビゲーションです。
ページの位置関係を視覚的にリスト化し、階層構造を明確に伝える役割を果たします。

ウェブサイトの構造を明確にするためには、グローバルナビゲーションとパンくずリストを併用することが非常に効果的です。
各ページにグローバルナビゲーションを配置することで、ユーザーにも検索エンジンにも使いやすいサイトとなり、利便性やSEO効果の向上につながります。
▼パンくずリストについて詳しくはこちら

グローバルナビゲーションのデザイン例【パソコン表示】
次に、実際にグローバルナビゲーションはどのようなデザインで作られているのかを見ていきましょう。
まずは、パソコンで表示されるグローバルナビゲーションを2つご紹介します。
ホットペッパービューティー

ホットペッパービューティーのグローバルナビゲーションは、上部に「ヘアサロン」「ヘアスタイル」「ネイル・まつげサロン」などの主要なメニューが6つ配置され、それぞれのメニュー内にさらに詳細な項目が含まれています。
背景色はシンプルなベージュ色で統一され、文字も見やすい配色となっており、ユーザーが直感的に目的の情報へアクセスしやすいデザインです。
また、エリアごとに美容院やサロンを探せる地域マップも設置され、視覚的に分かりやすく構成されています。
シンプルで視認性の高いデザインは、ユーザーの目的達成をスムーズにします。メニュー構成は直感的にわかるよう工夫しましょう。
楽天市場

参考:楽天市場
楽天市場のグローバルナビゲーションは、上部に主要なカテゴリが一列に並び、ユーザーが求める商品やサービスに素早くアクセスできるようになっています。
カテゴリには、「ランキング」「スーパーDEAL」「Fashion」など、利用者の関心に応じた選択肢が並んでおり、クリック一つで目的のページへと移動可能◎また、視覚的に認識しやすい色分けが施されているため、視認性も良好です。
主要カテゴリを分かりやすく配置し、色分けで視認性を高めることで、ユーザーのストレスを軽減できます。
グローバルナビゲーションのデザイン例【スマホ表示】
続いて、スマホで表示されるグローバルナビゲーションのデザインをご紹介します。
E PARK

参考:E PARK
「E PARK」のスマホ表示のグローバルナビゲーションは、飲食店、テイクアウト、歯医者、クリニック・病院といった主要カテゴリがタブ形式で整理され、ユーザーが目的のサービスに素早くアクセスできるよう設計されています。
中央に検索バーが配置され、エリアやキーワードでの店舗検索が可能です。また、「現在地」ボタンやジャンル別サブカテゴリも備え、位置情報や詳細条件での絞り込みが簡単に行えます。
トップにはユーザーメニューが設置され、初めての方でも使いやすい構成となっています。
トップページから探したいジャンルを選び、検索バーを活用すると最短で目的の店舗にアクセスできる!初心者にも使いやすいグローバルナビゲーションになっています。
グローバルナビゲーション作成時の3つの注意
最後に、グローバルナビゲーション作成時の注意点をまとめました。
シンプルで分かりやすい表現にする
グローバルナビゲーションを作成する際に気を付けたいことは、「シンプルで分かりやすい表現」を使うことです。
ナビゲーションメニューに複雑な言葉や専門用語が並んでいると、ユーザーが目的の情報を見つけるまでに時間がかかってしまう可能性があります。初めてサイトに訪れたユーザーでも直感的に理解できるよう、誰にでもわかりやすい表現を心がけましょう。
「サービス内容」「料金」「お問い合わせ」など、一般的に使われている用語を使用すれば、ユーザーはすぐにそのページの内容を把握できます。逆に、「ショーリール」や「ジャンル」など、馴染みのない英語や専門用語を使うと、一部のユーザーには意味が伝わりにくくなる恐れがあります。
すべてのページに適切に表示させる
グローバルナビゲーションの役割は、ユーザーを必要な情報へスムーズに誘導することにあります。そのため基本的には、ユーザーがどのページに行けば良いのか迷子にならないためにも、全てのぺージにグローバルナビゲーションは必要です。
ただし、以下のページでは、グローバルナビゲーションを極力設置しないようにしましょう。
- お問い合わせフォーム
- 商品購入ページ
- 会員専用ページ
これらのページにグローバルナビゲーションを設置すると、他のページに遷移してしまう可能性があります。必要に応じて、グローバルナビゲーションの表示や構成を調整することが、最適なユーザー体験につながります。
Googleアナリティクスで効果を測定する
Googleアナリティクスを使用すれば、ユーザーがどのページからサイトにアクセスしたかを追跡でき、グローバルナビゲーションの効果を確認できます。
これにより、CVページへの導線を分析し、必要に応じて改善することで、コンバージョン率の向上が見込まれます。
成果を最大化するために、ナビゲーションが適切に機能しているか定期的に確認しよう!
効果的なグローバルナビゲーションでSEO対策を強化しよう!
グローバルナビゲーションは、ユーザーが必要な情報にスムーズにアクセスできるよう導く重要なツールです。明確なサイト構造を示すことで、検索エンジンにも効果的に情報を伝え、クロール効率を向上させます。
また、シンプルで分かりやすい表現を使用することで、ユーザーの迷いを減らし、離脱率を低下させることが可能です。グローバルナビゲーションを最適化し、さらなる成果を目指しましょう!