コアウェブバイタルとは、Webサイトのパフォーマンスやユーザー体験を測る指標で、SEOにも重要な影響を与えます。ただし、数値が良ければ必ずしも検索順位が上がるわけではありません。
この記事では、弊社が運用するメディアの実例をもとに、コアウェブバイタルの具体的な改善方法を解説します。サイトの成果を最大化したい方は、ぜひ最後までお読みください。
- コアウェブバイタルを改善し、検索順位を上げたいと考えている方
- ユーザー体験を向上させ、リピート率やコンバージョン率を高めたい方
- モバイルユーザーの増加に対応し、スマートフォンでも快適なサイトを目指したい方
コアウェブバイタルとは

出典:Web Vitals の概要: サイトの健全性を示す重要指標
コアウェブバイタルとは、Googleがサイトのユーザー体験を評価するために導入した3つの指標です。これにより、SEOの改善だけでなく、サイト全体のパフォーマンス向上が図れます。
| LCP(Largest Contentful Paint) | 主要コンテンツの表示速度:読み込み速度 |
| INP(Interaction to Next Paint) ※FID(First Input Delay)の代わりに新しく導入された指標 | ユーザー操作への反応速度:応答速度 |
| CLS(Cumulative Layout Shift) | ページレイアウトの安定性:視覚的安定性 |
これらはサイト運営者が重視すべき要素であり、検索エンジン評価に影響を与えます。
コアウェブバイタルの定義と重要性
コアウェブバイタルは、サイトパフォーマンスを評価する重要な指標です。特に、訪問者がサイト内でスムーズに情報を得られるかどうかを決める要素となります。
- パフォーマンス評価:サイト訪問者が感じる使いやすさ
- SEO効果:Googleの検索順位に影響
この指標を改善することで、サイト全体のユーザー満足度が向上し、SEO面でも有利になります。
Googleのランキング要因としての位置づけ
コアウェブバイタルはGoogleのランキング要因の一つとして位置づけられています。サイトパフォーマンスの良いサイトは検索順位が上がりやすいため、SEO戦略の中でも特に重要です。
- SEOにおける重要性:ユーザー体験の良いサイトが評価される
- パフォーマンスの良いサイトが上位に表示:競争が激しいキーワードでも有利
SEO対策としてコアウェブバイタルに対応することは、検索順位の向上に直結します。
ユーザー体験(UX)との関連性
コアウェブバイタルは、UXの評価指標としても役立ちます。ユーザーが快適にサイトを閲覧できると、滞在時間が延び、満足度も向上します。
- UX向上効果:ページが速く安定しているとユーザー満足度が高まる
- ビジネス効果:コンバージョン率やリピート率の向上につながる
UXの向上は、ビジネスの成長にも貢献し、結果的にSEO効果も期待できます。
 関口拓人
関口拓人コアウェブバイタルの最適化は、単なるSEO対策ではなく、ユーザーが快適に利用できる環境を作るための基盤です。UXの向上が、結果としてサイトの評価やビジネス成果に直結するため、常に「訪問者の視点」を意識して改善に取り組みましょう!
コアウェブバイタルを構成する3つの指標
コアウェブバイタルは「LCP」「INP」「CLS」の3つの指標で構成されています。各指標が何を評価するか理解し、最適化に取り組むことが重要です。
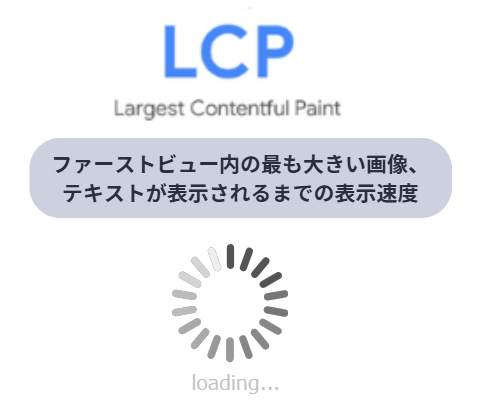
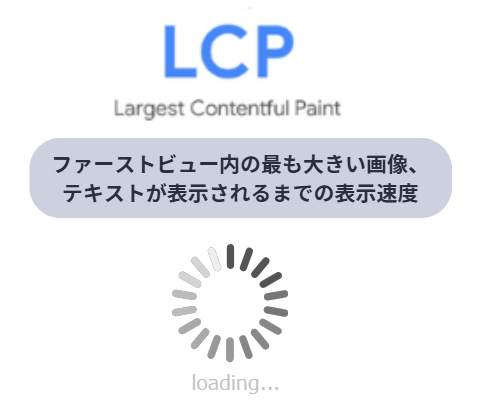
LCP(Largest Contentful Paint):読み込み性能


LCPは、ページで最も大きなコンテンツが表示されるまでの時間を測ります。
- 理想的なLCP:2.5秒以内
- 効果的な対策:画像の最適化やサーバー応答速度の向上
LCPの改善は、ユーザーの離脱を防ぐ上で非常に重要です。


INP(Interaction to Next Paint):インタラクティブ性
※FIDに置き換わる新たなコアウェブバイタル指標
INPは、ユーザーがページでの操作に対してどれだけ早く応答できるかを評価します。
- 理想的なINP:100ms以下
- 対策:JavaScriptの非同期処理や不要スクリプトの削減
INPの改善により、スムーズなユーザー体験を提供でき、操作性が向上します。


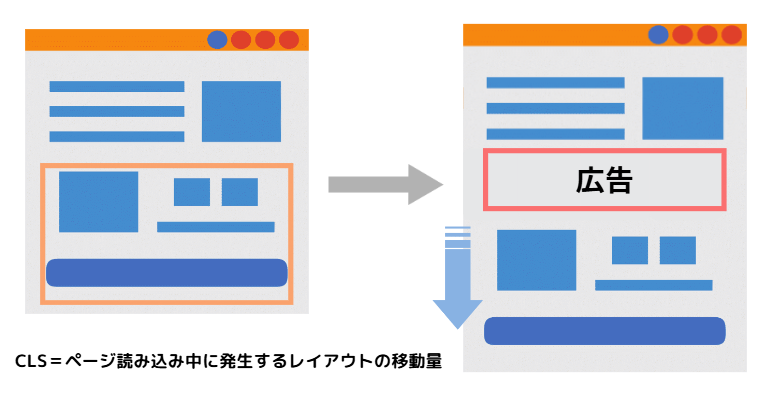
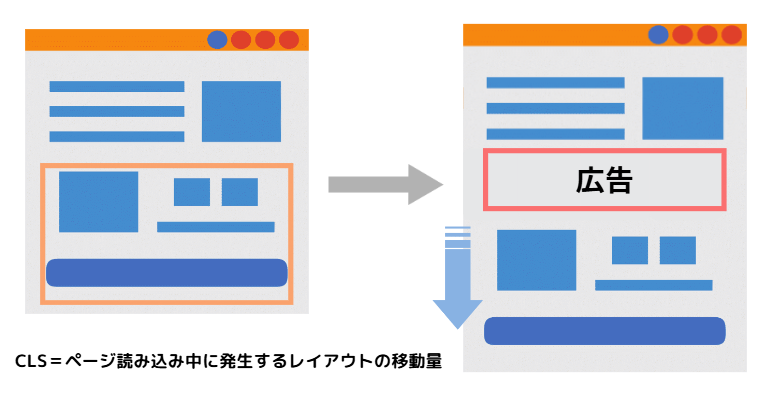
CLS(Cumulative Layout Shift):視覚的安定性


CLSは、予期せぬレイアウトのズレが発生しないよう視覚的な安定性を測る指標です。
- 推奨スコア:0.1以下
- 対策:画像や広告のサイズを事前に指定する
CLSの改善は、ユーザーが快適に閲覧できるようにするための重要なポイントです。



コアウェブバイタルの3つの指標「LCP」「INP」「CLS」は、ユーザー体験の質を左右する重要な要素です。それぞれの指標を理解し、適切な対策を取ることで、ページの使いやすさとSEOのパフォーマンスを大幅に向上させることができます。ユーザー視点での快適な環境作りが、結果としてビジネス成果にもつながります!


コアウェブバイタルの測定方法
コアウェブバイタルの測定には、Googleが提供するツールが非常に便利です。以下に、代表的な測定方法と各ツールの特徴を紹介します。
Google Search Consoleの活用


Google Search Consoleは、サイト全体のパフォーマンスをモニタリングできるツールで、特にコアウェブバイタルの状況確認に役立ちます。
- 特徴:サイト全体の健全性を把握できる
- 利用方法:ダッシュボードで各指標のパフォーマンスを確認
- メリット:ページごとの問題点を特定し、改善の優先度を判断可能
Search Consoleを活用することで、サイトのパフォーマンス改善に向けた適切な対策がとれます。
PageSpeed Insightsによる分析


PageSpeed Insightsは、ページ単位でコアウェブバイタルの詳細な分析ができるツールです。LCPやINPなどの指標を確認し、具体的な改善策を提案してくれます。
- 分析内容:各指標の評価とスコア
- 利点:初心者にもわかりやすい改善提案が表示
- 推奨スコア:LCPは「2.5秒以内」、CLSは「0.1以下」など
PageSpeed Insightsを活用することで、ページ単位の改善ポイントを明確に把握できます。
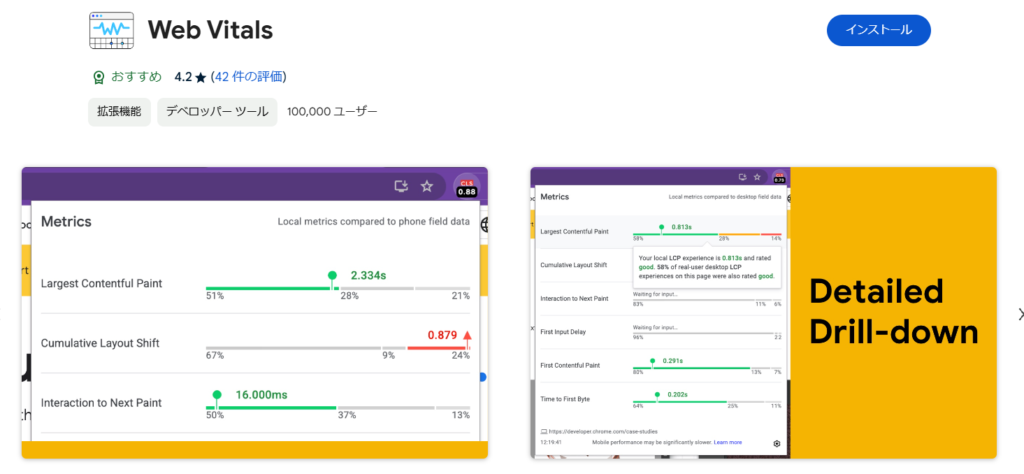
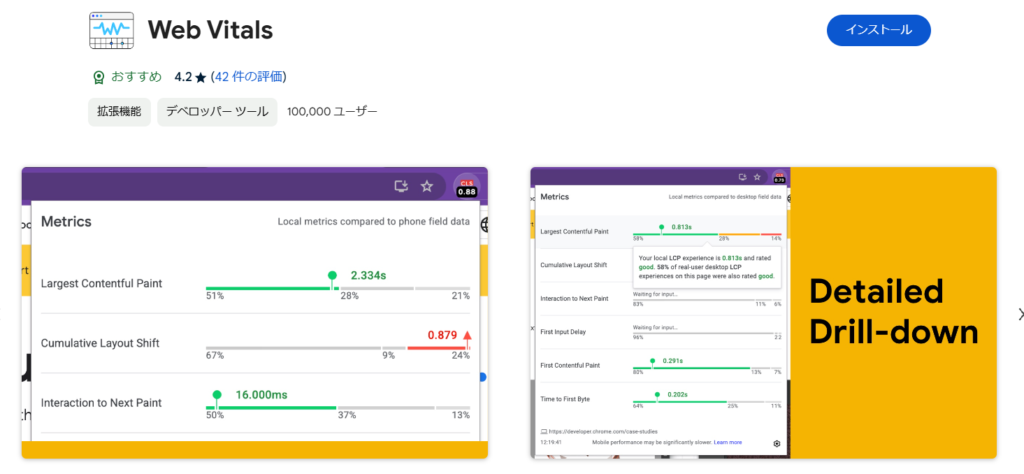
Web Vitals


引用元:chrome ウェブストア「Web Vitals」
Web Vitalsは、コアウェブバイタルをはじめとする重要な指標を測定できるGoogle提供のツールで、サイトのユーザー体験を簡単に評価できます。
- 特徴:LCP、INP、CLSなどの主要なUX指標を簡単にチェック可能
- 利用方法:ブラウザ拡張機能として導入し、ページの各指標をリアルタイムで測定
- メリット:手軽にページ単位のパフォーマンスを確認し、問題点を迅速に特定可能
Web Vitalsを利用することで、簡単にユーザー体験の現状を把握し、改善点を明確にできます。
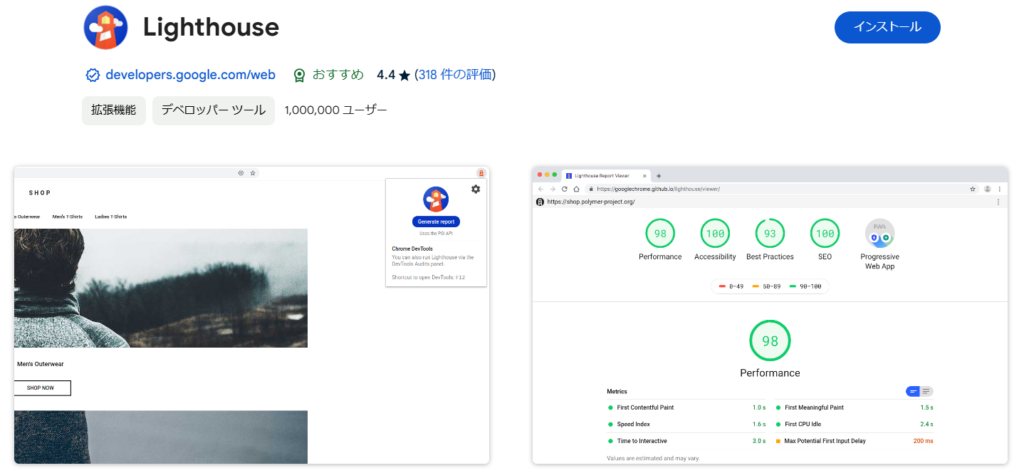
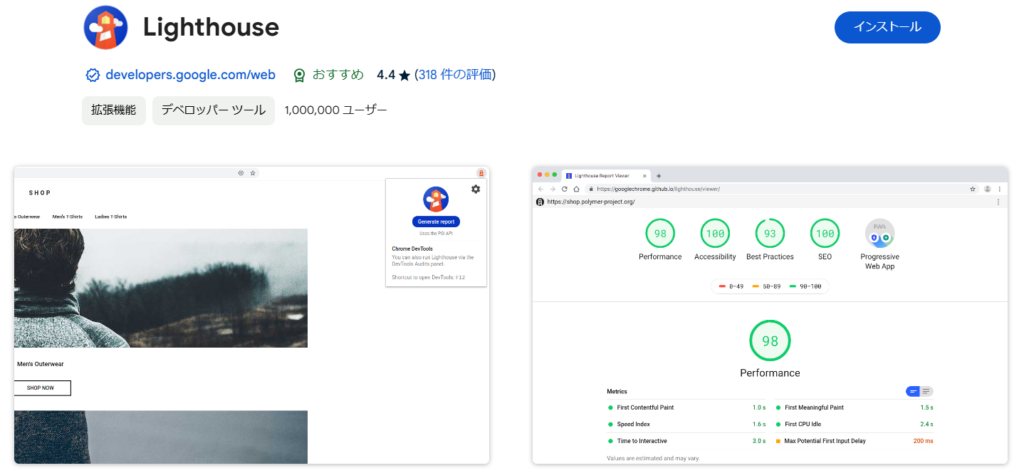
Lighthouse


引用元:ウェブストア「Lighthouse」
Lighthouseは、Googleが提供するオープンソースの監査ツールで、サイトのパフォーマンスやアクセシビリティなど多角的に評価できます。
- 特徴:パフォーマンス、SEO、アクセシビリティなど幅広い項目を診断
- 利用方法:Chrome DevToolsから実行し、詳細なレポートを取得
- メリット:パフォーマンスの詳細分析に加え、改善アドバイスも表示されるため具体的な対策が可能
Lighthouseは、詳細なレポートを基にパフォーマンス改善を進めるのに最適なツールです。



コアウェブバイタルの測定には、Google Search ConsoleとPageSpeed Insightsの活用が非常に有効です。これらのツールを使いこなすことで、サイトのパフォーマンスの現状把握と的確な改善ポイントが明確になります。定期的なモニタリングで、パフォーマンスを維持・向上させることが、SEOでの成功の鍵です!
各指標の改善方法
コアウェブバイタルの各指標を最適化することで、サイトのパフォーマンスを向上させ、SEO効果を高めることができます。以下に、それぞれの指標の改善方法を具体的に説明します。
LCP改善のためのコンテンツ最適化
LCPスコアが低下する原因を理解し、適切な改善策を実施することで、ページの表示速度を向上させ、ユーザー体験の向上と検索順位の向上が期待できます。
スコア低下の原因
- 大きな画像や動画の読み込みが遅く、コンテンツが表示されるまでの時間が長い
- サーバーの応答が遅延し、ページの初期表示に時間がかかる
改善策
- 画像最適化:圧縮ツールを使用して画像サイズを縮小し、読み込み時間を短縮する
- サーバー応答速度の向上:サーバーの性能を改善し、キャッシュの活用で応答時間を短縮する
- 不要リソースの削減:不要なスクリプトやスタイルシートを削除し、ページの表示を高速化する
LCPの最適化により、ユーザーがスムーズにコンテンツへアクセスできるようになります。
INP向上のためのJavaScript最適化
ユーザーが操作を行った際の応答速度は、快適なユーザー体験に欠かせません。
INPは、この操作応答の速さを評価する指標であり、JavaScriptの最適化が重要な要素です。不要なスクリプトの削減や非同期処理により、よりスムーズな操作性が実現します。
スコア低下の原因
ページ内で大量のJavaScriptが実行され、ユーザー操作への応答が遅くなる
改善策
- 非同期読み込み:JavaScriptの非同期読み込みを導入し、初期表示をスムーズに
- 不要スクリプトの削除:重要な操作に必要なスクリプトのみ残し、パフォーマンスを向上させる
- キャッシュ活用:JavaScriptのキャッシュを適切に設定し、再読み込みを最小限にする
INPの向上は、ユーザーがスムーズに操作できる体験の提供につながります。
CLS対策によるレイアウト安定化
ページ内で要素が突然移動すると、ユーザーにとってストレスとなり、誤クリックの原因にもなります。
CLSは、視覚的な安定性を評価する指標で、特に画像や広告の読み込みによるレイアウトのズレに注目しています。事前のサイズ指定などの対策で、安定したレイアウトを提供しましょう。
スコア低下の原因
画像や広告などの要素が読み込み途中でレイアウトを変えることで、視覚的な安定性が損なわれる
改善策
- サイズ指定:画像や広告にあらかじめスペースを指定し、レイアウトのズレを防止する
- フォントの最適化:フォント読み込み中のレイアウト崩れを防ぐ設定を追加
- CSSの最適化:レイアウトに関するCSSを最適化し、安定した表示を提供
CLSの改善は、予期しないレイアウトの変化を防ぎ、快適な視覚体験の提供につながります。



各指標の改善は、単にスコアを上げるだけでなく、ユーザーが「快適に、スムーズに」利用できるサイト作りに直結します。LCP、INP、CLSの最適化を行うことで、SEO効果が向上し、サイト滞在時間やコンバージョン率の向上も期待できます。細やかな改善が、ユーザーの満足度とビジネス成果に大きな影響を与えます!
コアウェブバイタルとSEOの関係
コアウェブバイタルの最適化は、検索順位やユーザー体験に直接的な影響を与えます。ここでは、SEOの観点からその関係を詳しく解説します。
SEOへの影響
コアウェブバイタルが検索順位に影響する要素であることをお伝えしましたが、具体的にどの程度の影響があるのでしょうか。
Googleによると、
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。 しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価
つまり、ページエクスペリエンスがいくら良くても、内容が伴わない場合には上位表示には繋がりません。しかし、似た内容・質のページが複数存在する場合は、コアウェブバイタルが優れているページが優先される傾向にあります。
したがって、コアウェブバイタルの改善はSEOに有利ですが、あくまで「質の高いコンテンツ」が基盤であることを念頭に置きましょう。
検索順位への影響度
Googleは、コアウェブバイタルをランキング要因として重視しており、パフォーマンスの良いサイトは検索順位が上がりやすくなります。
- SEO効果:ページの読み込み速度や安定性が良いほど上位表示されやすい
- 競合優位性:特に競争が激しいキーワードでも、パフォーマンスの改善が有効
検索順位の向上には、コアウェブバイタルへの対応が欠かせません。
コンテンツ品質との相互作用
コアウェブバイタルの向上により、コンテンツの品質が引き立ちます。特に、読み込みが速く操作しやすいサイトは、ユーザーがコンテンツに集中しやすくなります。
- ユーザーエンゲージメント:スムーズな体験がリピート率向上につながる
- コンテンツの価値向上:閲覧のしやすさがコンテンツの質を引き出す
コアウェブバイタルは、コンテンツ品質の向上にも役立つ要素です。
モバイルフレンドリーなど他の要因との関連性
コアウェブバイタルはモバイルフレンドリーとの親和性が高く、特にスマートフォンでの閲覧体験を改善する上で重要です。
- モバイルフレンドリー効果:読み込みの速いサイトはスマートフォンでも使いやすい
- SEOへの貢献:モバイル環境でのパフォーマンス向上がランキングにも影響
モバイルユーザーが増加しているため、スマートフォン向けの最適化も視野に入れましょう。



コアウェブバイタルの改善は、SEO対策だけでなく、ユーザー体験を高め、競合サイトとの差別化にもつながります。質の高いコンテンツと優れたページ体験の組み合わせは、検索順位とユーザーのエンゲージメントを向上させるために不可欠です。特にモバイルユーザーの増加に対応するためにも、コアウェブバイタルの最適化は現代のSEOで重要な役割を果たします!
コアウェブバイタル改善がもたらすビジネス効果
コアウェブバイタルの改善は、単にSEO効果を高めるだけでなく、ビジネス全体に良い影響を与えます。ここでは、具体的なビジネス効果について説明します。
ユーザー体験の向上とその重要性
コアウェブバイタルを改善することで、ユーザーが快適にサイトを利用できるようになります。ユーザー満足度が向上することで、再訪率やリピート率も上がり、長期的なファンを獲得しやすくなります。
- 満足度向上:ストレスのない操作性で利用意欲が増す
- リピート率向上:快適な体験が再訪を促進する
UXの向上は、ビジネスにおける顧客満足度の向上に直結します。
コンバージョン率への影響
読み込みが速く視覚的に安定していると、ユーザーはスムーズに行動を起こしやすく、コンバージョン率の向上につながります。
- 購入率向上:快適なサイトが行動を後押し
- 直帰率の減少:即時離脱を防ぎ、成果を向上
コアウェブバイタルは、売上に直結する指標といえます。
ブランド価値向上への貢献
コアウェブバイタルを最適化したサイトは、ユーザーに良い印象を与え、ブランド価値の向上につながります。
- 信頼性の向上:安定したパフォーマンスが信頼感を高める
- ブランドの差別化:競合との差別化に寄与
コアウェブバイタルの改善は、長期的なブランドイメージの向上に役立ちます。



コアウェブバイタルの改善は、SEO効果に留まらず、ビジネス成長におけるさまざまな側面に寄与します。快適なユーザー体験が、再訪・購入率の向上やブランドへの信頼構築につながり、競合と差別化できる強みとなります。サイトのパフォーマンスは「顧客満足度」や「ブランド価値」にも直結するため、ビジネス成果を最大化する上で、コアウェブバイタルの最適化は欠かせません!
コアウェブバイタルの重要性を再確認しよう
コアウェブバイタルの改善は、サイトのパフォーマンスやユーザー体験を高め、SEO対策にも大きな効果を発揮します。自社での対策に取り組むことも可能ですが、専門的な技術と最新のSEO知識が求められる分野でもあります。
私たちのSEOサービスでは、実績あるプロがコアウェブバイタルの改善から、さらに効果的なSEO施策までサポートします。サイトの成長と成果を最大化したい方は、ぜひ私たちにご相談ください。
■あわせて読みたいコアウェブバイタル(Core Web Vitals)関連記事