構造化マークアップとは、ウェブページに特定のデータ構造を示すマークを追加することで、検索エンジンに情報をより明確に伝える手法です。構造化マークアップはSEOにおいて表示順位向上やクリック率増加などの効果が期待できますが、「ただ付与すればいい」というわけではありません。
この記事では、弊社のメディア運用実例をもとに、構造化マークアップの重要なポイントや効果を詳しく解説します。
- 構造化マークアップによるSEO効果を深く理解したい方
- 自社サイトでリッチリザルトを活用し、検索結果の視認性を高めたい方
- 構造化データの導入・検証方法を知り、Webサイトのパフォーマンスを向上させたい方
構造化マークアップとは?
「構造化データ」とは、検索エンジンがページの内容をより正確に理解できるようにするための”意味づけ”の方法です。また、「マークアップ」とは、データを特定の形式で”記述”することを指します。
検索エンジンは、HTMLやJavaScriptの内容をクローラーが読み取ることでWeb上の情報を収集しています。しかし、クローラーは人間のように自然にデータの関係性を理解できないため、構造化データのマークアップを行い、情報を整理して伝えることが必要です。以下に通常のHTMLの例を示します。
▼通常のHTMLの記述例
<div>
製品名:エアフライヤー 123
価格:12,800円
</div>この場合、クローラーは「エアフライヤー 123」という文字列と「12,800円」という数字を読み取りますが、それが「製品名」と「価格」であるという関係までは理解できません。そこで構造化データを追加することで、クローラーが意味を理解しやすくなります。
▼構造化データをマークアップした記述例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "エアフライヤー 123",
"offers": {
"@type": "Offer",
"price": "12800",
"priceCurrency": "JPY"
}
}
</script>この記述により、クローラーは「エアフライヤー 123」という名前の製品があり、その価格が12,800円であることを認識し、検索エンジンに正確な情報を提供します。
2024年3月時点で、Googleの検索エンジンは商品、イベント、レビューなどを含む多様な34種類の構造化データをサポートしており、リッチリザルトとして検索結果に表示されるケースも増え、ユーザーの利便性が向上します。
定義と重要性
- 定義: 構造化マークアップとは、ウェブページの特定の情報を検索エンジンに理解しやすい形式で記述する技術を指します。
- 重要性:
- ページ内容の明確な理解を促進
- 検索結果にリッチリザルト(強調表示)として表示されやすくなる
- ユーザーの目に留まりやすい
構造化マークアップは、ユーザーが求める情報にアクセスしやすくし、検索エンジンからの評価向上にもつながります。
SEOへの影響
構造化マークアップを適用すると、以下のようなSEO効果が期待できます。
視認性の向上
構造化データにより、検索結果での表示が目立つようになり、商品やサービスがリッチリザルトとして表示されることでクリック率が大幅に向上します。
これは、ユーザーの注目を集めるために非常に効果的です。
検索順位の向上
構造化マークアップを通じてページ内容が検索エンジンに正確に伝わり、関連性が評価されるため、検索順位が上がる可能性が高まります。
特に、ユーザーが求める情報が明確に表示されることで、SEOパフォーマンスが向上します。
リッチリザルトの表示
構造化データを使って商品やFAQ、レビューなどをマークアップすると、検索結果にこれらの情報が強調表示され、ユーザーがサイトを訪れる前に重要な情報を確認できます。
これにより、競合と差別化を図り、ユーザーのサイト訪問を促進できます。
 関口拓人
関口拓人構造化マークアップは、検索エンジンにページの内容をわかりやすく伝えるための“翻訳ツール”です!特に、製品情報やイベント情報など、正確なデータが求められるコンテンツには欠かせません!
SEOに効果的な10の構造化データ項目
構造化マークアップは、検索結果に特定情報を表示し、ユーザーが求める情報を即座に把握できるようにします。ここでは10項目を例を交えて紹介し、それぞれの項目がどのように検索結果に影響するか解説します。
1、記事(Article・NewsArticle・BlogPosting)
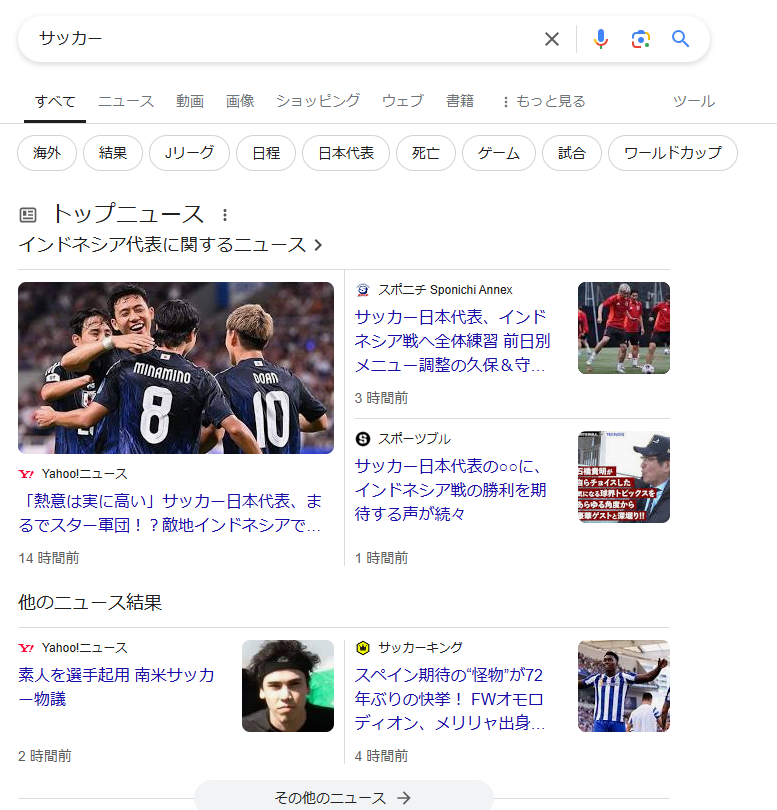
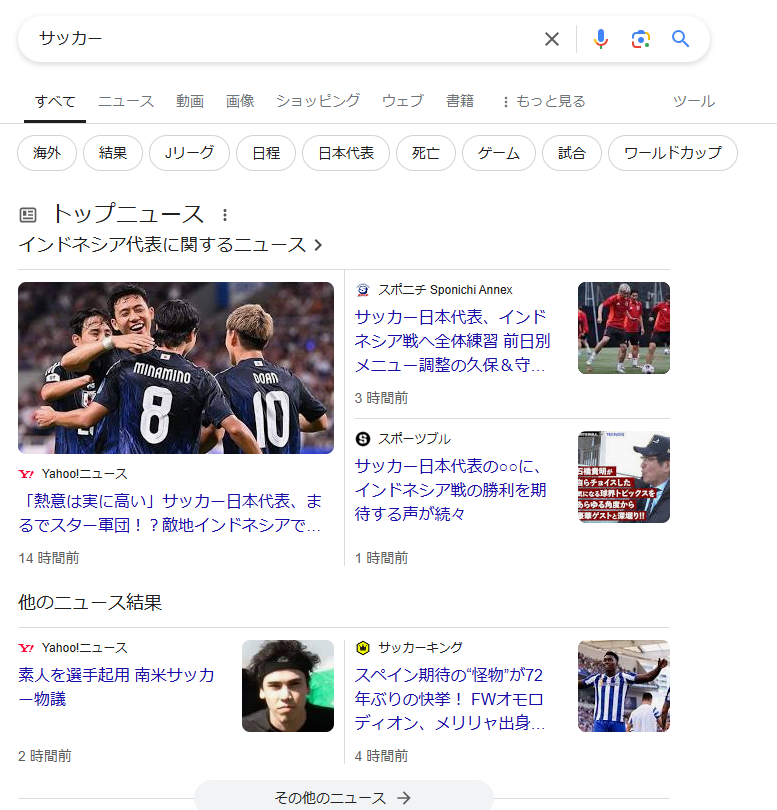
1つ目に紹介するのは、ニュース・スポーツやブログ記事に適した「記事」です。記事タイトルや画像・日付情報などを表示し、ニュース記事の場合、以下のようにトップニュースとして表示されるケースがあります。
▼例:「サッカー」と検索すると、トップニュースとして表示されます。


検索結果上で記事の内容がわかりやすく表示されるため、ユーザーのクリック意欲が高まり、サイトへのアクセスが促進されます。
2、よくある質問(FAQPage・Question・Answer)
次に紹介するのは、FAQ形式で情報を提供する「よくある質問」です。質問と回答をリッチリザルトで表示し、ユーザーが求める回答を迅速に確認できるようにします。
▼「ワークライフバランスとは?」と検索すると、「Q&A」形式で質問と回答が表示されます。


ユーザーの疑問を即座に解消し、関連情報を求めてページにアクセスしやすくなります。
3、パンくずリスト(BreadcrumbList)
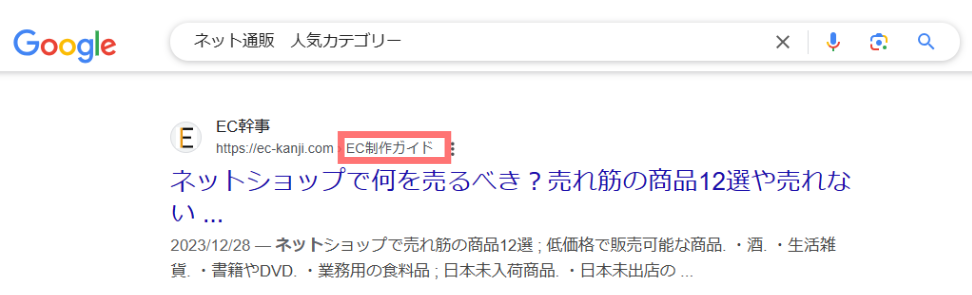
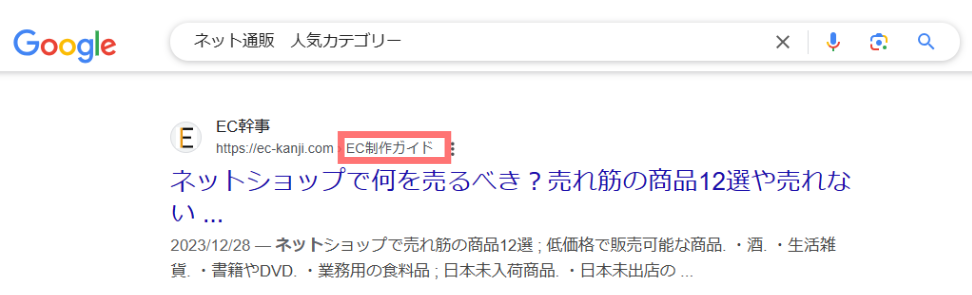
3つ目は、サイトの階層構造を示す「パンくずリスト」です。パンくずリストは、ユーザーが現在のページの位置を把握しやすくし、階層構造をわかりやすく伝えます。
▼「ネット通販 人気カテゴリー」と検索すると、商品カテゴリーの階層が表示され、ユーザーが訪問先を把握しやすくなります。


サイト内の構造が視覚的にわかり、ユーザーが目的のページにスムーズにたどり着きやすくなります。
具体的な実装例
パンくずリストを構造化マークアップで実装する例を示します。パンくずリストは、ユーザーがサイト内で現在どの位置にいるかを示すもので、ナビゲーションを改善するために役立ちます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "カテゴリ",
"item": "https://example.com/category"
},
{
"@type": "ListItem",
"position": 3,
"name": "商品ページ",
"item": "https://example.com/category/product"
}
]
}
</script>"@type": "BreadcrumbList"はパンくずリスト全体の型を示し、"ListItem"で各項目を設定しています。"position"はリストの順序を示し、"name"には項目の名前、"item"にはその項目のURLを設定しています。
このように設定することで、パンくずリストが検索エンジンに認識されやすくなり、検索結果にも表示される可能性が高まります。
4、商品(Product・Review・Offer)
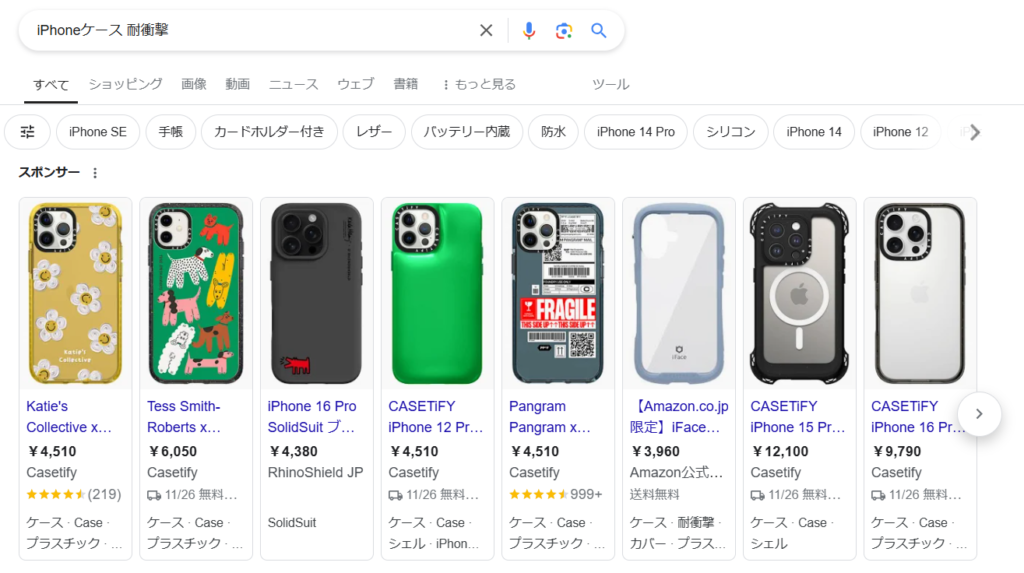
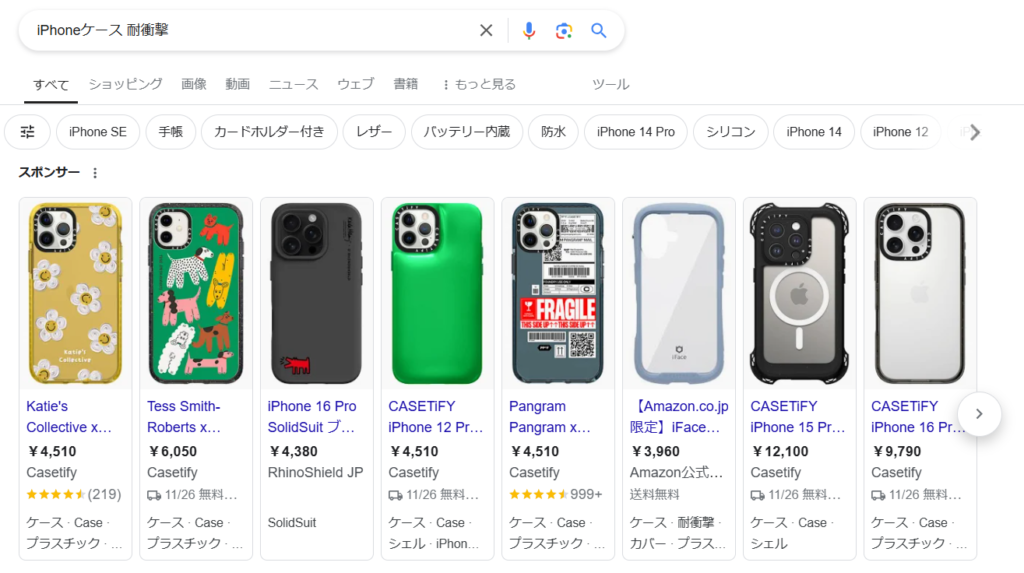
4つ目は、製品の詳細をわかりやすく表示する「商品」です。価格や在庫状況、レビューをリッチリザルトで見せることで、ユーザーに購入の判断材料を提供します。
▼「iPhoneケース 耐衝撃」と検索すると、商品名、価格、評価が表示され、商品の詳細が一目でわかります。


ユーザーが商品の特徴や価格を即座に把握でき、購入意欲が向上します。
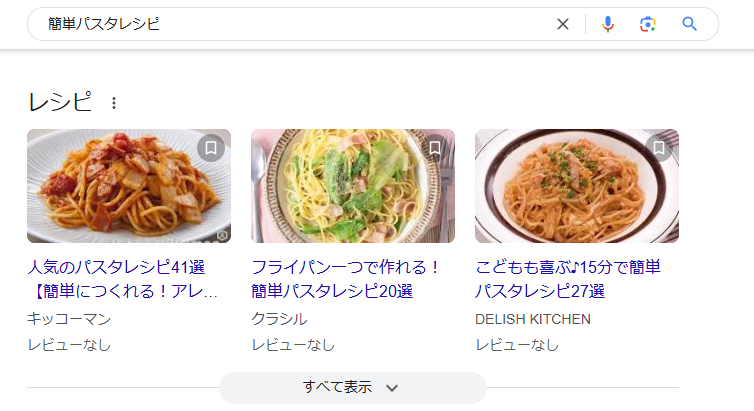
5、レシピ(Recipe・HowTo・ItemList)
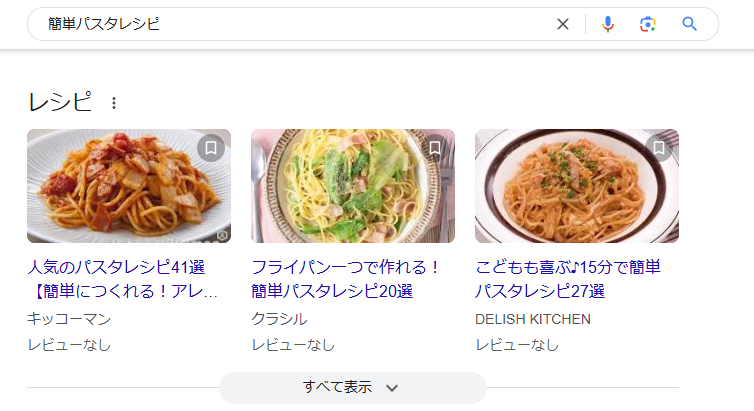
5つ目は料理や手順を示す「レシピ」です。調理時間や材料、調理手順がわかりやすく表示され、ユーザーが手軽にレシピの内容を把握できます。
▼「簡単パスタレシピ」と検索すると、レシピや完成画像が表示されます。


必要な情報が一目でわかるため、レシピページへの訪問意欲が高まります。
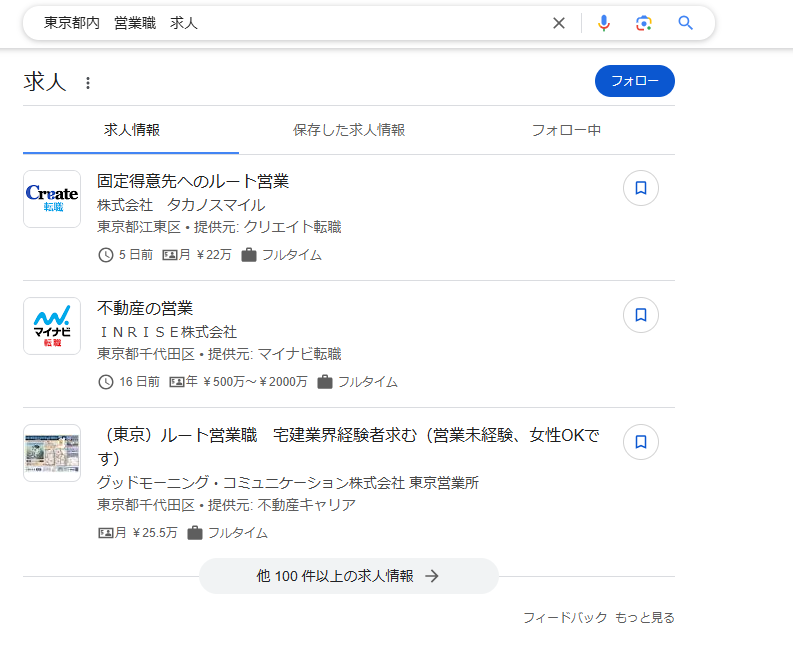
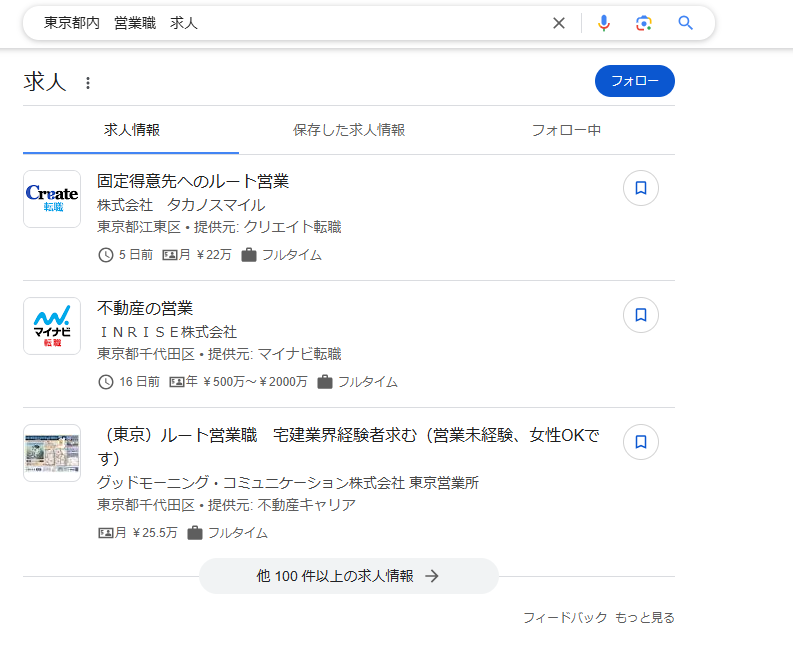
6、求人情報(JobPosting)
6つ目は、求人情報に適した「求人情報」です。職種、勤務地、給与がわかりやすく表示され、求職者が条件を確認しやすくなります。
▼「東京都内 営業職 求人」と検索すると、職種、勤務地、給与が表示され、求職者が条件をすぐに確認できます。


求人の詳細がわかりやすく、応募意欲を高めるため、求人サイトへのアクセスが促進されます。
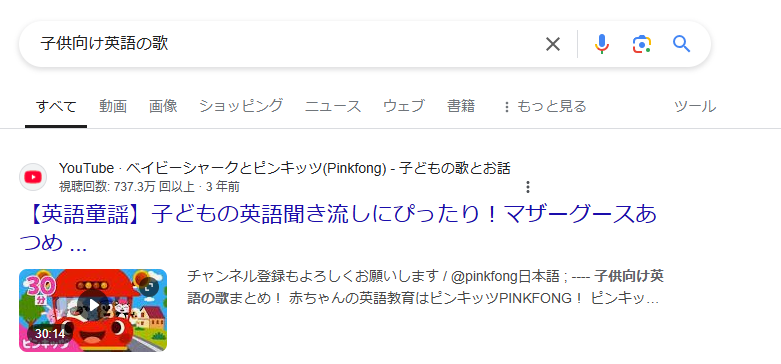
7、動画(VideoObject・Clip・BroadcastEvent)
7つ目は動画のサムネイルや再生ボタンを表示する「動画」です。動画の長さやプレビューがわかりやすく表示され、視聴の期待を高めます。
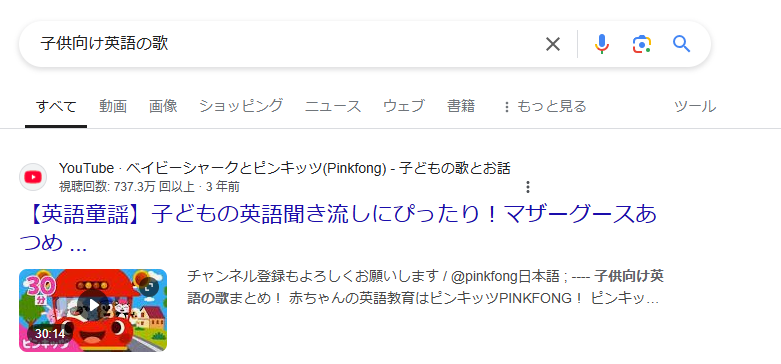
▼「子供向け英語の歌」と検索すると、再生時間、プレビュー、再生ボタンが表示され、視聴の期待が高まります。


動画の内容が視覚的にわかり、ユーザーのクリックや視聴意欲が高まります。
8、ローカルビジネス(LocalBusiness)
8つ目は地域のビジネス情報を表示する「ローカルビジネス」です。住所、営業時間、評価を見せることで、ユーザーが訪問先を把握できます。
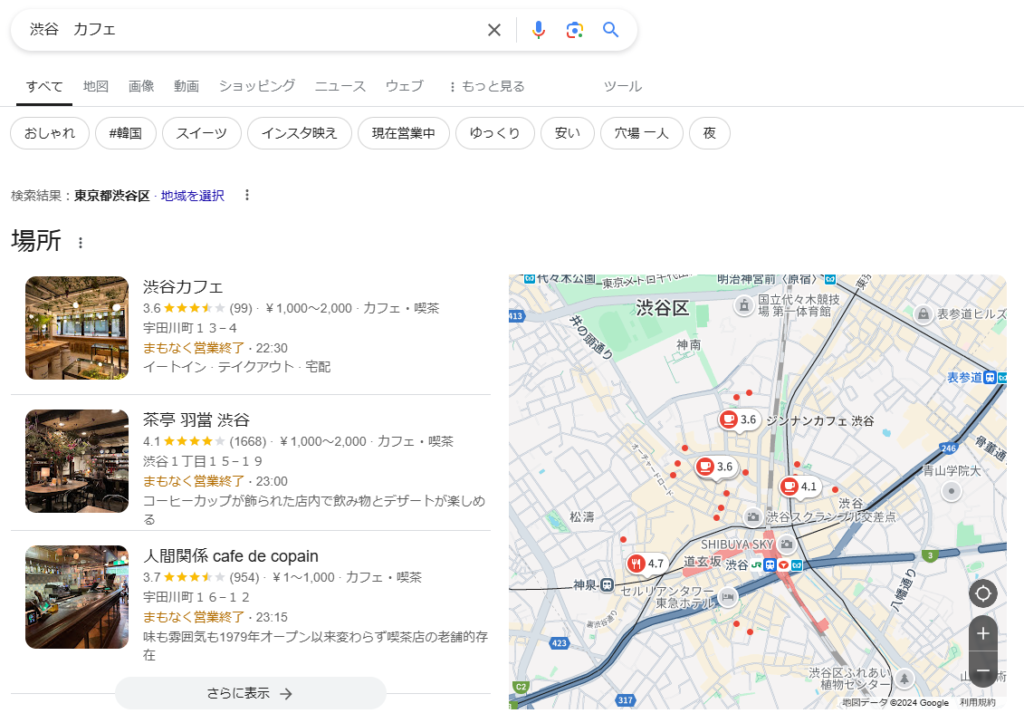
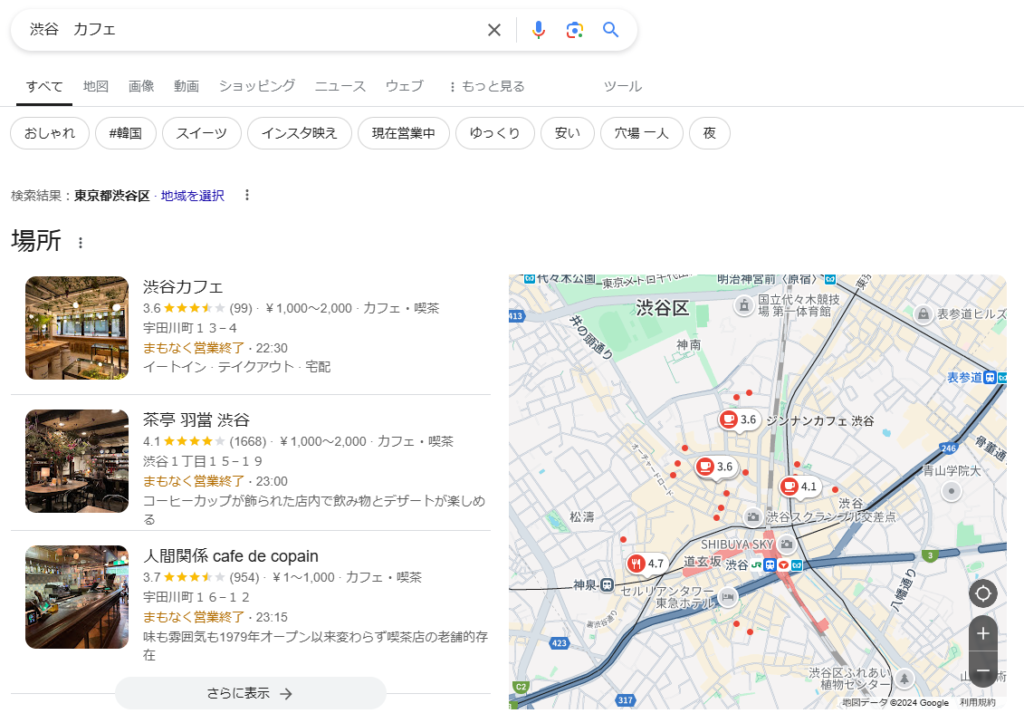
▼「渋谷 カフェ」と検索すると、住所、営業時間、評価、写真が表示され、ユーザーが訪れるべき場所の情報がわかります。


ユーザーが店舗の詳細を把握でき、実際の訪問につながりやすくなります。
9、イベント(Event)
9つ目はイベント情報を示す「イベント」です。開催日時や場所が明確に表示され、ユーザーが簡単にイベント情報を得られます。
▼「東京 イベント」と検索すると、イベント名、日時、場所が表示され、開催内容がすぐに確認できます。


ユーザーの参加意欲を高め、イベントへのアクセスが増加します。
10、サイトリンク検索ボックス(WebSite)
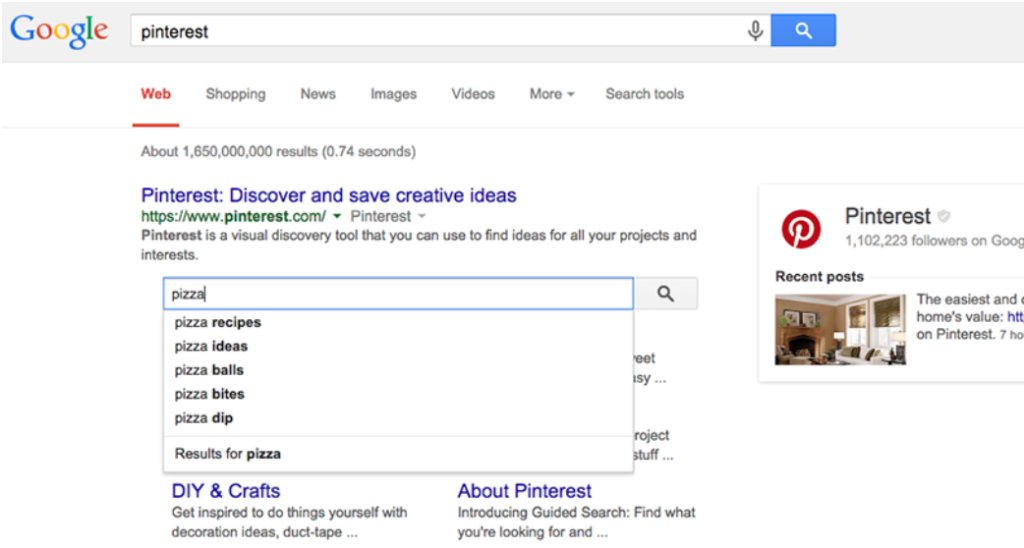
最後に紹介するのは、ユーザーがサイト内検索を使える「サイトリンク検索ボックス」です。特定の情報をすぐに探せるので利便性が向上します。
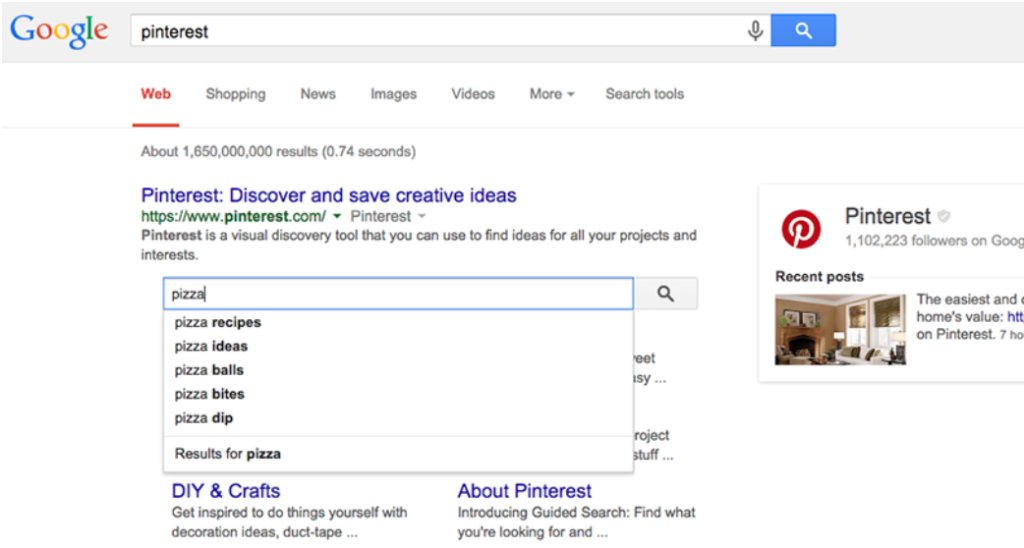
▼「pinterest」で検索すると、検索ボックスが表示され、ユーザーが特定の商品を探しやすくなります。


出典:サイトリンク検索ボックス(WebSite)の構造化データ
ユーザーが求める情報に直接アクセスでき、サイトの利便性が向上します。



構造化マークアップを使うことで、検索結果での表示が格段に向上し、ユーザーが欲しい情報を一目で提供できます!アクセス促進にぜひ活用したいですね。
構造化マークアップの実装方法
構造化マークアップを活用するには、正確な実装が重要です。ここでは、使用するデータフォーマットや具体的な手順を解説します。
主な構造化データフォーマット(JSON-LD、Microdata)
構造化マークアップを実装する方法には主に「JSON-LD」と「Microdata」があります。それぞれの特徴を理解することで、適切な形式を選択しやすくなります。
JSON-LD(ジェイソン エルディー)
- JavaScript形式で記述
- HTMLのhead要素に配置
JavaScript形式で記述する方法で、HTMLコード内にスクリプトとして配置します。特にhead要素に配置するのが一般的で、HTML構造を変更せずに追加できるため、ページの見た目や動作に影響を与えません。
さらに、検索エンジンもJSON-LDを好む傾向があり、今では構造化データの標準的な記述方法として採用されています。
Microdata(マイクロデータ)
- HTMLタグ内に直接属性を追加
- 読み込みがシンプルで、視認性が高い
HTMLタグ内に直接属性を追加して記述する方法です。各要素に直接マークアップを施すため、コードが長くなることもありますが、細かい要素に対して柔軟にマークアップできます。
ページの内容と構造化データを一体化できるのが利点です。
JSON-LDによる実装手順
JSON-LDを用いると、構造化データをスクリプトで簡単に追加できます。以下の手順に沿って実装を行いましょう。
- JSON-LDスクリプトをheadタグ内に配置
-
HTMLファイルのheadタグ内に、
<script type="application/ld+json">で囲んだJSON-LDコードを挿入します。これにより、構造化データがページ全体で適用されます。 - 必要な情報をJSON形式で記述
-
記述内容は「名前」「URL」「説明」など、目的に応じて必要な情報を設定します。例えば、商品情報なら「名前」「価格」「在庫情報」、記事なら「タイトル」「著者」「公開日」を記載します。
- 検証ツールで確認
-
実装後、Googleの構造化データテストツールを使ってエラーや警告を確認します。これにより、正しくマークアップされているか、検索エンジンが理解しやすい形になっているかをチェックできます。



構造化マークアップを使うことで、検索結果の表示が格段に向上し、ユーザーが求める情報を一目で提供できます!視認性が高まり、アクセス促進に大いに役立つツールです。
構造化マークアップの検証と効果測定
構造化マークアップの効果をしっかりと発揮させるには、実装後の検証と定期的な効果測定が重要です。ここでは、Googleのツールを使った検証方法やSEO効果の測定方法をわかりやすく説明します。
検証ツールの活用方法2選
構造化マークアップが正しく実装されているかを確認するには、検証ツールの使用が効果的です。ここでは「スキーママークアップ検証ツール」と「リッチリザルトテスト」の2つの方法を紹介します。
スキーママークアップ検証ツール


スキーママークアップ検証ツールは、ページの構造化データが正確に記述されているかをチェックするためのツールです。特に、スキーマ.orgのガイドラインに沿ったマークアップを確認したいときに便利です。
- 検証したいページのURLを入力するか、マークアップコードを直接入力
- ツールが構造化データを解析し、エラーや警告を表示
- 指摘された改善点をもとに、構造化マークアップを修正
このツールでは、スキーマ.orgに準拠した構造化データが正しく記述されているかを確認できるため、検索エンジンがページをより深く理解するための助けになります。
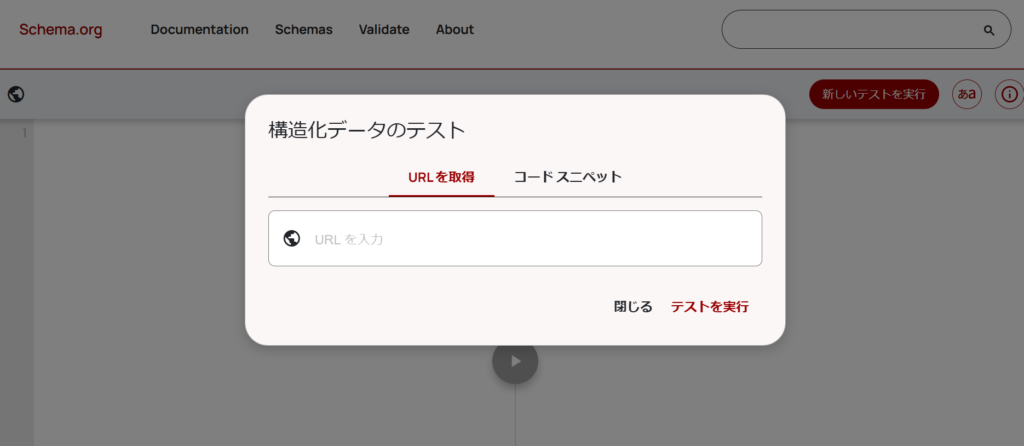
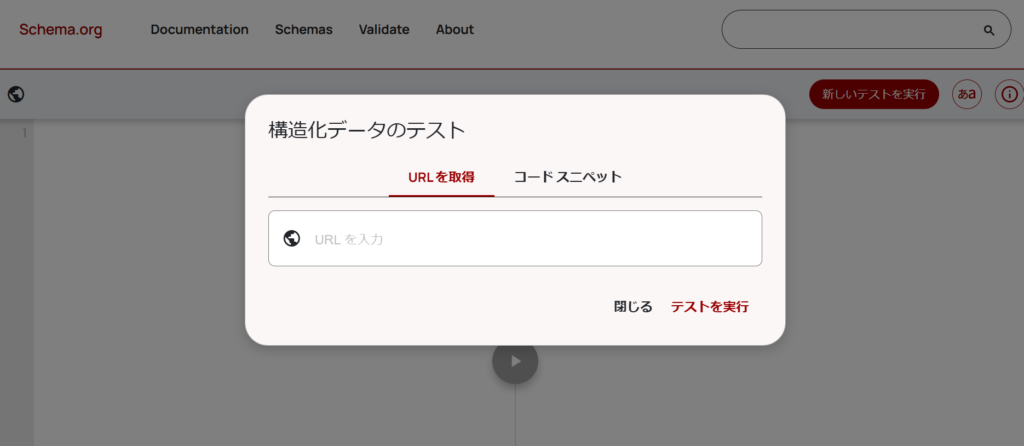
リッチリザルトテスト


出典:リッチリザルトテスト
構造化マークアップを正しく実装できているか確認するために、Googleの「リッチリザルトテスト」を使用します。
- 構造化マークアップを実装したページのURLをツールに入力
- ツールがエラーや警告をチェックし、改善点を表示
- 必要に応じてマークアップを修正し、エラーが解消されたことを確認
このツールを使うことで、実装した構造化データに不備がないか確認でき、検索エンジンがデータを正しく認識するための最適化が図れます。
SEO効果の測定方法


構造化マークアップの効果を測定するには、Google Search Consoleを活用します。これは、サイトのパフォーマンスを追跡し、SEOの効果を見極めるためのツールです。
- Google Search Consoleでサイトを確認
- 検索順位やクリック率をモニタリングし、構造化マークアップの影響を把握
- ページのアクセス数やリッチリザルトの表示頻度を分析し、構造化マークアップがどれほど役立っているか評価
これにより、構造化データが検索結果の表示やクリック率に与える効果を数値で確認でき、必要に応じて改善策を講じることが可能です。



構造化マークアップを実装したら、必ず検証と効果測定を行いましょう!ツールを活用してエラーを確認し、SEOパフォーマンスを最大化するために、継続的な改善を心がけることが重要です。
構造化マークアップの最新トレンドと今後の展望
構造化マークアップは進化を続けており、特にAIとの関係性が強まっています。ここでは、最新のトレンドと今後の展望について紹介し、SEO戦略に活かすためのポイントを解説します。
2024年における重要性
近年、AI技術が検索アルゴリズムに影響を与えており、構造化マークアップの重要性も高まっています。
2024年には、さらに精度の高い検索結果が求められるため、構造化データを活用して、検索エンジンがページの内容をより詳細に把握できるようにすることが重要です。
AIと構造化データの関係性
AIは構造化データをもとに、ユーザーの意図に応じた検索結果を提供します。
これにより、検索エンジンはコンテンツの意味をより深く理解でき、ユーザーの意図にマッチした情報が提供されやすくなります。
今後は、AIと構造化データの相互作用を意識したSEO戦略が、サイトの成長に一層寄与するでしょう。



構造化マークアップは、AIの進化とともにSEO戦略の中核を担う要素となっています。最新のトレンドを把握し、適切に実装することで、検索エンジンからの評価を高め、ユーザーに最適な情報を提供できます!
構造化マークアップの活用でSEO効果を最大化しよう
構造化マークアップは、検索エンジンがサイトの内容をより正確に理解し、リッチリザルトとして表示されやすくなる強力なSEO対策です。正確な実装と効果的な検証を通じて、ユーザーが求める情報をわかりやすく提供でき、サイトへのアクセス向上が期待できます。しかし、構造化マークアップの効果を最大限に引き出すには、専門的な知識と継続的な改善が必要です。
私たちのSEOサービスでは、構造化データの最適化はもちろん、最新のSEOトレンドに基づいた戦略をご提案し、効果測定や改善までサポートしています。ぜひ、専門家の支援で構造化マークアップを導入し、SEO効果を最大化してみませんか?